Visualisierungselement: Trend
Symbol:

Kategorie: Spezielle Steuerelemente
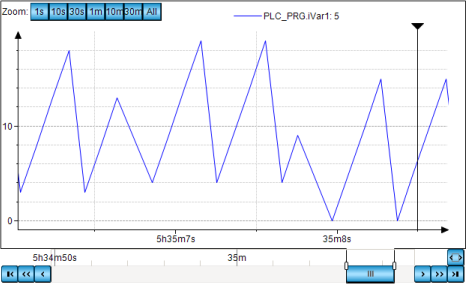
Das Element stellt den Verlauf von Variablenwerten als Trenddiagramm dar. Das Trenddiagramm ist geeignet, einen langfristigen Datenverlauf darzustellen, denn die Daten werden aus einer Trendaufzeichnung und damit aus einer Datenbank ausgelesen. Außerdem können Sie das Element Trend zusammen mit den Bedienelementen Datumsbereichsauswahl, Legende und Zeitbereichsauswahl ausführen, so dass der Benutzer komfortabel im Diagramm navigieren kann.
Tipp
Sie können die aufgezeichnete Trendkurve zur Laufzeit programmatisch löschen. Ab dem Zeitpunkt des Löschens beginnt die Aufzeichnung erneut.
Für weitere Informationen siehe: Trendvisualisierung programmieren
Tipp
Das Visualisierungselement Trend kann nicht in einer Visualisierung im POU-Pool eingefügt werden.
In integrierter Visualisierung nicht verfügbar
In einer integrierten Visualisierung ist die Verwendung von Trends oder Alarmen und den dafür benötigten Elementen nicht vorgesehen.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Datenquelle | Datenquelle für die Verbindung über das Gerät und die Applikation zum Objekt Trendaufzeichnung, wo die Trenddaten, die Sie anzeigen möchten, gespeichert wurden Wenn das Objekt Trendaufzeichnung auf dem lokalen Gerät ist, genügt es, wenn Sie die zugehörige Applikation angeben. Wenn die Trendaufzeichnung auf einem entfernten Gerät ist, geben Sie die Datenquellenverbindung zu diesem Gerät an.
|
Elementtyp | Trend |
Trendaufzeichnung |
Die Trendaufzeichnung befindet sich auf dem in Datenquelle bestimmten Gerät. Für weitere Informationen siehe: Trendaufzeichnung |
Anzeigeeinstellung |
|
Cursor
Cursor anzeigen |
Verhalten zur Laufzeit: Wenn der Graph „steht“, kann der Benutzer den Cursor an der Zeitachse entlang verschieben, um einen Zeitpunkt zu markieren. Dann wird der zur Cursorposition gehörende Variablenwert oberhalb des Graphen in der Legende angezeigt.  |
Tooltip anzeigen | Voraussetzung: Cursor anzeigen ist aktiviert
Verhalten zur Laufzeit: Der zur Cursorposition gehörende Variablenwert wird als Tooltip angezeigt. |
Rahmen anzeigen |
|
Zahlenformat | Formatangabe in printf-Syntax, die bestimmt, wie die Werte im Tooltip und in der Legende dargestellt werden Beispiel: |
Standardzeitbereich | Standardzeitwert für den verfügbaren Zeitbereich Beispiel: |
Beschriftung der Skalenstriche der Zeitachse
Tipp
Die in der Trendaufzeichnung gespeicherte Zeit wird in der UTC-Zeitzone gespeichert. Wenn die Zeit im Trend des Visualisierungselements angezeigt wird, werden die Zeitstempel in die lokale Zeitzone des Betriebssystems der Steuerung umgewandelt.
Stellen Sie die Zeitzone im Betriebssystem um, wenn die Zeiten im Trenddiagramm nicht in der gewünschten Zone sind.
Tipp
Sie können programmatisch die lokale Zeitzone der Systemzeit auf die Weltzeit (UTC) umschalten.
Wenn die Variable VisuElems.Visu_DateTime.DisplayUTC auf TRUE gesetzt ist, erfolgt die Darstellung der Systemzeit in Weltzeit (UTC). Standardmäßig ist die Variable VisuElems.Visu_DateTime.DisplayUTC auf FALSE gesetzt ist, so dass die Systemzeit in der lokalen Zeitzone dargestellt wird.
Bei der Anzeige von Datums- und Zeitwerten können Sie den zugehörigen Formatstring um die Zeitzonenkennung Z erweitern. Bei Ausgabe in lokaler Systemzeit wird dann der Offset zur Weltzeit(UTC) angezeigt. Beispielsweise bewirkt dd:MM:yyyy HH:mm:ss:ms:Z die Ausgabe 01.08.2021 12:00:00:001:+02:00. Wenn die Zeit in Weltzeit (UTC) angezeigt wird, wird die UTC-Kennung angezeigt. Beispiel: 01.08.2021 10:00:00:001:Z
Zeitstempel | X-Wert des Trenddiagramms
|
Zweizeilige Beschriftung |
|
Unwichtige Informationen im Zeitstempel weglassen |
|
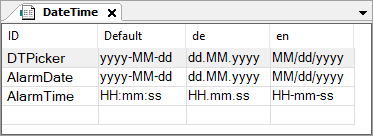
Internationalisierung (Formatstrings) | Formatangabe für die Datums- und Uhrzeitausgabe des Zeitstempel, wenn dieser vollständig angezeigt wird AnmerkungDie Eigenschaft ist nur sichtbar, wenn Unwichtige Informationen im Zeitstempel weglassen nicht aktiviert ist. TippGrundsätzlich werden alle |
Datum | Formatstring, der die Datumsdarstellung schematisch wiedergibt. Als Standardeinstellung wird die des Betriebssystems (Locale) übernommen. Optionen für die Angabe des Formastrings
. Schema des Formatstrings für Datum:
Beispiel:
|
Zeit | Formatstring, der die Darstellung der Zeit (oder Tageszeit) schematisch wiedergibt. Als Standardeinstellung wird die des Betriebssystems (Locale) übernommen. . Schema des Formatstrings für Zeit:
Beispiel:
|
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Angabe in Pixel Beispiel: |
Höhe | Angabe in Pixel Beispiel: |
Tipp
Sie können die Werte ändern, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Zugeordnete Steuerelemente
Diese Elemente werden automatisch angelegt, wenn die Steuerelemente mit dem Elemente zum Steuern des Trends einfügen hinzugefügt werden.
Datumsbereichsauswahl | Steuerelement, mit dem das Datum und die Uhrzeit der angezeigten Datensätze verändert werden kann Über |
Zeitbereichsauswahl | Steuerelement, mit dem die Zeit der angezeigten Datensätze verändert werden kann Über |
Legende | Steuerelement, mit dem eine Legende zu den Grafen angezeigt wird Über |
Steuervariablen
Zoomen der Kurvendarstellung ist mit der Maus oder auf einem Multitouchgerät mittels der Fingergeste Pinch möglich. Es wirkt sich auch auf alle Achsen aus. Zur Laufzeit wenn Enable Zoomen und Schwenken können zusammen arbeiten. | |
Aktivieren | Variable (
Beispiel: |
Grundposition | Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf den Ausgangszustand zurück, nachdem die Darstellung durch Zoomen verändert wurde. Beispiel: |
Rückgängig | Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf die vorherige Position zurück, nachdem die Darstellung durch Zoomen verändert wurde. Beispiel: |
Ist gezoomt | Variable (
Beispiel: |
Schwenken der Kurvendarstellung ist mit der Maus oder auf einem Multitouchgerät mittels der Fingergeste Pinch möglich. Es wirkt sich auch auf alle Achsen aus. Wenn zur Laufzeit Enable | |
Aktivieren | Variable (
Beispiel: |
Grundposition | Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf die Ausgangsposition zurück, nachdem die Darstellung durch Schwenken verändert wurde. Beispiel: |
Ist geschwenkt | Variable (
Beispiel: |
Aktivieren für Y-Achse | Variable (
|
Mit den nachfolgend beschriebenen Steuervariablen Anfang Datumsbereich und Ende Datumsbereich kann der Zeitbereich des Trends programmatisch gesteuert werden. Damit können Sie Ihre Trendvisualisierung ohne das Visualisierungselement Zeitbereichsauswahl programmieren. Aber wenn Sie möchten, dass ein Visualisierungsbenutzer auch einen Zeitbereich eingeben kann, fügen Sie das Zeitbereichsauswahl-Element hinzu. Die Zeiten im Zeitbereichsauswahl-Element und in den IEC-Variablen werden automatisch synchron gehalten. Hinweis: Bitte stellen Sie sicher, dass jeder Trend eine eigene Variablen hat, sonst stoppt die Trendaufzeichnung. Tipp: Um dem Benutzer einen Hinweis zu geben, warum der Trend angehalten wurde, wird das Symbol | |
Anfang Datumsbereich | IEC-Variable ( Wenn sich der Wert ändert, wird die Trendaufzeichnung gestoppt. Beispiel: |
Ende Datumsbereich | IEC-Variable ( Für den Datentyp Bei einer Wertänderung reagiert die Trendaufzeichnung wie folgt: Wenn der Wert sich erhöht, wird die Trendaufzeichnung gestartet. Wenn der Wert sich verringert, wird die Trendaufzeichnung beendet. Beispiel: |
Zentrum
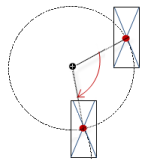
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Absolute Bewegung
Den Eigenschaften können IEC-Variablen zugewiesen werden, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
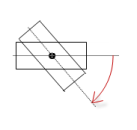
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Relative Bewegung
Die Eigenschaften enthalten Variablen, um das Element zu verschieben. Bezugspunkt ist die Position des Elements (Eigenschaft Position). Das Element kann dadurch seine Form ändern.
Bewegung oben links | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Bewegung unten rechts | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Relative Bewegung
Die Eigenschaften enthalten Variablen, um das Element zu verschieben. Bezugspunkt ist die Position des Elements (Eigenschaft Position). Das Element kann dadurch seine Form ändern.
. Bewegung Punkt[0]
| Variable (Numerischer Datentyp) für die Anzahl in Pixel, um die der Startpunkt der Linie verschoben wird Eine Erhöhung des X-Werts führt zu einer Verschiebung nach rechts. Eine Erhöhung des Y-Werts führt zu einer Verschiebung nach unten. |
. Bewegung Punkt[1]
| Variable (Numerischer Datentyp) für die Anzahl in Pixel, um die der Endpunkt der Linie verschoben wird Eine Erhöhung des X-Werts führt zu einer Verschiebung nach rechts. Eine Erhöhung des Y-Werts führt zu einer Verschiebung nach unten. |
Relative Bewegung
Die Eigenschaften enthalten Variablen, um das Element zu verschieben. Bezugspunkt ist die Position des Elements (Eigenschaft Position). Das Element kann dadurch seine Form ändern.
Bewegung oben links | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Bewegung unten rechts | |
X |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. |
Y |
Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. |
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|