Position und Größe optimal anpassen
Sie können die Position und Größe von Inhalten in einer Visualisierung abhängig von deren Verwendung in Containerelementen (Frame oder Registerkarten) gestalten. Dazu wird die Größe des Containers mit Hilfe der automatisch generierten Variablen Container an die untergeordnete oder referenzierte Visualisierung übergeben. Eine Visualisierung hat damit sowohl offline als auch zur Laufzeit Zugriff auf die Größe der übergeordneten Elemente und Objekte. Damit können Sie Visualisierungen so konfigurieren, dass der verfügbare Bereich bei jeder Änderung berechnet und optimal gefüllt wird. Das trifft auch für darin platzierte Elemente zu.
Hilfreich sind diese Variablen, wenn Sie beispielsweise für Bibliotheken eine Visualisierung entwickeln, die in der Position und Größe variiert, je nachdem, von welcher übergeordnete Visualisierung die Bibliotheksvisualisierung aufgerufen wird.
Generierte Variablen:
Container.WidthAktuelle Breite des Containerelements. Das ist die Breite, die ein Element selbst maximal ausfüllen kann.
Container.HeightAktuelle Höhe des Containerelements. Das ist die Höhe, die ein Element selbst maximal ausfüllen kann.
Visu.WidthAktuelle Breite der Visualisierung, in der sich das Element befindet, das optimal positioniert werden soll
Visu.HeightAktuelle Höhe der Visualisierung, in der sich das Element befindet, das optimal positioniert werden soll
VisuElems.CurrentClient.WidthAktuelle Breite des Clients (Clientgröße) für die Verwendung in Visualisierungselementen
VisuElems.CurrentClient.HeightAktuelle Höhe des Clients (Clientgröße) für die Verwendung in Visualisierungselementen
Für weitere Informationen siehe: Zugriff auf Clientgröße
Anmerkung
Nur wenn die Option Visualisierungs- und Containergröße in Eigenschaften verwenden aktiviert ist, werden die Variablen Visu und Container generiert. Bei neuen Projekten ist die Option standardmäßig aktiviert.
Für weitere Informationen siehe: Eigenschaften
Eine sich optimal anpassenden Position konfigurieren
Im Folgenden wird die optimale Position in der Eigenschaft Absolute Bewegung und Relative Bewegung mit Container.Width - Visu.Width berechnet. Interessant ist, dass je nachdem, wo die generierten Variablen eingesetzt werden, das Verhalten der angepassten Elemente variiert.
Erstellen Sie wie gewohnt eine Visualisierung. Diese dient typischerweise als Vorlage, so dass sie von übergeordneten Visualisierungen beliebig oft wiederverwendet werden kann.
Visualization
TemplateStellen Sie sicher, dass die automatische Generierung der Variablen aktiviert ist.
Öffnen Sie im Navigator das Kontextmenü der Visualisierung und wählen Sie den Befehl Eigenschaften.
Der Dialog öffnet sich.
Wechseln Sie zur Registerkarte Visualisierung und aktivieren Sie dort gegebenenfalls die Option Visualisierungs- und Containergröße in Eigenschaften verwenden.
Fügen Sie Ihrer Visualisierung Elemente hinzu und positionieren Sie diese innerhalb des Visualisierungsbereichs.
Hinweis: Ein Element, das über die Eigenschaft Absolute Bewegung oder Relative Bewegung verfügt, kann dort mit den automatisch generierten Variablen konfiguriert werden. Dann positioniert sich das Element dynamisch.
Wichtig: Wenn Sie in der wiederverwendbaren Visualisierung ein weiteres Container-Element hinzufügen, sollten Sie dessen Skalierungsart mit Unskaliert einstellen.
In der Ansicht Eigenschaften unter Position wird die initiale Größe eingestellt.
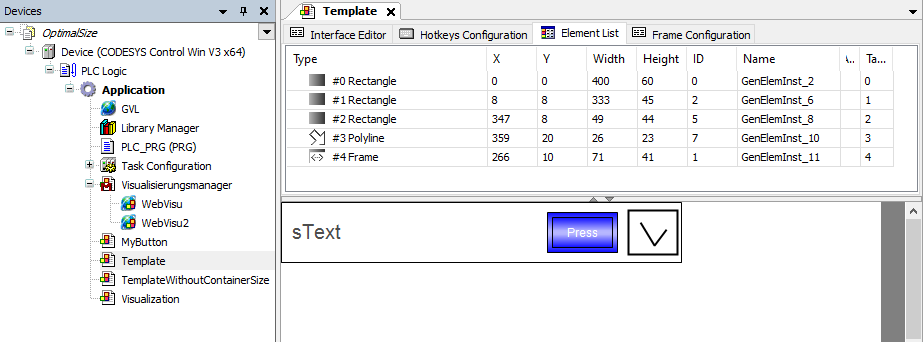
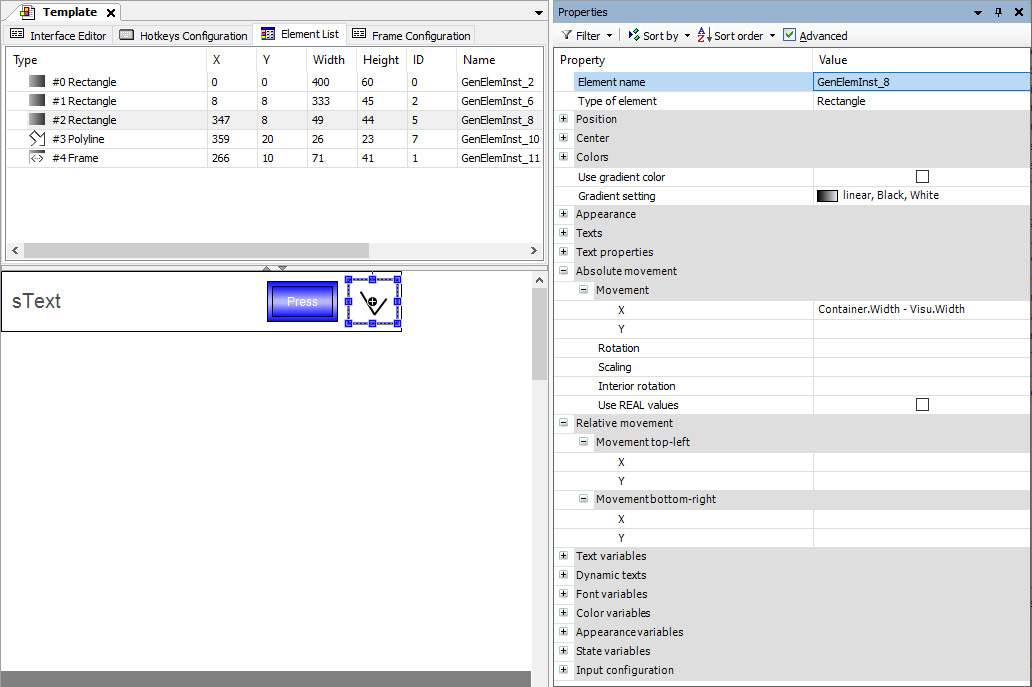
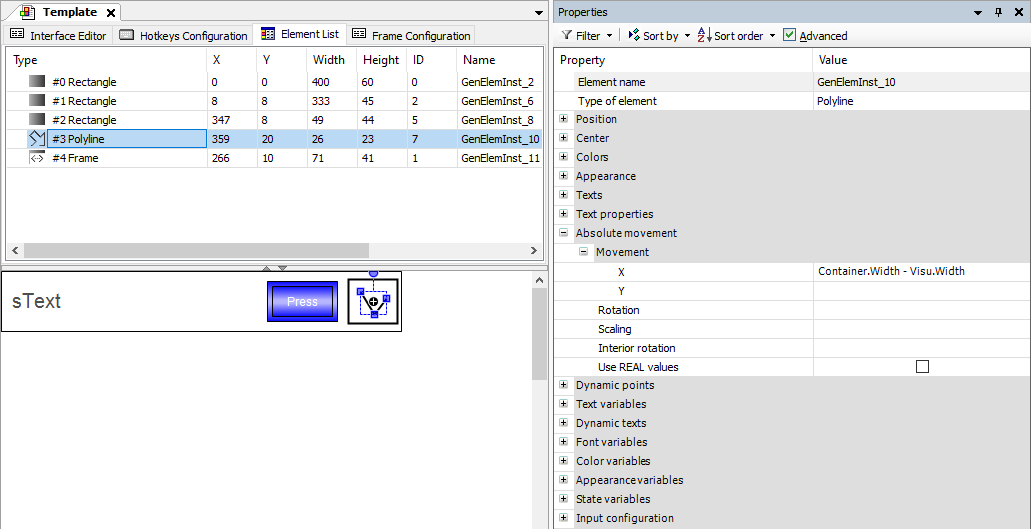
Im Editor wird die Visualisierung mit ihren Elementen angezeigt:

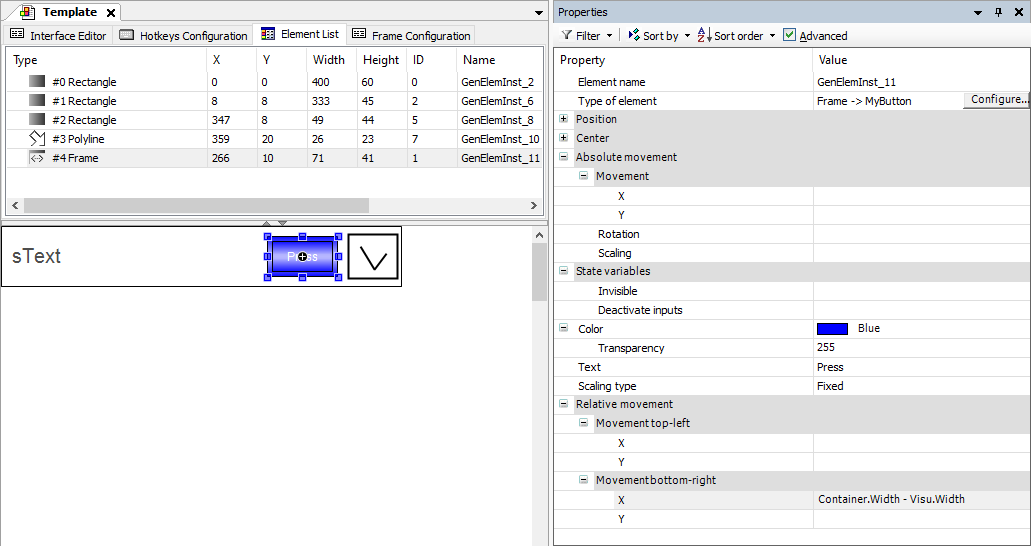
Konfigurieren Sie die Elemente, die sich optimiert verhalten sollen, in den Eigenschaften Absolute Bewegung oder Relative Bewegung mit den generierten Variablen. Beachten Sie die Unterschiede in der Konfiguration, die beim Element jeweils zu einem anderen Verhalten führt.
Konfigurieren Sie die Eigenschaft Absolute Bewegung, Bewegung:
X mit
Container.Width - Visu.Width, um das Element als Ganzes horizontal zu verschieben.Y mit
Container.Height - Visu.Height, um das Element als Ganzes vertikal zu verschieben.Konfigurieren Sie die Eigenschaft Relative Bewegung, Bewegung unten rechts:
X mit
Container.Width - Visu.Width, um die untere rechte Ecke des Elements horizontal zu verschieben. Das bewirkt, dass sich das Element entsprechend in der Form anpasst und füllt.YmitContainer.Height - Visu.Heigt, um die untere rechte Ecke des Elements vertikal zu verschieben. Das bewirkt, dass sich das Element entsprechend in der Form anpasst und füllt.
Konfiguration in Eigenschaften
Frame

Rechteck

Linienzug

Fügen Sie Ihrer Applikation eine weitere Visualisierung hinzu, die als übergeordnete Visualisierung dienen soll. Verwenden Sie ein Containerelement wie zum Beispiel Frame, um andere Visualisierungen aus der Applikation, dem Projekt oder aus Bibliotheken zu referenzieren.
Ziehen Sie das Containerelement in die Visualisierung und wählen Sie aus den verfügbaren Visualisierungen die Vorlagenvisualisieurung
Templateaus.Wichtig: Setzen Sie in den Eigenschaften des Frames die Skalierungsart auf Unskaliert.
Ziehen Sie die Größe des Containerelements auf die gewünschte Größe.
Die Elemente in der referenzierten Visualisierung, die mit variablen Bewegungseigenschaften konfiguriert wurden, folgen automatisch der Conainergröße (Offline-Verhalten).
Fügen Sie unter dem Visualisierungsmanager eine WebVisu hinzu und konfigurieren Sie diese folgendermaßen:
Selektieren Sie den Visualisierungsmanager und wählen Sie den Befehl Objekt hinzufügen → WebVisu
Wählen Sie im Editor die Skalierungsoptionen auf Isotropisch
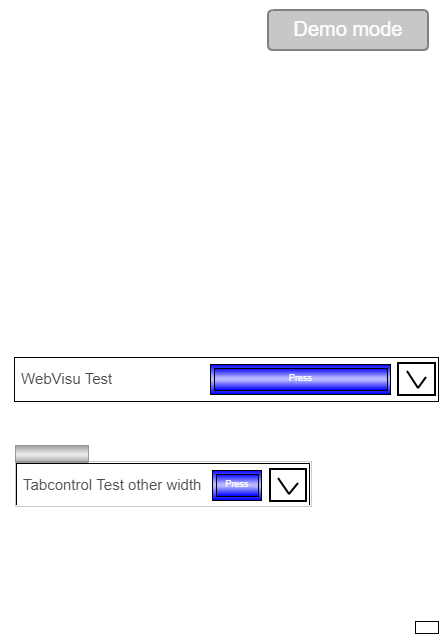
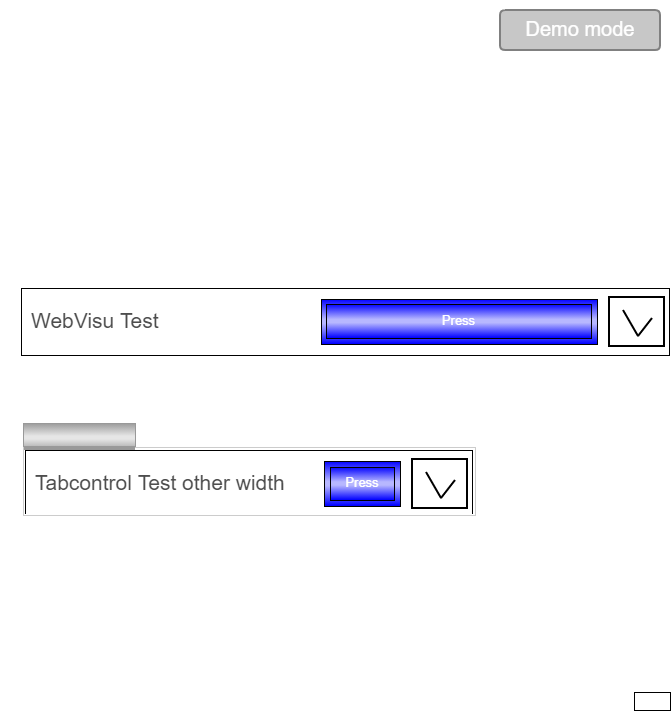
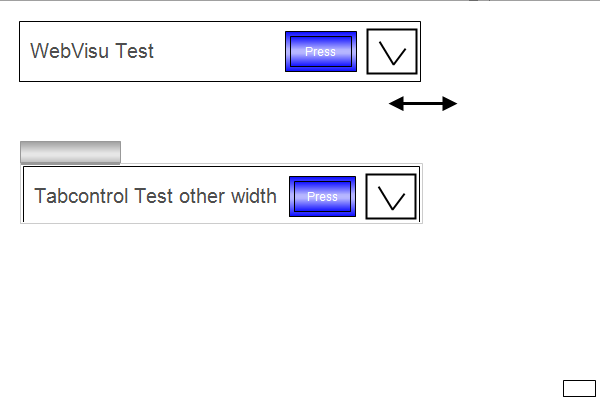
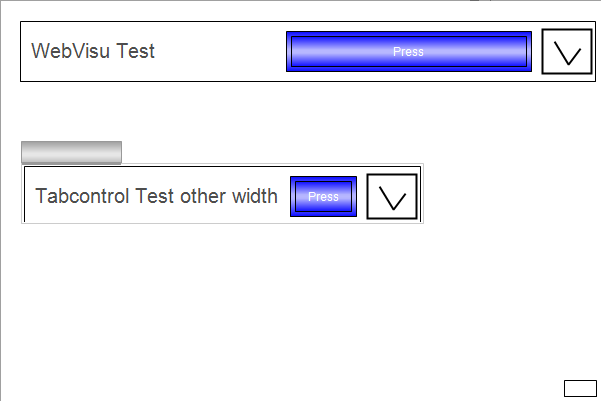
Wenn Sie im Visualisierungseditor das Containerelement breiter ziehen, passen sich die abhängig konfigurierten Elemente an. Dabei verschiebt sich das Rechteck mit dem Linienzug als Ganzes. Die Schaltfläche Press verschiebt dabei seine rechte Kante und stellt sich gefüllt dar.


Das Beispiel wird im Browser auf unterschiedlich großen Flächen dargestellt.