Visualisierungselement: Zeitbereichsauswahl
Symbol:

Kategorie: Datums-/Zeitsteuerelemente
Das Element bietet konfigurierbare Schaltflächen, mit denen der Zeitbereich einer Trendanzeige auf eine definierte Zeit gesetzt wird. Dabei wird der Endzeitpunkt der bisherigen Darstellung belassen und der Anfangszeitpunkt angepasst.
In integrierter Visualisierung nicht verfügbar
In einer integrierten Visualisierung ist die Verwendung von Trends oder Alarmen und den dafür benötigten Elementen nicht vorgesehen.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Zeitbereichsauswahl |
Ausrichtung
Ausrichtung | Gibt an, ob das Zeitauswahlelement im Editor horizontal oder vertikal ausgerichtet ist. Tipp: Ändern Sie im Editor beim Element das Verhältnis von Breite zu Höhe. |
Rahmen anzeigen |
|
Auflösung | Auflösung, mit der der Zeitstempel gespeichert wurde: Millisekunde oder Microsekunde |
Zugeordnetes Visualisierungselement | Zuordnung zum Element, das die Zeitauswahl weiterverarbeitet Das Element kann beispielsweise einem Visualisierungselement Trend zugewiesen werden. Dann kann der Zeitbereich des Trend-Elements verändert werden. Die verfügbaren Visualisierungselemente werden über die Eingabeunterstützung ausgewählt ( Beispiel: |
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Angabe in Pixel Beispiel: |
Höhe | Angabe in Pixel Beispiel: |
Tipp
Sie können die Werte ändern, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Texte
Text | Zeichenfolge (ohne einfache Anführungszeichen) Beispiel: Das Element wird mit diesem Text beschriftet. Wenn im Text ein Platzhalter |
Tipp
Mit dem Tastaturkürzel Strg + Eingabe fügen Sie einen Zeilenumbruch ein.
Tipp
Die eingegebenen Texte werden automatisch in die Textliste GlobalTextList übernommen. Somit können diese Texte lokalisiert werden.
Texteigenschaften
Die Eigenschaften erhalten feste Werte für die Texteigenschaften und wirken auf die Texte, die in oder konfiguriert sind.
Schriftart | Beispiel: Standard
|
Farbe Schriftart | Beispiel: Schwarz
|
Transparenz | Ganze Zahl (Wertebereich von Der Transparenzwert bestimmt die Durchsichtigkeit der zugehörigen Farbe.
AnmerkungWenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Zeiten
Unter Zeiten werden die Schaltflächen, die das Element zur Laufzeit zur Verfügung stellt, als Array definiert und konfiguriert.
Auswahlmöglichkeit "Alle" anbieten |
Das Diagramm stellt ein Zeitintervall dar, das alle Zeitstempel umfasst. |
Zeiten |
Unter der Eigenschaft ist ein weiterer Index vorhanden. Unter diesem Index befindet sich Zeit. Dort ist die Konfiguration der Schaltfläche einzutragen. |
. Zeiten
mit Index ∈ {0, 1, 2,…} | Array von allen Schaltflächen der Zeitauswahlleiste. Der Index entspricht der Anzahl an Schaltflächen.
|
. [Index]
|
Beispiel: Wenn im Feld ein Zeitintervall angeben ist, wird die Schaltfläche damit beschriftet. Wenn ein Benutzer zur Laufzeit die Schaltfläche klickt, wird der Befehl zum Umschalten des Diagramms auf dieses Zeitintervall ausgeführt. Die Voreinstellung ist leer. |
Steuervariablen
Zeit | Variable ( Variable, um die Auswahl des Zeitbereichs programmatisch zu steuern. Beispiel: Für 1 s: Für 30 s: |
Alles ausgewählt | Variable ( Variable, um programmatisch zu steuern, dass alle Zeitbereiche aktiviert sind
Beispiel: |
PROGRAM PLC_ORG VAR liSelectedTimeIndex : LINT := 1000000; bIsAllTimes : BOOL := TRUE; END_VAR
Zentrum
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Absolute Bewegung
Den Eigenschaften können IEC-Variablen zugewiesen werden, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
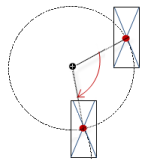
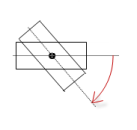
Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|






