可视化元素:框架
象征:

类别:基本的
该元素用作框架,用于显示一个或多个现有可视化。您将获得一个结构化的用户界面。框架的大小可以固定或缩放。引用可视化的显示区域将自动适应框架大小。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 框架 |
剪裁 |
要求: 缩放类型 财产是 固定的. |
显示框架 | . 显示框架
|
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
提示
为元素分配单独的名称,以便在元素列表中更快地找到它们。
缩放类型
缩放类型 | 定义高度和宽度的缩放比例 引用 可视化 可视化效果显示在框架或选项卡元素中。 |
各向同性 | 可视化会缩放到要显示的元素的大小。如果高度与宽度的比例固定,可视化将保持其比例。 |
各向异性 | 可视化会根据要显示的元素的大小进行缩放。高度和宽度分别根据元素进行缩放。 |
固定的 | 无论要显示的元素的尺寸如何,可视化都会以其原始大小显示。 |
滚动条 | 可视化在元素中显示,不进行任何缩放。如果可视化大于元素,则元素会带有滚动条。 注意:将变量分配给属性 水平滚动位置变量 或者 垂直滚动位置变量. 您可以在应用程序中处理滚动条位置的数据。 |
动态滚动 | 可视化的大小是动态且循环计算的。计算大小时会考虑引用可视化元素的可见性。仅当动态计算后引用可视化的内容无法在框架区域中完全显示时才会显示滚动条。 |
停用背景绘图
停用背景绘图 |
其优点是背景元素(例如彩色矩形)只需在背景中绘制一次。
如果另一个元素(主页的元素)应该运行在此背景框架后面,则可能会出现问题。在这种罕见情况下,设置此选项以使矩形实际上运行在其后面是有意义的。 注意此属性可用于以下设置:
|
滑动
使用此功能,元素中引用的可视化 (框架 或者 选项卡) 可以通过轻扫手势(平移或轻拂手势)进行切换。
滑动行为 | 要求:只有在 多点触控处理 选项被选中。 可视化用户需要如何执行滑动(平移或轻弹手势)以触发图像更改为元素中下一个引用的可视化的选项:
提示:将缩放类型设置为 各向异性. |
滑动预览 | 要求:该选项仅在覆盖模式下可用(支持客户端动画和原生元素的叠加 选项)以在多点触控设备上显示预览图像。
|
参考
包含当前配置的可视化引用作为子节点
配置 按钮 | 打开 框架配置 对话。该对话框允许您管理引用的可视化。 |
参考 | 警告可视化可以通过以下方式嵌套在任何深度 框架 元素。为了使用 切换到任何可视化 框架选择类型没有任何问题,一个框架不得包含超过 21 个引用的可视化。有关详细信息,另请参阅 输入配置 元素的:动作 开关框架可视化。 |
当前引用的可视化列表 | 具有按钮的可视化也将其显示为子节点。每个接口变量都与当前分配的传输参数一起列出。 例子: . vis_FormA
提示您可以在此处将变量分配更改为接口变量并编辑值字段。或点击 配置 按钮。 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
颜色
属性包含文本颜色的固定值。
颜色 | 框架颜色
注意正常状态是当布尔变量在 颜色变量 元素属性未定义或其值为 |
报警颜色 | 处于警报状态的元素的颜色 注意报警条件是当布尔变量的值 颜色变量 → 切换颜色 元素属性是 |
透明度 | 整数(值范围从
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
外貌
属性包含用于设置元素外观的固定值。
行宽 | 值(以像素为单位) 例子: 注意价值 |
线条样式 | 线表示的类型
|
提示
您可以在中分配变量 外观变量 用于动态控制外观的属性。固定值在此处定义。
文本
文本 | 字符串(不带单引号) 例子: 该元素使用此文本进行标记。如果占位符 |
提示
使用 Ctrl+进入 添加换行符的快捷方式。
提示
指定的文本会自动传输到 全局文本列表 文本列表。因此,这些文本可以本地化。
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
水平对齐 | 元素内文本的水平对齐 |
垂直对齐 | 元素内文本的垂直对齐方式 |
文本格式 | . 显示过长文本的定义
|
字体 | 例子: 默认
|
字体颜色 | 例子: 黑色的
|
透明度 | 整数(值范围从 透明值决定相应颜色的透明度。
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
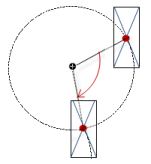
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
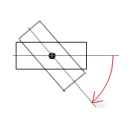
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
相对运动
属性包含用于移动元素的变量。参考点是元素的位置(位置 财产)。元素的形状可以改变。
左上运动 | |
X |
增加值会将元素向右移动。 |
Y |
增加值会使元素向下移动。 |
右下运动 | |
X |
增加值会将元素向右移动。 |
Y |
增加值会使元素向下移动。 |
文本变量
文本变量 | 变量(数据类型符合 格式化规范) 中的占位符 属性:文本 → 文本 例子: 变量值替换元素文本中的占位符。在运行时,元素用文本标记,变量值不断更新。 注意如果您指定一个支持文本列表的枚举类型变量,则枚举数据类型的名称会自动添加到变量名称后的尖括号中。例子: |
工具提示变量 | 变量(数据类型符合 格式化规范) 中的占位符 文本 → 工具提示 财产 例子: 变量值替换元素工具提示中的占位符。在运行时,会显示工具提示并不断更新变量值。 |
动态文本
动态文本是文本列表的可变索引文本。在运行时,显示当前在变量中索引的文本。
文本列表 | . 文本列表的名称
注意:如果将项目中的文本列表传输到库中的可视化,则必须在文本列表的名称前面添加一个点。 |
文本索引 | . 引用所需输出文本的文本列表 ID
|
工具提示索引 | . 引用所需输出文本的文本列表 ID
|
字体变量
这些变量允许对文本显示进行动态控制。
字体名称 | 多变的 ( 例子: 提示您可以找出标准中可用的字体 字体 对话。 |
尺寸 | 字体大小(以像素或点为单位)的变量(数字数据类型) 应用的单位在变量名后面的括号中指定。
提示字体大小以磅为单位指定(例如:Arial 12)。当可变字体大小应与字体匹配时使用点,例如,如果在 财产。 提示如果单击值字段,则 |
标志 | 多变的 ( . 标志:
注意您可以通过添加标志的编码来组合字体显示。例如,粗体和带下划线的文本: |
字符集 | 多变的 ( 字符集编号的选择对应于 脚本 标准的制定 字体 对话。 |
颜色 | 多变的 ( 例子: |
文本对齐的标志 | 用于编码文本对齐的变量(整数数据类型) 例子: . 编码:
注意您可以通过添加标志的编码来组合文本对齐方式。例如,垂直和水平居中的文本: |
提示
显示文本的固定值设置在 文本属性。
颜色变量
Element 属性用作项目变量的接口,以在运行时动态控制颜色。
切换颜色 | 多变的 ( . 赋值:
. 分配属性:
|
颜色 | 框架的颜色变量
要求: 显示框架 属性被激活。 注意正常状态是有效的,如果在 属性未定义或具有值 |
报警颜色 | 处于警报状态的框架的颜色变量
注意如果 财产具有价值 |
提示
仅在以下情况下评估颜色值的透明度部分 可视化管理器激活半透明绘图 可视化管理器的选项被选中。
提示
在工具栏中 特性, 选择 先进的 选项。然后所有元素属性都是可见的。
看变量
属性包含用于动态控制元素外观的变量。
行宽 | 线宽(以像素为单位)的变量(整数数据类型) 注意值 0 和 1 都产生一个像素的线宽。如果不应显示任何行,则 线条样式 属性必须设置为 无形的 选项。 |
线条样式 | 线型的变量 (DWORD) . 编码:
|
提示
固定值可以在 外貌 财产。这些值可以在运行时被动态变量覆盖。
切换变量
多变的 | 变量控制引用的可视化的切换:变量索引引用的框架可视化之一,这显示在框架中。当变量的值发生变化时,它会切换到最近索引的可视化。
|
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
输入配置
属性包含使用鼠标或键盘时用户输入的配置。用户输入定义了一个事件和一个或多个在事件发生时执行的动作。
提示这 配置 按钮打开 输入配置 对话。您可以在那里创建或编辑用户输入。 配置的用户输入列在事件下方。它们每个都包括触发的动作和简短形式的设置。 例子: 执行 ST 代码: | |
OnDialogClosed | 输入事件:用户关闭对话框。 |
鼠标点击 | 输入事件:用户在元素区域完全点击鼠标按钮。单击并释放鼠标按钮。 |
鼠标按下 | 输入事件:用户点击鼠标按钮。 |
OnMouseEnter | 输入事件:用户将鼠标指针拖到元素上。 |
鼠标离开 | 输入事件:用户将鼠标指针拖离元素。 |
鼠标移动 | 输入事件:用户将鼠标指针移动到元素区域上。 |
OnMouseUp | . 输入事件:
注意这 CODESYS- 特定的触发行为保证关键元素的动作完成。一个关键元素开始一个动作 鼠标按下 并结束动作 OnMouseUp. 示例:可视化用户在关键元素的元素区域内按下鼠标按钮,然后移动光标位置,使其位于元素区域之外。无论如何,该操作都结束了,因为 OnMouseUp 被触发。 |
OnValueChanged | 由于值更改而触发后续操作的事件。 在对话框中指定触发哪些后续动作 输入配置 配置。 定义的后续操作和相关配置显示在元素属性下方。 事件 OnValueChanged 可以由编译器定义 VISU_NO_VALUECHANGED 在应用程序的属性对话框中停用。 |
轻敲 | 当鼠标点击事件发生时,定义在 多变的 在应用程序中进行了描述。编码取决于 点击错误 和 如果捕获,请点击输入 选项。 |
多变的 | 要求: 点击错误 选项未激活。 多变的 (
例子: |
点击错误 |
|
如果捕获,请点击输入 |
值为 |
切换 | 随着鼠标点击事件的发生,变量被设置;当鼠标点击事件完成时,变量被重置。 |
多变的 | 多变的 ( 这是当鼠标指针位于元素区域上时用户释放鼠标按钮。如果用户在鼠标指针位于元素区域之外时释放鼠标按钮,则鼠标单击事件不会结束,值不会切换。 提示用户可以通过将鼠标指针拖出元素区域来取消已启动的切换输入。 |
如果捕获则打开 |
|
热键 | 用于触发特定输入操作的元素上的快捷方式 当热键事件发生时,在 活动 属性被触发。这样,导致这个输入动作的不是输入动作本身,而是鼠标输入动作。 |
钥匙 | 按键输入动作。 例子: 吨 选择键时会出现以下属性。 |
活动 |
|
切换 |
例子: 转移+吨. |
控制 |
例子: Ctrl+吨. |
Alt |
例子: Alt+吨. |
提示
可视化中配置的所有键盘快捷键及其操作都列在 键盘配置 标签。
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|









