优化调整位置和大小
您可以根据容器元素(框架 或者 标签).为此,自动生成 Container 变量用于将容器的大小传递给从属或引用的可视化。因此,可视化可以在离线和运行时访问上级元素和对象的大小。这允许您配置可视化,以便计算可用区域并以最佳方式填充每个更改。这也适用于放置在其中的元素。
这些变量在以下情况下很有用,例如,您正在为库开发可视化,而库可视化的位置和大小取决于调用库可视化的上级可视化。
生成的变量:
Container.Width容器元素的当前宽度。这是元素本身可以填充的最大宽度。
Container.Height容器元素的当前高度。这是元素本身可以填充的最大高度。
Visu.Width应最佳定位的元素所在的可视化的当前宽度
Visu.Height应最佳定位的元素所在的可视化的当前高度
VisuElems.CurrentClient.Width用于可视化元素的客户端的当前宽度(客户端大小)
VisuElems.CurrentClient.Height用于可视化元素的客户端当前高度(客户端大小)
有关更多信息,请参阅: 访问客户机规模
配置最佳适应位置
在下一节中,最佳位置计算在 绝对运动 和 相对运动 财产与 Container.Width - Visu.Width.有趣的是,根据插入生成变量的位置,适配元素的行为会有所不同。
照常创建可视化。这通常用作模板,以便它可以根据需要由上级可视化重复使用。
可视化:
Template确保启用了自动生成变量。
在导航器中,打开可视化的上下文菜单并选择 特性 命令。
对话框打开。
点击 可视化 选项卡并选择 使用可视化和容器大小属性 必要时选择。
将元素添加到您的可视化并将它们放置在可视化区域内。
注意:一个元素具有 绝对运动 或者 相对运动 可以使用自动生成的变量在那里配置属性。然后该元素将动态定位自己。
重要提示:如果您在可重用可视化中添加另一个容器元素,则应将其缩放类型设置为 固定的.
初始大小设置在 位置 在里面 特性 看法。
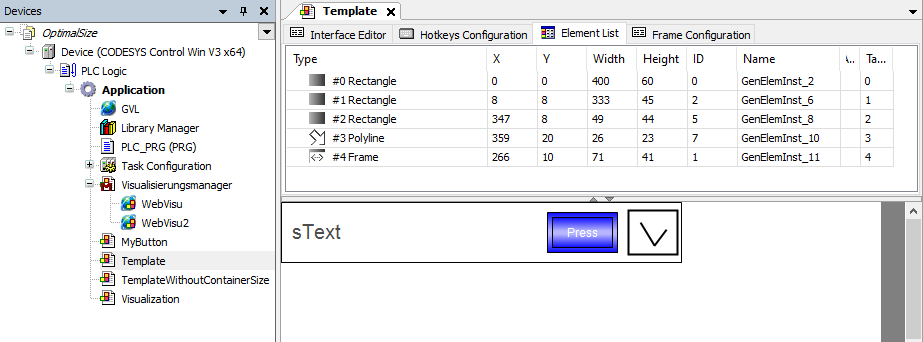
可视化及其元素显示在编辑器中:

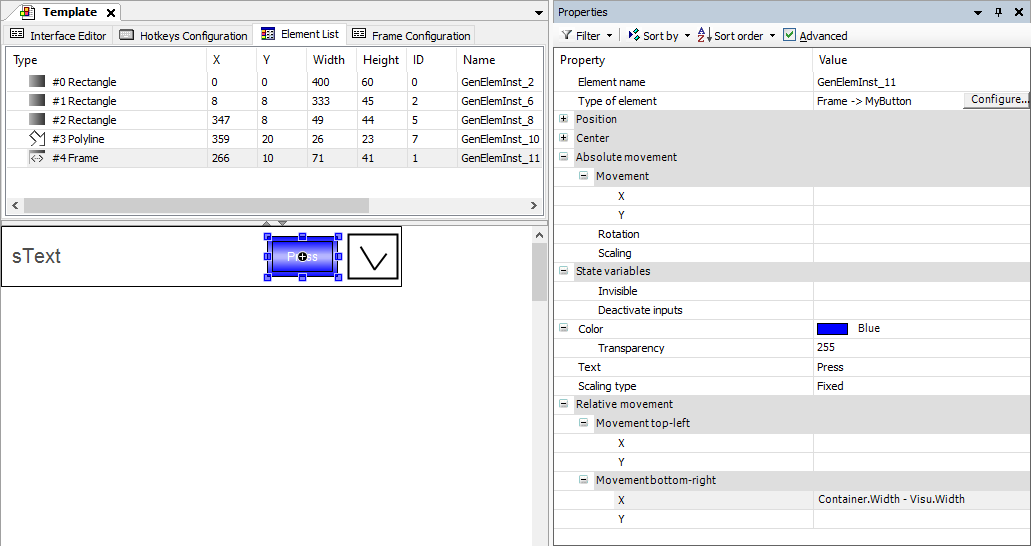
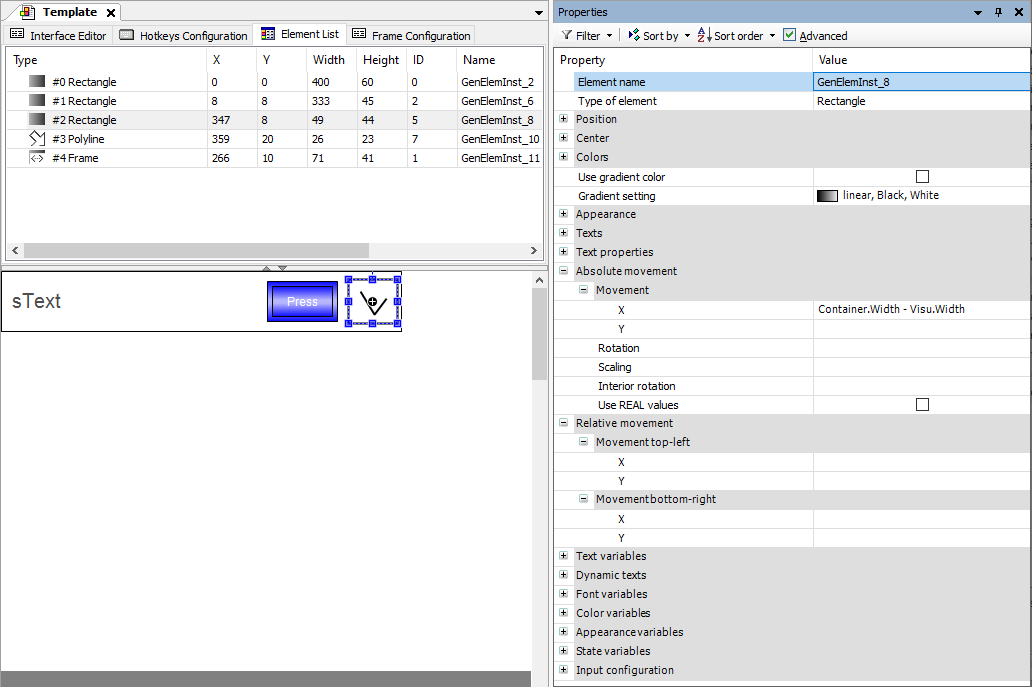
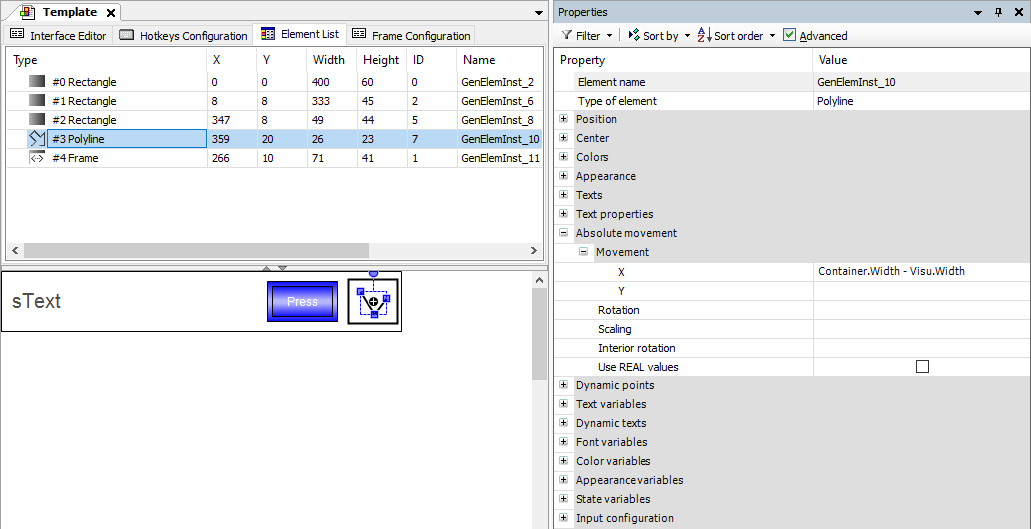
配置应该在 绝对运动 或者 相对运动 具有生成变量的属性。请注意配置的差异,每个配置都会导致元素的不同行为。
配置属性 绝对运动, 左上运动:
X 和
Container.Width - Visu.Width为了将元素作为一个整体水平移动。Y 和
Container.Height - Visu.Height为了将元素作为一个整体垂直移动。配置属性 相对运动 和 右下运动:
X 和
Container.Width - Visu.Width为了水平移动元素的右下角。这会导致元素调整形状并相应地填充。Y和Container.Height - Visu.Height为了垂直移动元素的右下角。这会导致元素调整形状并相应地填充。
配置在 特性
框架

长方形

折线

将另一个可视化添加到您的应用程序中作为上级可视化。使用容器元素(例如 框架) 以引用应用程序、项目或库中的其他可视化效果。
将容器元素拖动到可视化并选择
Template来自可用可视化的模板可视化。重要提示:在框架的属性中,将缩放类型设置为 固定的.
将容器元素的大小滑动到所需的大小。
引用可视化中的元素已配置了可变移动属性,会自动遵循容器大小(离线行为)。
在Visualization Manager下面添加一个WebVisu,配置如下:
选择可视化管理器并单击 添加对象 → WebVisu.
在编辑器中,选择 缩放选项 作为 各向同性.
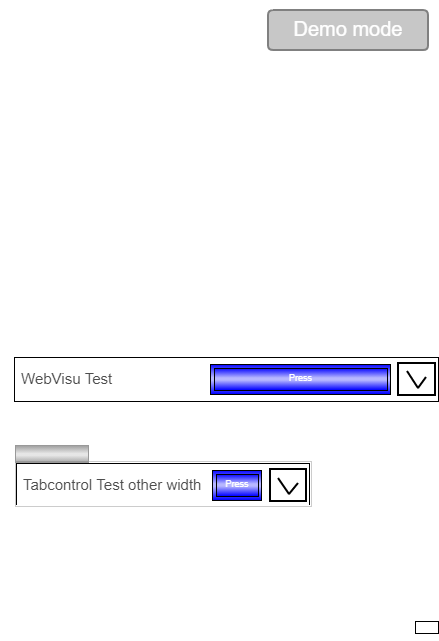
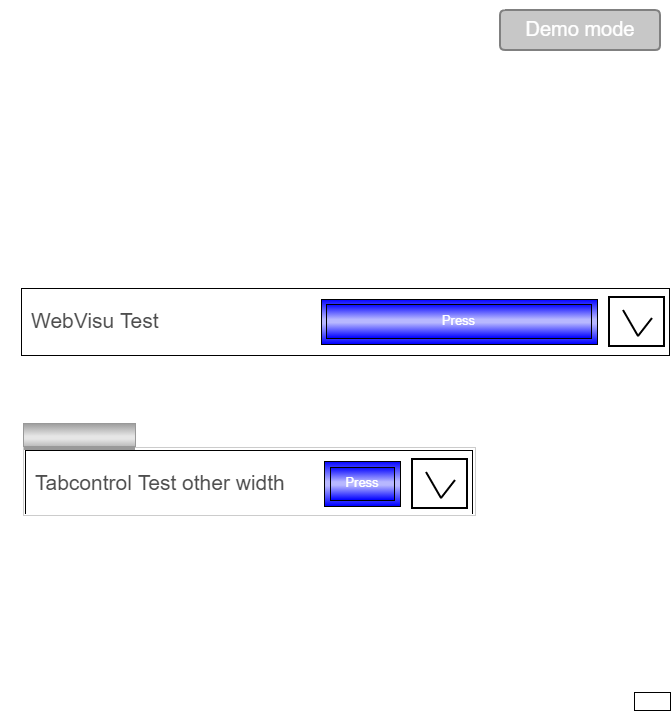
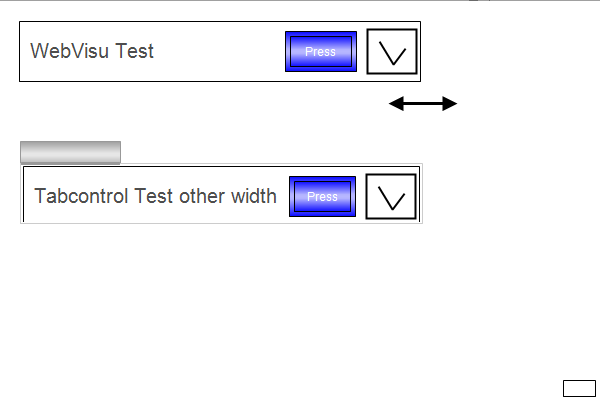
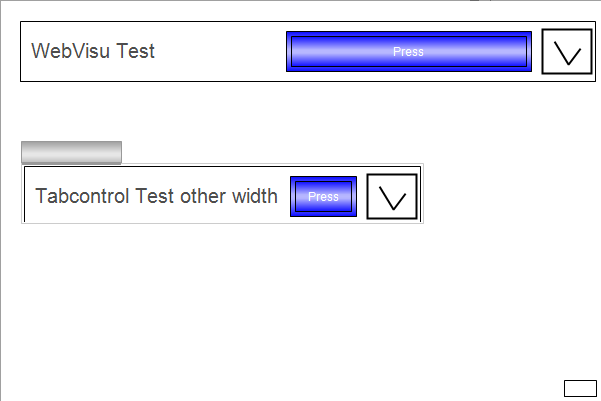
如果您在可视化编辑器中将容器元素拖得更宽,那么相关的配置元素将进行调整。在此过程中,矩形以折线为单位移动。这 Press 按钮移动其右边缘并显示为实心。


该示例在浏览器中显示在不同大小的区域上。