可视化元素:线
象征:

类别: 基本的
该元素表示一条简单的线。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 线 |
位置
以下属性定义可视化窗口中元素的位置和长度。它们基于笛卡尔坐标系。原点位于窗口的左上角。正水平 X 轴向右延伸。正垂直 Y 轴向下延伸。
点 | [0]:起点坐标(以像素为单位) [1]:终点坐标(以像素为单位) 提示您可以通过拖动运算块来更改值 |
角度 | 静态旋转角度(以度为单位) 例子: 该元素在编辑器中旋转显示。旋转点是元素的中心。正值顺时针旋转。 提示您可以通过将元素聚焦到句柄来更改编辑器中的值。当光标显示为 例子:  (1):手柄 注意如果还配置了动态旋转角度 属性,然后在运行时添加静态和动态旋转角度。静态旋转角度充当偏移量。 |
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
颜色
属性包含用于设置颜色的固定值。
颜色 | 正常状态下线条的颜色。 注意如果表达式中的表达式有效,则警报状态有效 颜色变量 → 切换颜色 财产有其价值 |
报警颜色 | 报警状态线的颜色。 注意如果表达式中的表达式有效,则警报状态有效 颜色变量 → 切换颜色 财产有其价值 |
透明度 | 用于定义所选颜色透明度的值(0 到 255)
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
外貌
属性包含用于设置元素外观的固定值。
行宽 | 值(以像素为单位) 例子: 注意价值 |
线条样式 | 线表示的类型
|
提示
您可以在中分配变量 外观变量 用于动态控制外观的属性。固定值在此处定义。
文本
文本 | 字符串(不带单引号) 例子: 该元素使用此文本进行标记。如果占位符 |
工具提示 | 字符串(不带单引号) 例子: 文本作为工具提示输出。如果占位符 |
提示
使用 Ctrl+进入 添加换行符的快捷方式。
提示
指定的文本会自动传输到 全局文本列表 文本列表。因此,这些文本可以本地化。
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
水平对齐 | 元素内文本的水平对齐 |
垂直对齐 | 元素内文本的垂直对齐方式 |
文本格式 | . 显示过长文本的定义
|
字体 | 例子: 默认
|
字体颜色 | 例子: 黑色的
|
透明度 | 整数(值范围从 透明值决定相应颜色的透明度。
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
绝对运动
这些属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行时,整个元素被移动。
移动 | ||
X |
在运行时增加此值会使元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
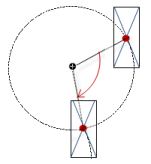
回转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 元素的中点在 中心 观点。该旋转点显示为 在运行时,元素的对齐相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
缩放 | 用于触发中心拉伸的变量(整数数据类型) 例子: 参考点是 中心 财产。 价值 | |
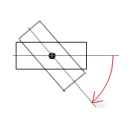
内部旋转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 在运行时,元素围绕指定的旋转点旋转 中心 根据变量的值。此外,元素的对齐方式会根据可视化的坐标系进行旋转。增加代码中的值会顺时针旋转。 旋转点显示为 注意如果在 属性,然后在执行可视化时将静态旋转角度添加到可变旋转角度(偏移)。 |  |
使用 REAL 值 | 注意仅当设备支持使用 REAL 坐标时才可用。
该选项允许对绘制元素进行单独微调,例如更平滑旋转的可视化。 提示如果在特定的可视化平台上绘制的水平线或垂直线模糊,则可以通过在线条粗细方向上偏移 0.5px 来进行校正。 | |
提示
您可以将变量组合成单位换算。
提示
这 X, 是, 回转, 和 内部旋转 “客户端动画”功能支持属性。
相对运动
属性包含用于移动元素的变量。参考点是元素的位置(位置 财产)。元素的形状可以改变。
. 移动点[0]
| 线的起点移动的数字(以像素为单位)的变量(数字数据类型)。 增加 X 值将元素向右移动。 增加 Y 值会使元素向下移动。 |
. 移动点[0]
| 线的终点移动的数字(以像素为单位)的变量(数字数据类型)。 增加 X 值将元素向右移动。 增加 Y 值会使元素向下移动。 |
文本变量
文本变量 | 变量(数据类型符合 格式化规范) 中的占位符 属性:文本 → 文本 例子: 变量值替换元素文本中的占位符。在运行时,元素用文本标记,变量值不断更新。 注意如果您指定一个支持文本列表的枚举类型变量,则枚举数据类型的名称会自动添加到变量名称后的尖括号中。例子: |
工具提示变量 | 变量(数据类型符合 格式化规范) 中的占位符 文本 → 工具提示 财产 例子: 变量值替换元素工具提示中的占位符。在运行时,会显示工具提示并不断更新变量值。 |
动态文本
动态文本是文本列表的可变索引文本。在运行时,显示当前在变量中索引的文本。
文本列表 | . 文本列表的名称
注意:如果将项目中的文本列表传输到库中的可视化,则必须在文本列表的名称前面添加一个点。 |
文本索引 | . 引用所需输出文本的文本列表 ID
|
工具提示索引 | . 引用所需输出文本的文本列表 ID
|
字体变量
这些变量允许对文本显示进行动态控制。
字体名称 | 多变的 ( 例子: 提示您可以找出标准中可用的字体 字体 对话。 |
尺寸 | 字体大小(以像素或点为单位)的变量(数字数据类型) 应用的单位在变量名后面的括号中指定。
提示字体大小以磅为单位指定(例如:Arial 12)。当可变字体大小应与字体匹配时使用点,例如,如果在 财产。 提示如果单击值字段,则 |
标志 | 多变的 ( . 标志:
注意您可以通过添加标志的编码来组合字体显示。例如,粗体和带下划线的文本: |
字符集 | 多变的 ( 字符集编号的选择对应于 脚本 标准的制定 字体 对话。 |
颜色 | 多变的 ( 例子: |
文本对齐的标志 | 用于编码文本对齐的变量(整数数据类型) 例子: . 编码:
注意您可以通过添加标志的编码来组合文本对齐方式。例如,垂直和水平居中的文本: |
提示
显示文本的固定值设置在 文本属性。
颜色变量
Element 属性用作项目变量的接口,以在运行时动态控制颜色。
切换颜色 | 该属性控制运行时切换的颜色。 . 赋值:
. 分配属性:
|
颜色 |
注意正常状态是有效的,如果在 属性未定义或具有值 |
报警颜色 | 报警状态下的颜色变量
注意如果 财产具有价值 |
提示
仅在以下情况下评估颜色值的透明度部分 激活半透明绘图 的选项 可视化管理器 被选中。
提示
在工具栏中 特性, 选择 先进的 选项。然后所有元素属性都是可见的。
闪烁
中的值 眨眼间隔 指定元素在正常状态和警报状态之间切换其颜色的时间间隔(以毫秒 (ms) 为单位)。
要求:可视化运行为 WebVisu 和 支持客户端动画和原生元素叠加 可视化管理器中的选项已启用。该元素只能在这种情况下闪烁。
有关更多信息,请参阅: 组:常规设置
眨眼间隔 | 正常颜色和警报颜色的闪烁间隔(以毫秒 (ms) 为单位),如下面定义的 颜色 元素属性 为 0(默认设置)时,元素不闪烁。该元素仅以正常颜色显示。
| |
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
例子: |
停用输入 | 多变的 (
|
提示
这 无形的 “客户端动画”功能支持属性。
线宽可变
使用变量动态定义线元素的权重
整数值 | 元素线宽的变量(整数数据类型)(以像素为单位) 这会覆盖定义的固定值 . 注意值 0 与 1 编码相同,并将线宽设置为一个像素。 |
线型变量
整数值 | 用于线条外观的变量(整数数据类型)
|
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
输入配置
属性包含使用鼠标或键盘时用户输入的配置。用户输入定义了一个事件和一个或多个在事件发生时执行的动作。
提示这 配置 按钮打开 输入配置 对话。您可以在那里创建或编辑用户输入。 配置的用户输入列在事件下方。它们每个都包括触发的动作和简短形式的设置。 例子: 执行 ST 代码: | |
OnDialogClosed | 输入事件:用户关闭对话框。 |
鼠标点击 | 输入事件:用户在元素区域完全点击鼠标按钮。单击并释放鼠标按钮。 |
鼠标按下 | 输入事件:用户点击鼠标按钮。 |
OnMouseEnter | 输入事件:用户将鼠标指针拖到元素上。 |
鼠标离开 | 输入事件:用户将鼠标指针拖离元素。 |
鼠标移动 | 输入事件:用户将鼠标指针移动到元素区域上。 |
OnMouseUp | . 输入事件:
注意这 CODESYS- 特定的触发行为保证关键元素的动作完成。一个关键元素开始一个动作 鼠标按下 并结束动作 OnMouseUp. 示例:可视化用户在关键元素的元素区域内按下鼠标按钮,然后移动光标位置,使其位于元素区域之外。无论如何,该操作都结束了,因为 OnMouseUp 被触发。 |
OnValueChanged | 由于值更改而触发后续操作的事件。 在对话框中指定触发哪些后续动作 输入配置 配置。 定义的后续操作和相关配置显示在元素属性下方。 事件 OnValueChanged 可以由编译器定义 VISU_NO_VALUECHANGED 在应用程序的属性对话框中停用。 |
轻敲 | 当鼠标点击事件发生时,定义在 多变的 在应用程序中进行了描述。编码取决于 点击错误 和 如果捕获,请点击输入 选项。 |
多变的 | 要求: 点击错误 选项未激活。 多变的 (
例子: |
点击错误 |
|
如果捕获,请点击输入 |
值为 |
切换 | 随着鼠标点击事件的发生,变量被设置;当鼠标点击事件完成时,变量被重置。 |
多变的 | 多变的 ( 这是当鼠标指针位于元素区域上时用户释放鼠标按钮。如果用户在鼠标指针位于元素区域之外时释放鼠标按钮,则鼠标单击事件不会结束,值不会切换。 提示用户可以通过将鼠标指针拖出元素区域来取消已启动的切换输入。 |
如果捕获则打开 |
|
热键 | 用于触发特定输入操作的元素上的快捷方式 当热键事件发生时,在 活动 属性被触发。这样,导致这个输入动作的不是输入动作本身,而是鼠标输入动作。 |
钥匙 | 按键输入动作。 例子: 吨 选择键时会出现以下属性。 |
活动 |
|
切换 |
例子: 转移+吨. |
控制 |
例子: Ctrl+吨. |
Alt |
例子: Alt+吨. |
提示
可视化中配置的所有键盘快捷键及其操作都列在 键盘配置 标签。
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|








