レスポンシブデザインの使用
注記
で CODESYS Visualization バージョン 4.7.0.0 以降では、レスポンシブな視覚化を設計できます。
レスポンシブ デザインは、表示バリアントのサイズとレイアウトに自動的に適応します。デバイスがデスクトップ、ラップトップ、タブレット、パネル、スマートフォンのいずれであっても、それぞれのデバイスの仕様が考慮され、視覚化のサイズとレイアウトが適応されます。
この便利な機能を視覚化ユーザーに提供するには、クライアント サイズに応じて表示バリアントと視覚化要素を構成する必要があります。Web 視覚化ではクライアント サイズが異なるため、これが該当します。ただし、この機能はターゲット視覚化でも同じように使用できます。
レスポンシブ デザインは、Web ビジュアライゼーションに特に適しています。ただし、ターゲット ビジュアライゼーションまたは統合ビジュアライゼーションに対しても構成設定を行う必要があります。
視覚化マネージャーで、 ウェブビズ 物体。
スケーリングの種類を指定します。
選択してください 修理済み スケーリングオプション。
そして、 自動的に検出されたクライアントサイズを使用する オプション。
と 修理済み スケーリングタイプでは、視覚化オブジェクト(メインページ)の内容が拡大縮小されずに表示されます。表示サイズは自動的に決定されます。
の
Container変数はプロジェクト内で認識されます。ここで、視覚化要素を以下の説明に従って構成し、クライアントに応じて移動またはサイズ変更されて表示されるようにすることができます。
または、スケーリングオプションのいずれかを選択します。 等方性 または 異方性。
デバイス ツリーで、Visualization Manager を開きます。
の レスポンシブな視覚化サイズ オプションは 設定 タブの 追加設定 グループ。
オプションを選択します。
「レスポンシブ ビジュアライゼーション」機能がアプリケーション全体で有効になります。
と 等方性 そして 異方性 スケーリング タイプでは、メイン ページの全コンテンツがクライアントによって提供される表示サイズに合わせて拡大縮小されます。クライアント サイズは自動的に検出されます。
ここで、視覚化要素を以下の説明に従って構成し、クライアントに応じて配置またはサイズ変更されて表示されるようにすることができます。
クライアントサイズへのアクセス
現在のビジュアライゼーションのサイズにアクセスするには、変数 Visu.Width と Visu.Height エクスプレッションに挿入できます。現在のコンテナのサイズにアクセスするには、以下の変数を使用します Container.Width と Container.Height エクスプレッションに挿入できます。
深く構造化されたビジュアライゼーションでクライアントの合計サイズを決定するには、次の変数を使用します。 VisuElems.CurrentClient.Width と VisuElems.CurrentClient.Height エクスプレッションに挿入できます。その後、これらの式をビジュアライゼーションエレメントのプロパティに指定できます。
これにより、詳細に構造化されたビジュアライゼーションでクライアントの合計サイズにアクセスすることができます。たとえば、ポートレート形式とランドスケープ形式を選択できます。
詳細については、以下を参照してください。 位置とサイズを最適に調整する
「固定」スケーリングタイプを使用する
と 修理済み スケーリング タイプの場合、視覚化の内容はスケーリングされずに表示されます。ただし、以下に示すように構成されている場合、クライアントに応じて要素が移動またはサイズ変更されます。
これを行うには、次のように設定します。
絶対的な動き、 動き、 X:
Container.Width - Visu.Width
これは次の方法で可能です 傾向、 トレース または 直交座標系XYチャート 要素。
これを行うには、次のように設定します。
相対的な動き、 右下の動き、 X:
Container.Width - Visu.Width相対的な動き、 右下の動き、 Y:
Container.Height- Visu.Height
これを行うには、次のように設定します。
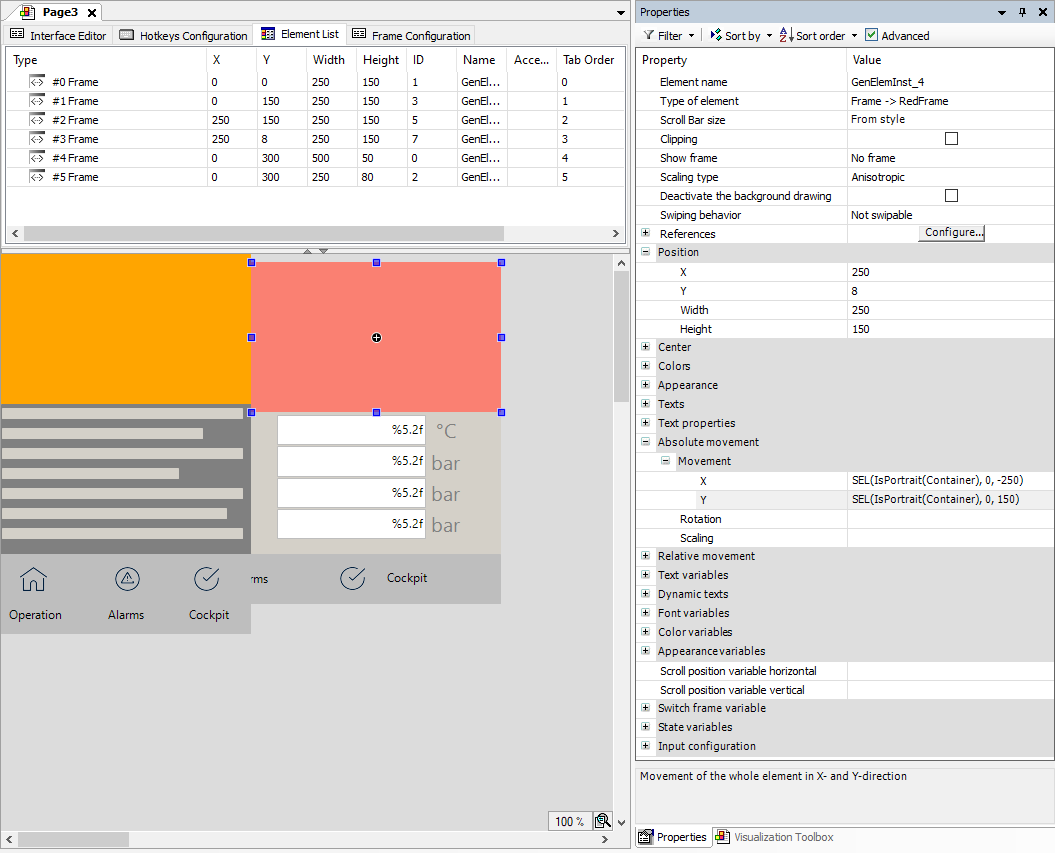
絶対的な動き、 動き、 X:
SEL(IsPortrait(Container), 0, -250)絶対的な動き、 動き、 Y:
SEL(IsPortrait(Container), 0, 150)
の 見えない element プロパティを使用すると、さまざまなクライアント サイズに合わせてさまざまな要素を表示できます。
これを行うには、次のように設定します。
状態変数、 見えない:
IsPortrait(Container)
「等方性」または「異方性」スケーリングタイプを使用する
「等方性」および「異方性」スケーリング タイプでは、メイン ページのコンテンツ全体が、クライアントによって提供される表示サイズに合わせて拡大縮小されます。たとえば、タブレットのページの向きが横向きから縦向きに回転すると、コンテンツはアスペクト比と一致しなくなります。大きなバーが作成され、ページを最適に埋めることができません。
これを回避するために、以前は縦向きと横向きのフォーマットごとに別々のページ(視覚化)を作成する必要がありました。これらは、 ClientListener 正しい開始ページで、視覚化オブジェクトを複製することなく、レスポンシブなサイズ変更によってこれをより簡単に実現できるようになりました。
横向きから縦向きへのレスポンシブなサイズ変更では、右側にあるタイルは絶対移動によって右下に移動します。現在のページ サイズは現在のクライアント サイズに動的に適応し、要素はその中で最適に配置されます。縦向きから横向きへのフォーマット変更では、要素は反対方向に移動します。
視覚化のメイン ページは、フレーム要素でプログラムされた複数の「タイル」で構成されます。視覚化の方向が変わった場合、これらのフレーム要素を再配置して移動し、現在の表示サイズに合わせる必要があります。
次のように設定します。
財産: 絶対的な動き、 動き、 X:
SEL(IsPortrait(Container), 0, -250)財産: 絶対的な動き、 動き、 Y:
SEL(IsPortrait(Container), 0, 150)
の実装 IsPortrait 視覚化サイズを決定するため
FUNCTION IsPortrait : BOOL
VAR_INPUT sizeProvider : VisuElems.ISizeProvider;
END_VAR
IF sizeProvider.Width < sizeProvider.Height THEN
IsPortrait := TRUE;
END_IF典型的な式によるX方向とY方向の動きの計算 絶対的な動き 財産: