視覚化要素: トレンド
シンボル:

カテゴリ:特別なコントロール
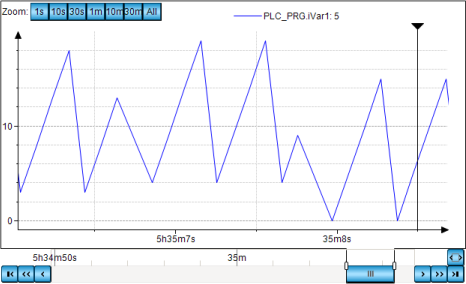
この要素は、変数値の曲線をトレンドダイアグラムとして表示します。トレンドダイアグラムは、トレンド記録、つまりデータベースからデータが読み込まれるため、長期的なデータ曲線を表すのに適しています。さらに、傾向要素と日付範囲ピッカー、伝説、 そして時間範囲ピッカーユーザーが図内を便利に移動できるように、操作要素を作成します。
ヒント
その傾向視覚化要素を POU プール内の視覚化に挿入することはできません。
統合ビジュアライゼーションでは使用できません
トレンドやアラーム、およびそれらに必要な要素の使用は、統合されたビジュアライゼーションでは提供されません。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
情報源 | デバイスおよびアプリケーションを介した接続用のデータソース トレンドレコーディング 表示したいトレンドデータが保存されたオブジェクト。 の場合 トレンドレコーディング オブジェクトがローカルデバイス上にある場合は、それぞれのアプリケーションを指定するときに十分です。トレンド記録がリモートデバイス上にある場合は、このデバイスへのデータソース接続を指定する必要があります。
|
要素タイプ | 傾向 |
トレンドレコーディング |
トレンドレコーディングは、で指定されたデバイスにあります 情報源 財産。 詳細については、以下を参照してください。 トレンド記録 |
ディスプレイの設定 |
|
カーソル
カーソルを表示 |
実行時の動作: グラフが「描画」されるとすぐに、ユーザーはカーソルを時間軸に沿って移動し、特定の時間をマークすることができます。その後、カーソル位置に属する変数値がグラフの上の凡例に表示されます。  |
ツールチップを表示 | 要件: カーソルを表示 有効になります。
実行時の動作: カーソル位置に属する変数値がツールチップとして表示されます。 |
フレームを表示 |
|
数値形式 | printf 構文のフォーマット定義。ツールチップと凡例に値をどのように表示するかを決定します。 例: |
デフォルトの時間範囲 | 利用可能な時間範囲のデフォルトの時間値 例: |
チェックマークラベル
ヒント
トレンド記録に保存される時間は UTC タイムゾーンです。時間が視覚化要素のトレンドに表示される場合、タイムスタンプは PLC のオペレーティング システムのローカル タイムゾーンに変換されます。
トレンド図の時刻が必要なゾーンにない場合は、オペレーティング システムのタイム ゾーンを変更します。
ヒント
システム時間のローカル タイム ゾーンを世界時刻 (UTC) にプログラムで切り替えることができます。
変数 VisuElems.Visu_DateTime.DisplayUTC に設定されています TRUE、システム時刻は世界時(UTC)で表示されます。デフォルトでは、変数 VisuElems.Visu_DateTime.DisplayUTC に設定されています FALSE システム時刻がローカルタイムゾーンで表示されるようになります。
日付と時刻の値を表示する場合は、タイムゾーンコードを使用してそれぞれの書式文字列を拡張できます。 Zローカルシステム時間での出力の場合、オフセットは世界時(UTC)で表示されます。たとえば、 dd:MM:yyyy HH:mm:ss:ms:Z 出力 01.08.2021 12:00:00:001:+02:00. 世界時刻(UTC)を表示する場合は、UTC コードも表示されます。 01.08.2021 10:00:00:001:Z
タイムスタンプ | トレンド図のX値
|
2本の線にラベルを描く |
|
タイムスタンプ内の無関係な情報を省略する |
|
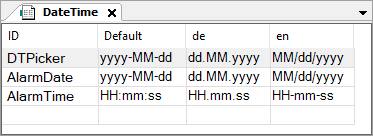
国際化(書式文字列) | タイムスタンプの日付と時刻の表示のフォーマット定義(完全表示の場合) 注記プロパティは、 タイムスタンプ内の無関係な情報を省略する オプションは ない 選択されました。 ヒント基本的に、すべて |
日付 | 定義された形式に従って日付表示を返す書式文字列。オペレーティング システムのロケールがデフォルト設定として使用されます。 書式文字列を指定するためのオプション
. 日付の定義済みフォーマット文字列:
例:
|
時間 | 定義された形式に従って時間 (または時刻) 表示を返す書式文字列。オペレーティング システムのロケールがデフォルト設定として使用されます。 . 時間の定義されたフォーマット文字列:
例:
|
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
割り当てられたコントロール
これらの要素は、次の場合に自動的に作成されます。 トレンド制御用の要素を挿入 コントロールを追加するために使用されます。
日付範囲ピッカー | 表示されるデータセットの日付と時刻を変更するためのコントロール と |
時間範囲ピッカー | 表示されるデータセットの時刻を変更するためのコントロール と |
伝説 | グラフの凡例を表示するためのコントロール と |
制御変数
表示された曲線のズームは、マウス、またはマルチタッチ デバイスのピンチ ジェスチャによって行われます。これはすべての軸にも適用されます。 実行時に 有効にする は ズームとパンは連携して動作します。 | |
有効にする | 変数 (
例: |
家 | 変数 ( 立ち上がりエッジ: ズームにより表示が変わった後、表示されている曲線を初期状態にリセットします。 例: |
元に戻す | 変数 ( 立ち上がりエッジ: ズームにより表示が変更された後、表示されている曲線を前の位置にリセットします。 例: |
ズームされている | 変数 (
例: |
表示された曲線のパンは、マウスまたはマルチタッチ デバイスのピンチ ジェスチャによって行われます。これはすべての軸にも適用されます。 実行時に 有効にする は | |
有効にする | 変数 (
例: |
家 | 変数 ( 立ち上がりエッジ: パンニングにより表示が変更された後、表示されている曲線を初期位置にリセットします。 例: |
パンされる | 変数 (
例: |
Y軸を有効にする | 変数 (
|
以下に説明する制御変数(日付範囲の開始 そして 日付範囲終了) を使用すると、トレンドの時間範囲をプログラムで制御できます。これにより、 時間範囲ピッカー 視覚化要素。 ただし、視覚化ユーザーが時間範囲も指定できるようにするには、時間範囲ピッカー要素を追加します。時間範囲ピッカー要素と IEC 変数の時間は自動的に同期されます。 注意: 各トレンドに独自の変数があることを確認してください。そうでない場合、トレンドの記録は停止します。 ヒント:トレンドが停止した理由をユーザーに知らせるために、 | |
日付範囲の開始 | IEC変数( 値が変化すると、トレンドの記録は停止します。 例: |
日付範囲終了 | IEC変数( のために 値が変化すると、トレンド記録は次のように反応します: 値が増加すると、トレンド記録が開始されます。値が減少すると、トレンド記録は終了します。 例: |
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
絶対的な動き
プロパティをIEC変数に割り当てることで、要素の位置を動的に制御できます。基準点は要素の左上隅です。実行時には、要素全体が移動します。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
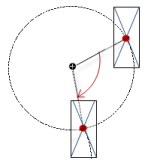
回転 | 回転角度(度)を表す変数(数値データ型) 例: 要素の中心点は、中心この回転点は 実行時には、要素の配置は視覚化の座標系に対して同じままです。値を増やすと、要素は右に回転します。 |  |
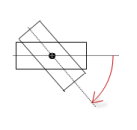
内部回転 | 回転角度(度)を表す変数(数値データ型) 例: 実行時に、要素は指定された回転点を中心に回転します。中心変数の値に応じて、要素の配置が視覚化の座標系に応じて回転します。コード内の値を増やすと、時計回りに回転します。 回転点は次のように表示されます。 注記静的回転角度がプロパティを設定すると、視覚化の実行時に静的回転角度が可変回転角度 (オフセット) に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
そのX、はい、回転、 そして内部回転プロパティは「クライアントアニメーション」機能によってサポートされます。
相対的な動き
プロパティには、要素を移動するための変数が含まれています。基準点は要素の位置です(位置 財産)。要素の形状は変わる可能性があります。
左上の移動 | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
右下の動き | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
相対的な動き
プロパティには、要素を移動するための変数が含まれています。基準点は要素の位置です(位置 財産)。要素の形状は変わる可能性があります。
. 移動点[0]
| 線の始点を移動する数(ピクセル単位)の変数(数値データ型)。 X値をインクリメントすると、要素が右に移動します。 Y値をインクリメントすると、要素が下に移動します。 |
. 移動点[0]
| 線の終点を移動する数(ピクセル単位)の変数(数値データ型)。 X値をインクリメントすると、要素が右に移動します。 Y値をインクリメントすると、要素が下に移動します。 |
相対的な動き
プロパティには、要素を移動するための変数が含まれています。基準点は要素の位置です(位置 財産)。要素の形状は変わる可能性があります。
左上の移動 | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
右下の動き | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
|
ヒント
その見えないこのプロパティは、「クライアントアニメーション」機能によってサポートされています。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|