Elemento di visualizzazione: Grafico cartesiano XY
Simbolo:

Categoria: Controlli speciali
L'elemento visualizza graficamente la curva dei valori dell'array come un grafico a linee o a barre nel sistema di coordinate cartesiane. Il grafico può visualizzare più curve contemporaneamente.
Vincolo
L'elemento può essere utilizzato con il controller con V3.5 SP11 e versioni successive.
Avviso
 Progetto di esempio: "Esempio di grafico XY di Visu Element"
Progetto di esempio: "Esempio di grafico XY di Visu Element"
Per ulteriori informazioni, vedere: Esempio: grafico cartesiano XY
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Grafico XY cartesiano |
Grafico XY cartesiano |
Qui puoi configurare il grafico. |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Aspetto dell'elemento
Le proprietà contengono valori fissi per definire l'aspetto dell'elemento.
Larghezza della linea di confine | Valore (in pixel) Esempio: Nota: i valori |
Stile della linea di confine |
|
Colore della linea del telaio |
|
Assi dei caratteri
Font | Esempio: Predefinito
|
Variabili di controllo
Lo zoom della curva visualizzata viene eseguito tramite il mouse o il gesto di pizzicamento su un dispositivo multitouch. Vale anche per tutti gli assi. In fase di esecuzione quando Abilitare è Zoom e panoramica possono lavorare insieme. | |
Attivare | variabile (
Esempio: |
Casa | variabile ( Fronte di salita: ripristina la curva visualizzata allo stato iniziale dopo che la visualizzazione è cambiata a causa dello zoom. Esempio: |
Disfare | variabile ( Fronte di salita: ripristina la curva visualizzata alla posizione precedente dopo che la visualizzazione è cambiata a causa dello zoom. Esempio: |
È ingrandito | variabile (
Esempio: |
La panoramica della curva visualizzata viene eseguita tramite il mouse o il gesto di pizzico su un dispositivo multitouch. Vale anche per tutti gli assi. In fase di esecuzione se Abilitare è | |
Attivare | variabile (
Esempio: |
Casa | variabile ( Fronte di salita: ripristina la curva visualizzata alla posizione iniziale dopo che la visualizzazione è cambiata a causa del pan. Esempio: |
è stroncato | variabile (
Esempio: |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
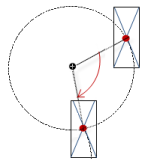
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
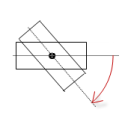
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Variabili di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Invisibile | variabile (
Esempio: |
Disattiva gli ingressi | variabile (
|
Suggerimento
Il Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|



