Elemento di visualizzazione: Pannello di controllo
Simbolo:

Categoria: Controlli speciali
Questo elemento di visualizzazione viene utilizzato in connessione con il Percorso3D elemento di visualizzazione. Viene utilizzato per modificare la posizione e l'orientamento del percorso CNC mostrato con il Percorso3D elemento.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Telaio |
Ritaglio |
|
Mostra cornice | . Visualizza la cornice
|
Tipo di ridimensionamento | . Descrive come reagisce il frame quando la visualizzazione viene ridimensionata:
|
Disattivazione del disegno in background |
|
Riferimenti | |
Configura | Apre il Configurazione del telaio dialogo. |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Colori
Le proprietà contengono valori fissi per l'impostazione dei colori.
Colore | Colore per l'elemento nel suo stato normale NotaLo stato normale è in vigore se l'espressione nel file Variabili di colore → Cambia colore la proprietà non è definita o ha il valore |
Colore dell'allarme | Colore per l'elemento in stato di allarme NotaNota: lo stato di allarme è attivo se l'espressione nel file Variabili di colore → Cambia colore la proprietà ha il valore |
Trasparenza | Valore (da 0 a 255) per definire la trasparenza del colore selezionato
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Usa il colore sfumato |
|
Impostazione del gradiente | Il Editor gradiente si apre la finestra di dialogo. |
Colore del telaio | Esempio: Nero |
Colore di riempimento | Esempio: Grigio chiaro |
Aspetto esteriore
Le proprietà contengono valori fissi per impostare l'aspetto dell'elemento.
Larghezza della linea | Valore (in pixel) Esempio: NotaI valori |
Stile della linea | Tipo di rappresentazione della linea
|
Suggerimento
È possibile assegnare variabili nel file Variabili dell'aspetto proprietà per controllare dinamicamente l'aspetto. I valori fissi sono definiti qui.
Testi
Testo | Stringa (senza virgolette singole diritte) Esempio: L'elemento è etichettato con questo testo. Se un segnaposto |
Descrizione comando | Stringa (senza virgolette singole diritte) Esempio: Il testo viene emesso come suggerimento. Se un segnaposto |
Suggerimento
Utilizzare il Ctrl+accedere scorciatoia per aggiungere un'interruzione di riga.
Suggerimento
I testi specificati vengono trasferiti automaticamente al Elenco di testi globali elenco di testi. Pertanto, questi testi possono essere localizzati.
Proprietà del testo
Le proprietà ottengono valori fissi per le proprietà del testo e agiscono sui testi configurati in O .
Allineamento orizzontale | Allineamento orizzontale del testo all'interno dell'elemento |
Allineamento verticale | Allineamento verticale del testo all'interno dell'elemento |
Formato testo | . Definizione per la visualizzazione di testi troppo lunghi
|
Font | Esempio: Predefinito
|
Colore del carattere | Esempio: Nero
|
Trasparenza | Intero (intervallo di valori da Il valore trasparente determina la trasparenza del rispettivo colore.
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Movimento assoluto
Le proprietà contengono variabili IEC per il controllo dinamico della posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione si sposta l'elemento a destra. | |
Y |
Aumentando questo valore in fase di esecuzione si sposta l'elemento verso il basso. | |
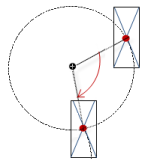
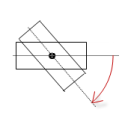
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota in corrispondenza di Centro punto. Questo punto di rotazione è mostrato come il In fase di esecuzione, l'allineamento dell'elemento rimane lo stesso rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento ruota a destra. |  |
Ridimensionamento | Variabile (tipo di dati intero) per attivare uno stiramento centrico Esempio: Il punto di riferimento è il Centro proprietà. Il valore | |
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro in base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice ruota in senso orario. Il punto di rotazione viene visualizzato come NotaSe viene specificato un angolo di rotazione statico in proprietà, quindi l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
Il X, Y, Rotazione, e Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Movimento relativo
Le proprietà contengono variabili per spostare l'elemento. Il punto di riferimento è la posizione dell'elemento (Posizione proprietà). La forma dell'elemento può cambiare.
Movimento in alto a sinistra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Movimento in basso a destra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Variabili di testo
Variabile di testo | Variabile (tipo di dati conforme al specifica di formattazione) per il segnaposto in Testi → Testo proprietà Esempio: Il valore della variabile sostituisce il segnaposto nel testo dell'elemento. In fase di esecuzione, l'elemento viene etichettato con il testo e il valore della variabile viene costantemente aggiornato. NotaSe si specifica una variabile di tipo enumerazione con supporto per elenchi di testo, il nome del tipo di dati di enumerazione viene aggiunto automaticamente tra parentesi angolari dopo il nome della variabile. Esempio: |
Descrizione comando variabile | Variabile (tipo di dati conforme al specifica di formattazione) per il segnaposto in Testi → Descrizione comando proprietà Esempio: Il valore della variabile sostituisce il segnaposto nella descrizione comando dell'elemento. A runtime viene visualizzato il tooltip e il valore della variabile viene costantemente aggiornato. |
Testi dinamici
I testi dinamici sono testi indicizzati in modo variabile di un elenco di testi. In fase di esecuzione viene visualizzato il testo attualmente indicizzato nella variabile.
Elenco di testi | . Nome dell'elenco di testi
Nota: se un elenco di testi dal progetto viene trasferito in una visualizzazione in una libreria, è necessario anteporre un punto al nome dell'elenco di testi. |
Indice di testo | . ID elenco testi che fa riferimento al testo di output desiderato
|
Indice dei suggerimenti | . ID elenco testi che fa riferimento al testo di output desiderato
|
Variabili dei caratteri
Le variabili consentono il controllo dinamico della visualizzazione del testo.
Nome del carattere | variabile ( Esempio: SuggerimentoPuoi scoprire quali font sono disponibili nello standard Font dialogo. |
Dimensione | Variabile (tipo di dato numerico) per la dimensione del carattere (in pixel o punti) L'unità applicata è specificata tra parentesi dopo il nome della variabile.
SuggerimentoLa dimensione del carattere è specificata in punti (esempio: Arial 12). Usa i punti quando la dimensione del carattere variabile deve corrispondere a un carattere, ad esempio se un carattere è impostato in proprietà. SuggerimentoSe si fa clic nel campo del valore, a |
Bandiere | variabile ( . Bandiere:
NotaPuoi combinare le visualizzazioni dei caratteri aggiungendo la codifica delle bandiere. Ad esempio, un testo in grassetto e sottolineato: |
Set di caratteri | variabile ( La selezione dei numeri del set di caratteri corrisponde a copione impostazione della norma Font dialogo. |
Colore | variabile ( Esempio: |
Bandiere per l'allineamento del testo | Variabile (tipo di dati intero) per la codifica dell'allineamento del testo Esempio: . Codifica:
NotaPuoi combinare gli allineamenti del testo aggiungendo la codifica delle bandiere. Ad esempio, un testo centrato in verticale e in orizzontale: |
Suggerimento
Sono impostati valori fissi per la visualizzazione dei testi Proprietà del testo.
Variabili di colore
La proprietà Element viene utilizzata come interfaccia per le variabili di progetto per il controllo dinamico dei colori in fase di esecuzione.
Cambia colore | Variabile per il cambio colore . Assegnazione di valore:
. Opzioni di assegnazione:
|
Stato normale Stato di allarme | Le proprietà elencate di seguito controllano il colore in base allo stato. Lo stato normale è attivo se la variabile in Variabili di colore, Cambia colore non è definito o ha il valore |
Colore del telaio | . Opzioni di assegnazione:
|
Colore di riempimento | . Opzioni di assegnazione:
|
Suggerimento
La parte di trasparenza del valore del colore viene valutata solo se il Responsabile della visualizzazioneAttiva il disegno semitrasparente l'opzione del gestore della visualizzazione è selezionata.
Guarda le variabili
Le proprietà contengono variabili per il controllo dinamico dell'aspetto dell'elemento.
Larghezza della linea | Variabile (tipo di dati intero) per la larghezza della linea (in pixel) NotaI valori 0 e 1 generano entrambi uno spessore di linea di un pixel. Se non deve essere visualizzata alcuna riga, il file Stile della linea la proprietà deve essere impostata su Invisibile opzione. |
Stile della linea | Variabile (DWORD) per il tipo di linea . Codifica:
|
Suggerimento
È possibile impostare valori fissi nel file Aspetto proprietà. Questi valori possono essere sovrascritti da variabili dinamiche in fase di esecuzione.
Attiva/disattiva variabile
Variabile | La variabile controlla la commutazione delle visualizzazioni referenziate: La variabile indicizza una delle visualizzazioni frame referenziate e questa viene visualizzata nel frame. Quando il valore della variabile cambia, passa alla visualizzazione indicizzata di recente.
|
Variabili di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Invisibile | variabile (
Esempio: |
Disattiva gli ingressi | variabile (
|
Suggerimento
Il Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Configurazione ingresso
Le proprietà contengono le configurazioni per l'input dell'utente quando si utilizza il mouse o la tastiera. Un input utente definisce un evento e una o più azioni che vengono eseguite quando si verifica un evento.
SuggerimentoIl Configura il pulsante apre il Configurazione degli ingressi dialogo. Lì puoi creare o modificare gli input dell'utente. Gli input utente configurati sono elencati sotto gli eventi. Ciascuno di essi include l'azione che viene attivata e l'impostazione in forma breve. Esempio: Eseguire il codice ST: | |
SuDialogChiuso | Evento di input: l'utente chiude la finestra di dialogo. |
SuMouseClick | Evento di input: l'utente fa clic completamente con il pulsante del mouse nell'area dell'elemento. Il pulsante del mouse viene cliccato e rilasciato. |
OnMouseDown | Evento di input: l'utente fa clic sul pulsante del mouse. |
OnMouseInvio | Evento di input: l'utente trascina il puntatore del mouse sull'elemento. |
OnMouseLeave | Evento di input: l'utente trascina il puntatore del mouse lontano dall'elemento. |
OnMouseMove | Evento di input: l'utente sposta il puntatore del mouse sull'area dell'elemento. |
Su Mouse Su | . Eventi di input:
NotaQuesto CODESYS-un comportamento di attivazione specifico garantisce il completamento delle azioni per gli elementi chiave. Un elemento chiave avvia un'azione per OnMouseDown e termina l'azione per Su Mouse Su. Esempio: un utente della visualizzazione preme il pulsante del mouse all'interno dell'area dell'elemento dell'elemento chiave e quindi sposta la posizione del cursore in modo che si trovi al di fuori dell'area dell'elemento. L'azione è comunque terminata perché Su Mouse Su è scatenato. |
Rubinetto | Quando si verifica un evento di clic del mouse, la variabile definita in Variabile è descritto nella domanda. La codifica dipende dal Tocca FALSO e Tocca invio se catturato opzioni. |
Variabile | Requisito: il Tocca FALSO l'opzione non è attivata. variabile (
Esempio: |
Tocca FALSO |
|
Tocca invio se catturato |
Il valore è |
Cambia | Con l'inizio di un evento di clic del mouse, la variabile viene impostata; quando l'evento clic del mouse è completato, la variabile viene ripristinata. |
Variabile | variabile ( Questo è quando l'utente rilascia il pulsante del mouse mentre il puntatore del mouse si trova sopra l'area dell'elemento. Se l'utente rilascia il pulsante del mouse mentre il puntatore del mouse è al di fuori dell'area dell'elemento, l'evento del clic del mouse non viene terminato e il valore non viene attivato. SuggerimentoL'utente può annullare un input toggle avviato trascinando il puntatore del mouse fuori dall'area dell'elemento. |
Attiva se catturato |
|
Tasto di scelta rapida | Scorciatoia sull'elemento per l'attivazione di azioni di input specifiche Quando si verifica l'evento hotkey, le azioni di input nel file Eventi proprietà vengono attivati. In questo modo, non è l'azione di input stessa che porta a questa azione di input, ma l'azione di input del mouse. |
Chiave | Tasto premuto per l'azione di input. Esempio: T Le seguenti proprietà vengono visualizzate quando viene selezionata una chiave. |
Eventi |
|
Cambia |
Esempio: Spostare+T. |
Controllo |
Esempio: Ctrl+T. |
Alt |
Esempio: Alt+T. |
Suggerimento
Tutte le scorciatoie da tastiera e le relative azioni configurate nella visualizzazione sono elencate in Configurazione della tastiera scheda.
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|







