Regolazione ottimale della posizione e delle dimensioni
È possibile progettare la posizione e le dimensioni dei contenuti in una visualizzazione in base al relativo utilizzo negli elementi contenitore (Telaio O Schede). Per fare ciò, il file generato automaticamente Container La variabile viene utilizzata per passare la dimensione del contenitore alla visualizzazione subordinata o di riferimento. Di conseguenza, una visualizzazione ha accesso alla dimensione degli elementi e degli oggetti sovraordinati sia offline che in fase di esecuzione. Ciò consente di configurare le visualizzazioni in modo che l'area disponibile sia calcolata e riempita in modo ottimale a ogni modifica. Questo vale anche per gli elementi posti al suo interno.
Queste variabili sono utili quando, ad esempio, si sviluppa una visualizzazione per le librerie che varia in posizione e dimensione a seconda della visualizzazione sovraordinata da cui viene richiamata la visualizzazione della libreria.
Variabili generate:
Container.WidthLarghezza corrente dell'elemento contenitore. Questa è la larghezza massima che un elemento stesso può riempire.
Container.HeightAltezza corrente dell'elemento contenitore. Questa è l'altezza massima che un elemento stesso può riempire.
Visu.WidthLarghezza attuale della visualizzazione in cui si trova l'elemento che deve essere posizionato in modo ottimale
Visu.HeightAltezza attuale della visualizzazione in cui si trova l'elemento che deve essere posizionato in modo ottimale
VisuElems.CurrentClient.WidthLarghezza attuale del client (dimensione del cliente) da utilizzare negli elementi di visualizzazione
VisuElems.CurrentClient.HeightAltezza attuale del cliente (dimensione del cliente) da utilizzare negli elementi di visualizzazione
Per ulteriori informazioni, vedere: Accesso alla dimensione del cliente
Nota
IL Visu E Container le variabili vengono generate solo quando il file Utilizzare le proprietà di visualizzazione e dimensioni del contenitore l'opzione è selezionata. Per i nuovi progetti, l'opzione è selezionata per impostazione predefinita.
Per ulteriori informazioni, vedere: Proprietà
Configurazione di una posizione di adattamento ottimale
Nella sezione seguente, la posizione ottimale è calcolata in Movimento assoluto E Movimento relativo proprietà con Container.Width - Visu.Width. È interessante notare che a seconda di dove vengono inserite le variabili generate, varia il comportamento degli elementi adattati.
Crea una visualizzazione come al solito. Questo viene in genere utilizzato come modello in modo che possa essere riutilizzato da visualizzazioni superiori tutte le volte che lo si desidera.
Visualizzazione:
TemplateAssicurarsi che la generazione automatica delle variabili sia abilitata.
Nel navigatore, apri il menu contestuale della visualizzazione e seleziona il Proprietà comando.
Si apre la finestra di dialogo.
Clicca il Visualizzazione scheda e selezionare il Utilizzare le proprietà di visualizzazione e dimensioni del contenitore opzione se necessario.
Aggiungi elementi alla tua visualizzazione e posizionali all'interno dell'area di visualizzazione.
Nota: un elemento che ha il Movimento assoluto O Movimento relativo property può essere configurata lì con le variabili generate automaticamente. Quindi l'elemento si posizionerà dinamicamente.
Importante: se aggiungi un altro elemento contenitore nella visualizzazione riutilizzabile, devi impostarne il tipo di ridimensionamento su Fisso.
La dimensione iniziale è impostata sotto Posizione nel Proprietà visualizzazione.
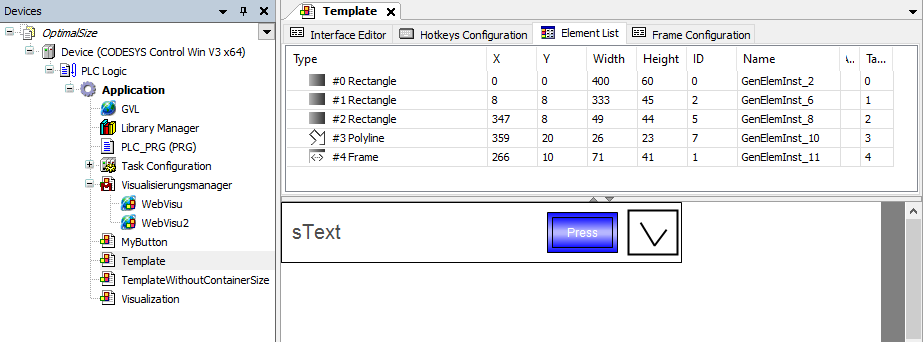
La visualizzazione con i suoi elementi viene visualizzata nell'editor:

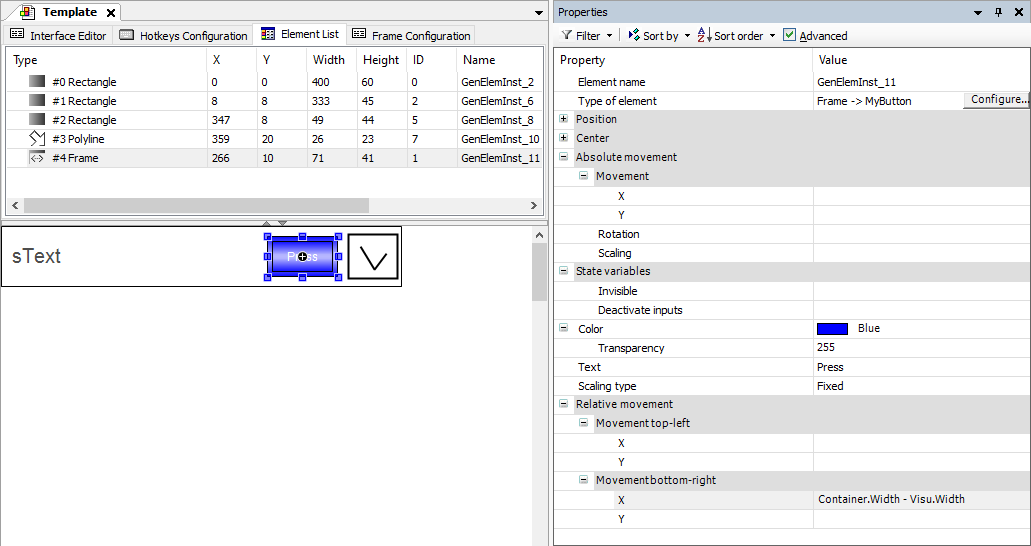
Configura gli elementi che dovrebbero comportarsi in modo ottimizzato nel file Movimento assoluto O Movimento relativo proprietà con le variabili generate. Notare le differenze nella configurazione, ciascuna delle quali si traduce in un comportamento diverso per l'elemento.
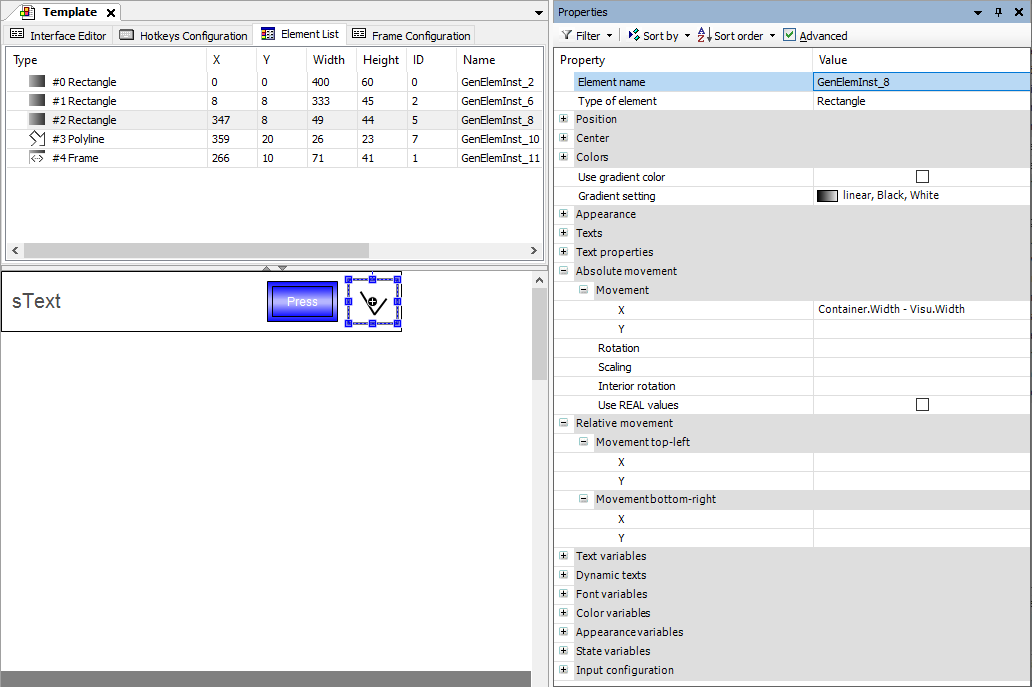
Configura la proprietà Movimento assoluto, Movimento in alto a sinistra:
X con
Container.Width - Visu.Widthper spostare l'elemento orizzontalmente come un'unità intera.Y con
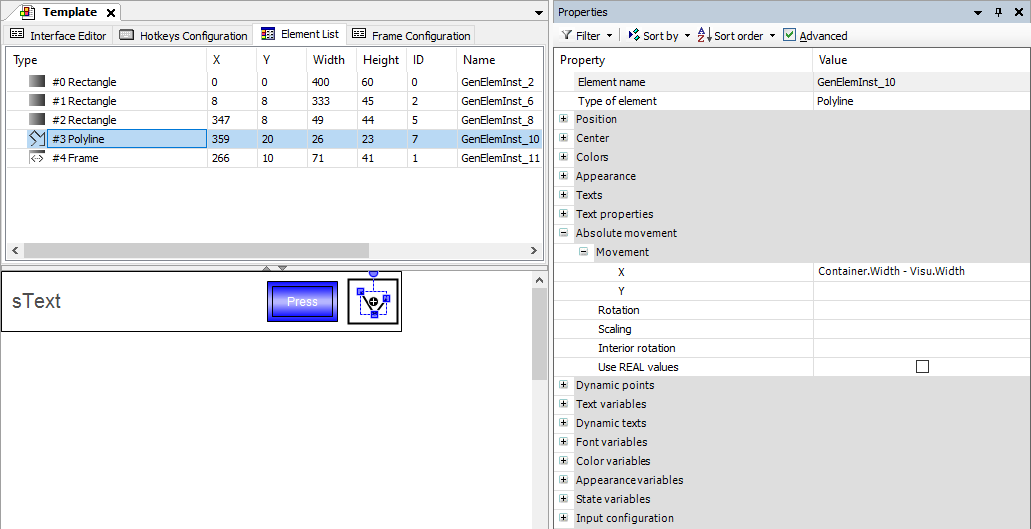
Container.Height - Visu.Heightper spostare l'elemento verticalmente come un'unità intera.Configura la proprietà Movimento relativo con Movimento in basso a destra:
X con
Container.Width - Visu.Widthper spostare orizzontalmente l'angolo in basso a destra dell'elemento. Questo fa sì che l'elemento si adatti alla forma e si riempia di conseguenza.YconContainer.Height - Visu.Heightper spostare verticalmente l'angolo in basso a destra dell'elemento. Questo fa sì che l'elemento si adatti alla forma e si riempia di conseguenza.
Configurazione dentro Proprietà
Telaio

Rettangolo

Polilinea

Aggiungi un'altra visualizzazione alla tua applicazione per essere la visualizzazione sovraordinata. Usa un elemento contenitore (come Telaio) per fare riferimento ad altre visualizzazioni dall'applicazione, dal progetto o dalle librerie.
Trascina l'elemento contenitore nella visualizzazione e seleziona il file
Templatevisualizzazione del modello dalle visualizzazioni disponibili.Importante: nelle proprietà della cornice, imposta il tipo di ridimensionamento su Fisso.
Far scorrere la dimensione dell'elemento contenitore alla dimensione desiderata.
Gli elementi nella visualizzazione di riferimento, che sono stati configurati con proprietà di movimento variabili, seguono automaticamente le dimensioni del contenitore (comportamento offline).
Aggiungi un WebVisu sotto il Visualization Manager e configuralo come segue:
Selezionare il Visualization Manager e fare clic Aggiungi oggetto → WebVisu.
Nell'editor, seleziona il file Opzioni di ridimensionamento COME Isotropo.
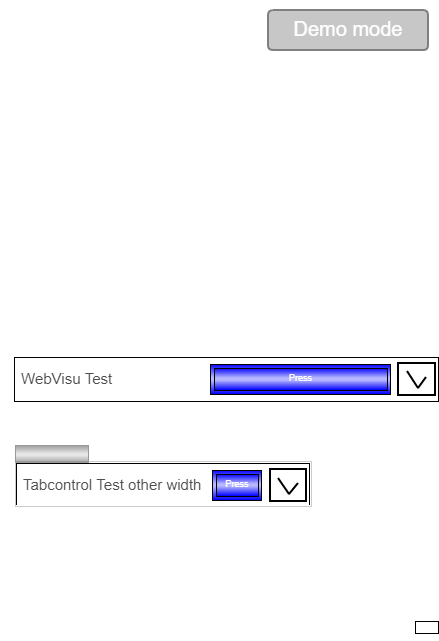
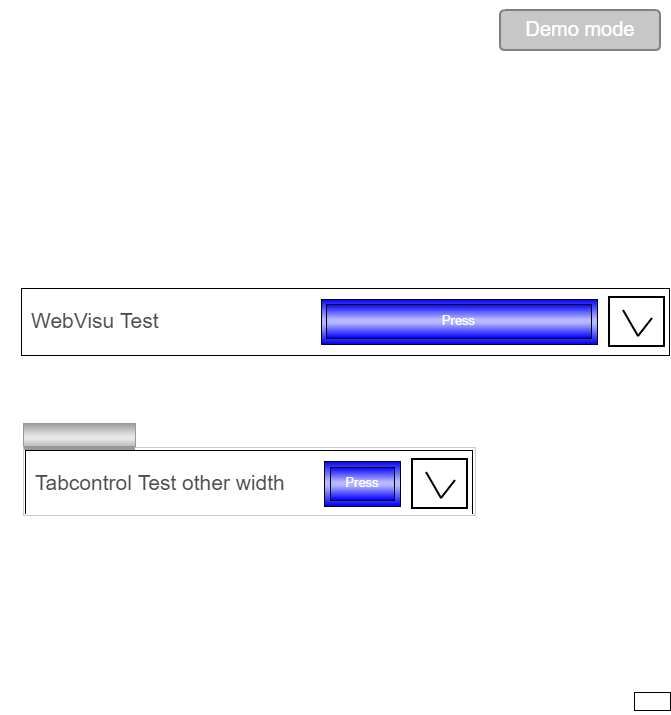
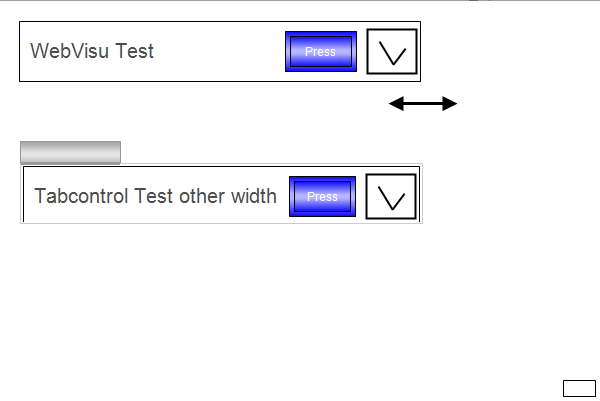
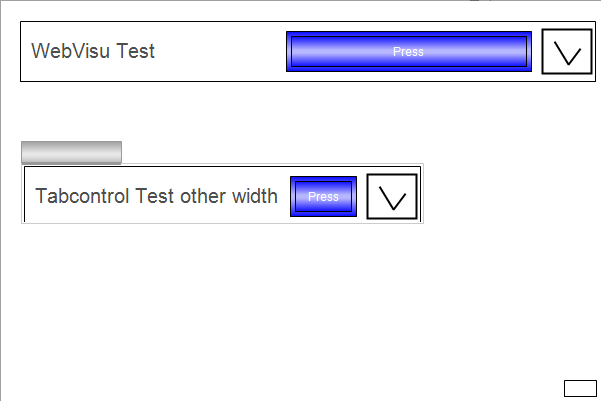
Se trascini l'elemento contenitore più ampio nell'editor di visualizzazione, gli elementi configurati dipendenti si adatteranno. Nel processo, il rettangolo si sposta con la polilinea come unità. IL Press pulsante sposta il suo bordo destro e viene visualizzato come pieno.


L'esempio viene visualizzato nel browser su aree di diverse dimensioni.