Usando diseño responsivo
Nota
En CODESYS Visualization Versión 4.7.0.0 y superiores, puede diseñar visualizaciones responsivas.
Un diseño responsivo se adapta automáticamente al tamaño y al diseño de la variante de visualización. Ya se trate de un ordenador de sobremesa, un portátil, una tableta, un panel o un smartphone, se tienen en cuenta las especificaciones del dispositivo en cuestión y se adaptan el tamaño y el diseño de la visualización.
Para ofrecer esta cómoda función al usuario de visualización, es necesario configurar las variantes de visualización y los elementos de visualización en función del tamaño del cliente. Esto es importante para la visualización web, ya que existen distintos tamaños de cliente. Sin embargo, la función se puede utilizar de la misma manera para la visualización de destino.
El diseño responsivo es especialmente adecuado para la visualización web. Sin embargo, también es necesario realizar ajustes de configuración para la visualización de destino o la visualización integrada.
En el Administrador de visualización, abra el WebVisu objeto.
Especifique el tipo de escala.
Seleccione el Fijado Opción de escala.
Y seleccione el Utilizar el tamaño de cliente detectado automáticamente opción.
Con el Fijado Tipo de escala: el contenido del objeto de visualización (página principal) se muestra sin escala. El tamaño de visualización se determina automáticamente.
El
ContainerLa variable se reconoce en el proyecto.Ahora puede configurar los elementos de visualización como se describe a continuación para asegurarse de que se muestren movidos o redimensionados según el cliente.
O seleccione una de las opciones de escala, Isotrópico o Anisótropo.
En el árbol de dispositivos, abra el Administrador de visualización.
El Tamaño de visualización receptiva La opción se encuentra en la Ajustes pestaña en el Ajustes adicionales grupo.
Seleccione la opción.
La función de "visualización responsiva" está activada en toda la aplicación.
Con el Isotrópico y Anisótropo Tipos de escala: el contenido completo de una página principal se escala al tamaño de visualización proporcionado por el cliente. El tamaño del cliente se detecta automáticamente.
Ahora puedes configurar los elementos de visualización como se describe a continuación para asegurarte de que se muestren posicionados o redimensionados según el cliente.
Acceso al tamaño del cliente
Para acceder al tamaño de la visualización actual, las variables Visu.Width y Visu.Height se puede insertar en expresiones. Para acceder al tamaño del contenedor actual, las variables Container.Width y Container.Height se puede insertar en expresiones.
Para determinar el tamaño total del cliente en una visualización profundamente estructurada, las variables VisuElems.CurrentClient.Width y VisuElems.CurrentClient.Height se puede insertar en expresiones. A continuación, puede especificar estas expresiones en las propiedades de los elementos de visualización.
Esto permite acceder al tamaño total de un cliente en una visualización profundamente estructurada. Por ejemplo, puede elegir el formato vertical u horizontal.
Para obtener más información, consulte: Ajuste óptimo de la posición y el tamaño
Uso del tipo de escala "Fijado"
Con el Fijado Tipo de escala: el contenido de la visualización se muestra sin escalar. Sin embargo, los elementos se mueven o redimensionan según el cliente si están configurados como se describe a continuación.
Para ello, configure lo siguiente:
Movimiento absoluto, Movimiento, X :
Container.Width - Visu.Width
Esto es posible con el Tendencia, Rastro o Gráfico cartesiano XY elementos.
Para ello, configure lo siguiente:
Movimiento relativo, Movimiento derecha-abajo, X:
Container.Width - Visu.WidthMovimiento relativo, Movimiento derecha-abajo, Y:
Container.Height- Visu.Height
Para ello, configure lo siguiente:
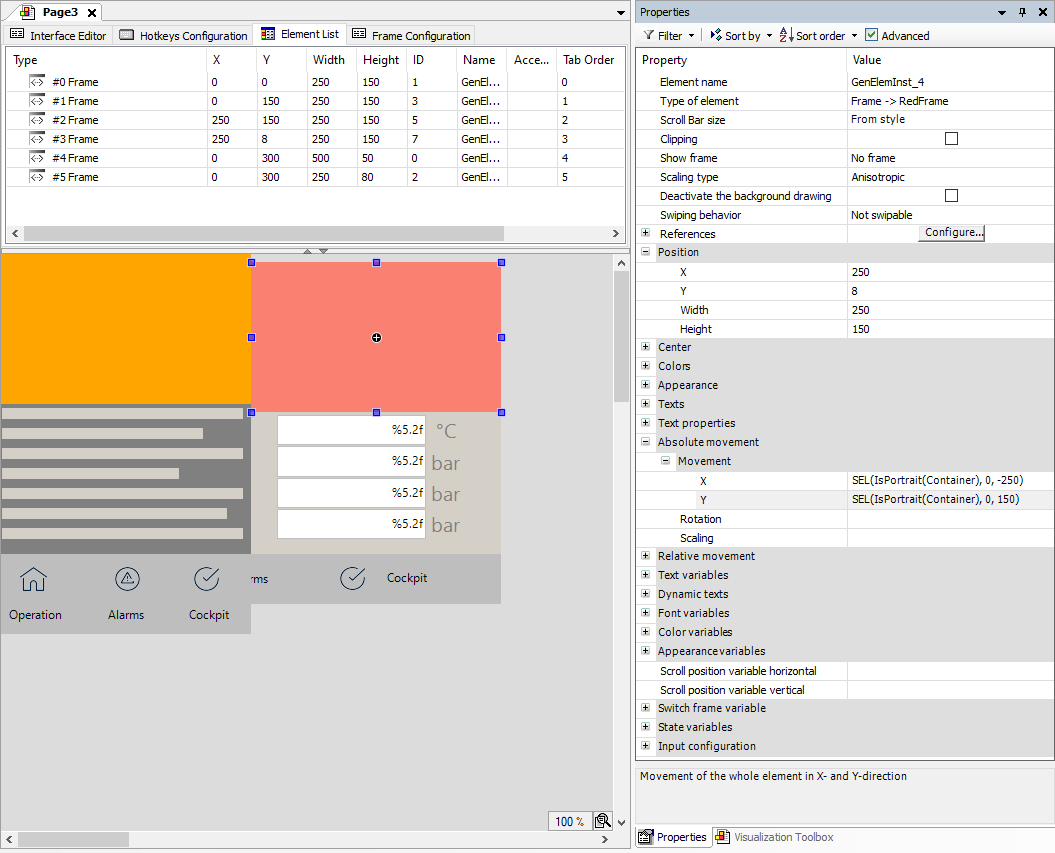
Movimiento absoluto, Movimiento, X:
SEL(IsPortrait(Container), 0, -250)Movimiento absoluto, Movimiento, Y:
SEL(IsPortrait(Container), 0, 150)
El Invisible La propiedad del elemento permite la visualización de muchos elementos diferentes para los diferentes tamaños de cliente.
Para ello, configure lo siguiente:
Variables de estado, Invisible:
IsPortrait(Container)
Utilizando el tipo de escala “Isotrópico” o “Anisotrópico”
Con los tipos de escala "isotrópico" y "anisotrópico", el contenido completo de una página principal se escala al tamaño de pantalla proporcionado por el cliente. Si la orientación de la página de una tableta, por ejemplo, se gira de horizontal a vertical, el contenido no coincide con la relación de aspecto. Se crean barras grandes y la página no se puede llenar de forma óptima.
Para evitar esto, antes era necesario crear una página separada (visualización) para cada uno de los formatos vertical y horizontal. Estas se inician a través del ClientListener Con la página de inicio correcta. Ahora esto se puede lograr más fácilmente mediante un cambio de tamaño adaptable sin tener que duplicar los objetos de visualización.
Al cambiar de tamaño de forma dinámica del formato horizontal al vertical, los mosaicos que se encuentran más a la derecha se desplazan hacia la parte inferior derecha mediante un movimiento absoluto. El tamaño actual de la página se adapta dinámicamente al tamaño actual del cliente y los elementos se posicionan de forma óptima dentro de él. Al cambiar del formato vertical al horizontal, los elementos se desplazan en la dirección opuesta.
La página principal de una visualización consta de varios "mosaicos" que están programados con elementos de marco. Estos elementos de marco deben reposicionarse y moverse si cambia la orientación de la visualización y se adaptan al tamaño de visualización actual.
Configurar de la siguiente manera:
Propiedad: Movimiento absoluto, Movimiento, X :
SEL(IsPortrait(Container), 0, -250)Propiedad: Movimiento absoluto, Movimiento, Y:
SEL(IsPortrait(Container), 0, 150)
Implementación de IsPortrait para determinar el tamaño de visualización
FUNCTION IsPortrait : BOOL
VAR_INPUT sizeProvider : VisuElems.ISizeProvider;
END_VAR
IF sizeProvider.Width < sizeProvider.Height THEN
IsPortrait := TRUE;
END_IFCálculo del movimiento en dirección X e Y con expresiones típicas bajo la Movimiento absoluto propiedad: