Ajuste óptimo de la posición y el tamaño
Puede diseñar la posición y el tamaño de los contenidos en una visualización en función de su uso en elementos contenedores (Marco o Pestañas). Para ello, se genera automáticamente Container La variable se utiliza para pasar el tamaño del contenedor a la visualización subordinada o referenciada. Como resultado, una visualización tiene acceso al tamaño de los elementos y objetos superiores tanto fuera de línea como en tiempo de ejecución. Esto le permite configurar visualizaciones para que el área disponible se calcule y se rellene de manera óptima con cada cambio. Esto también se aplica a los elementos colocados en su interior.
Estas variables son útiles cuando, por ejemplo, está desarrollando una visualización para bibliotecas que varía en posición y tamaño según la visualización superior desde la que se llama la visualización de la biblioteca.
Variables generadas:
Container.WidthAncho actual del elemento contenedor. Este es el ancho máximo que un elemento en sí puede llenar.
Container.HeightAltura actual del elemento contenedor. Esta es la altura máxima que un elemento en sí mismo puede llenar.
Visu.WidthAncho actual de la visualización en la que se encuentra el elemento que se debe posicionar de manera óptima
Visu.HeightAltura actual de la visualización en la que se encuentra el elemento que debe posicionarse de forma óptima
VisuElems.CurrentClient.WidthAncho actual del cliente (tamaño del cliente) para su uso en elementos de visualización
VisuElems.CurrentClient.HeightAltura actual del cliente (tamaño del cliente) para su uso en elementos de visualización
Para obtener más información, consulte: Acceso al tamaño del cliente
Nota
El Visu y Container Las variables se generan sólo cuando el Usar propiedades de tamaño de contenedor y visualización se selecciona la opción. Para nuevos proyectos, la opción está seleccionada por defecto.
Para obtener más información, consulte: Propiedades
Configuración de una posición de adaptación óptima
En la siguiente sección, se calcula la posición óptima en el Movimiento absoluto y Movimiento relativo propiedad con Container.Width - Visu.Width. Es interesante notar que dependiendo de dónde se inserten las variables generadas, el comportamiento de los elementos adaptados varía.
Cree una visualización como de costumbre. Por lo general, se usa como una plantilla para que las visualizaciones superiores puedan reutilizarla con la frecuencia que se desee.
Visualización:
TemplateAsegúrese de que la generación automática de variables esté habilitada.
En el navegador, abra el menú contextual de la visualización y seleccione el Propiedades dominio.
Se abre el cuadro de diálogo.
Haga clic en el Visualización pestaña y seleccione la Usar propiedades de tamaño de contenedor y visualización opción si es necesario.
Agregue elementos a su visualización y colóquelos dentro del área de visualización.
Nota: Un elemento que tiene la Movimiento absoluto o Movimiento relativo La propiedad se puede configurar allí con las variables generadas automáticamente. Entonces el elemento se posicionará dinámicamente.
Importante: si agrega otro elemento contenedor en la visualización reutilizable, debe establecer su tipo de escala en Fijado.
El tamaño inicial se establece en Posición en el Propiedades vista.
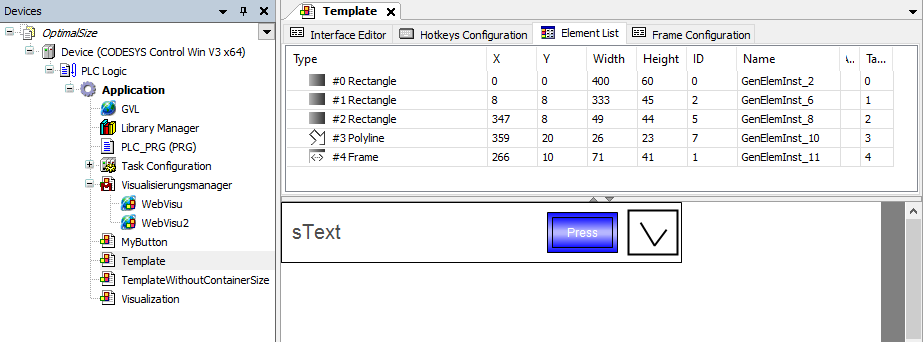
La visualización con sus elementos se muestra en el editor:

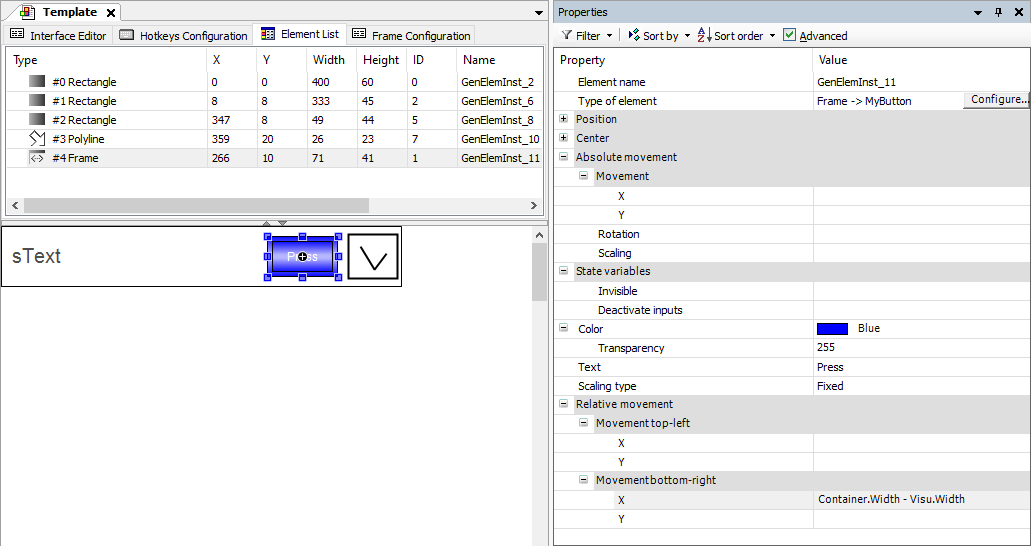
Configurar los elementos que deben comportarse de forma optimizada en el Movimiento absoluto o Movimiento relativo propiedades con las variables generadas. Tenga en cuenta las diferencias en la configuración, cada una de las cuales da como resultado un comportamiento diferente para el elemento.
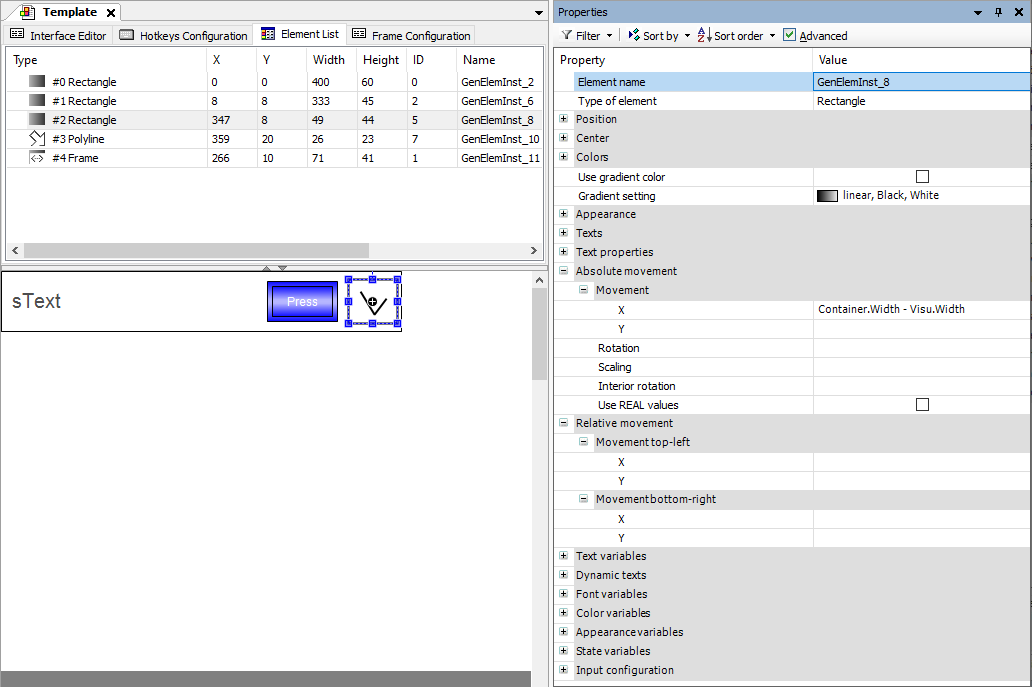
Configurar la propiedad Movimiento absoluto, Movimiento arriba a la izquierda:
X con
Container.Width - Visu.Widthpara mover el elemento horizontalmente como una unidad completa.Y con
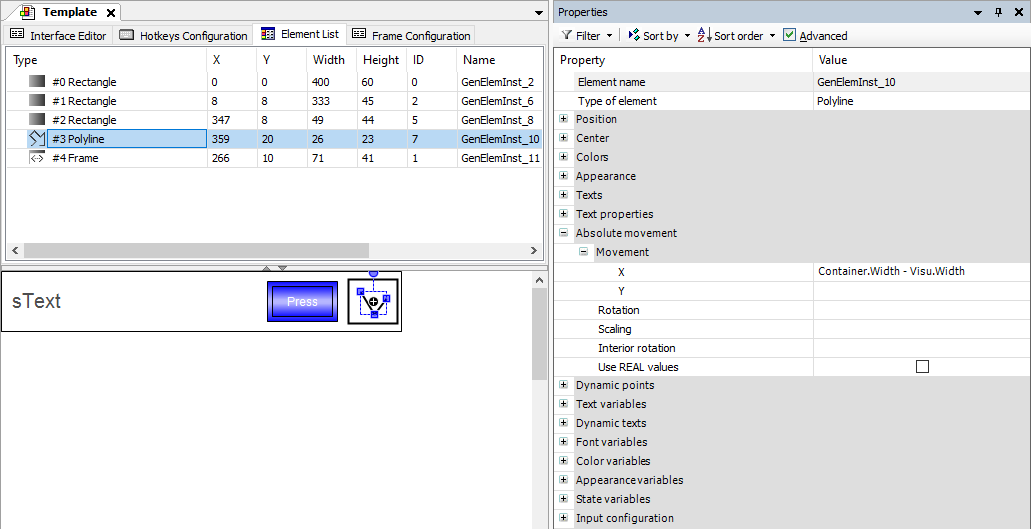
Container.Height - Visu.Heightpara mover el elemento verticalmente como una unidad completa.Configurar la propiedad Movimiento relativo con Movimiento abajo a la derecha:
X con
Container.Width - Visu.Widthpara mover la esquina inferior derecha del elemento horizontalmente. Esto hace que el elemento se ajuste en forma y se llene en consecuencia.YconContainer.Height - Visu.Heightpara mover la esquina inferior derecha del elemento verticalmente. Esto hace que el elemento se ajuste en forma y se llene en consecuencia.
Configuración en Propiedades
Marco

Rectángulo

Polilínea

Agregue otra visualización a su aplicación para que sea la visualización superior. Utilice un elemento contenedor (como Marco) para hacer referencia a otras visualizaciones de la aplicación, el proyecto o las bibliotecas.
Arrastre el elemento contenedor a la visualización y seleccione el
Templatevisualización de plantilla de las visualizaciones disponibles.Importante: En las propiedades del marco, establezca el tipo de escala en Fijado.
Deslice el tamaño del elemento contenedor al tamaño deseado.
Los elementos de la visualización a la que se hace referencia, que se han configurado con propiedades de movimiento variables, siguen automáticamente el tamaño del contenedor (comportamiento sin conexión).
Agregue un WebVisu debajo del Administrador de visualización y configúrelo de la siguiente manera:
Seleccione el Administrador de visualización y haga clic en Agregar objeto → WebVisu.
En el editor, seleccione el Opciones de escala como Isotrópico.
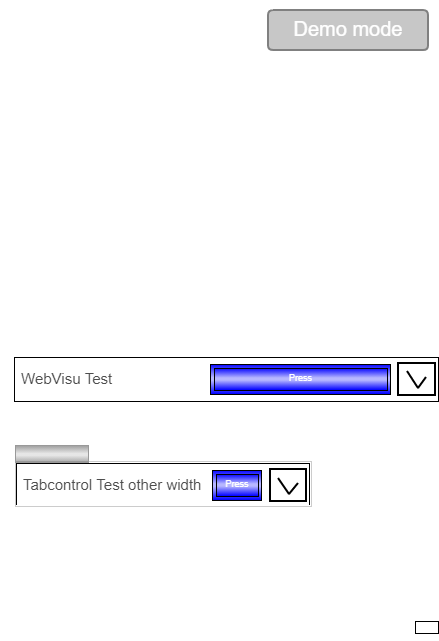
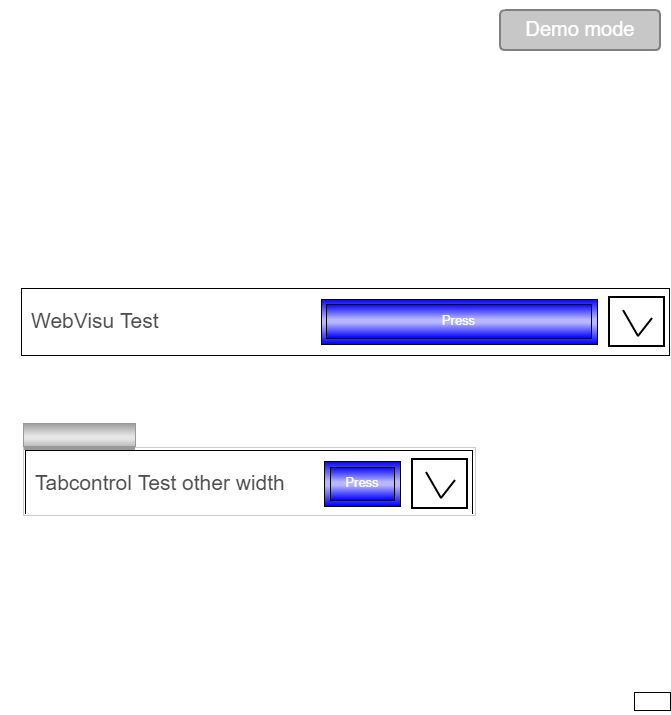
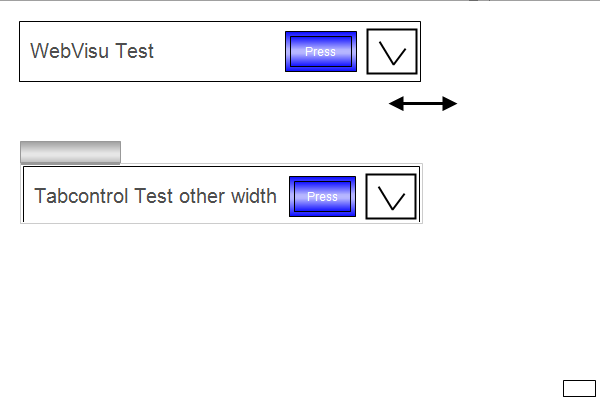
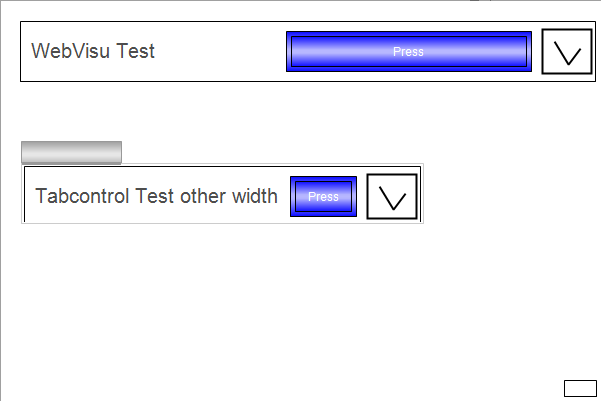
Si arrastra más el elemento contenedor en el editor de visualización, los elementos configurados dependientes se adaptarán. En el proceso, el rectángulo se mueve con la polilínea como una unidad. El Press El botón mueve su borde derecho y se muestra sólido.


El ejemplo se muestra en el navegador en áreas de diferentes tamaños.