Elemento de visualización: Gráfico cartesiano XY
Símbolo:

Categoría: Controles especiales
El elemento muestra gráficamente la curva de valores de la matriz como un gráfico de líneas o de barras en el sistema de coordenadas cartesianas. El gráfico puede mostrar varias curvas simultáneamente.
Restricción
El elemento se puede utilizar con un controlador con V3.5 SP11 y superior.
Aviso
 Proyecto de ejemplo: "Ejemplo de gráfico XY de elementos de Visu"
Proyecto de ejemplo: "Ejemplo de gráfico XY de elementos de Visu"
Para obtener más información, consulte: Ejemplo: Gráfico cartesiano XY
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Gráfico cartesiano XY |
Gráfico cartesiano XY |
Allí podrás configurar el gráfico. |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Apariencia del elemento
Las propiedades contienen valores fijos para definir el aspecto del elemento.
Ancho de línea de borde | Valor (en píxeles) Ejemplo: Nota: Los valores |
Estilo de línea de borde |
|
Color de línea de marco |
|
ejes de fuente
Fuente | Ejemplo: Por defecto
|
Variables de control
El zoom de la curva mostrada se realiza mediante el mouse o el gesto de pellizcar en un dispositivo multitáctil. También se aplica a todos los ejes. En tiempo de ejecución cuando Permitir es El zoom y la panorámica pueden trabajar juntos. | |
Activar | Variable (
Ejemplo: |
Casa | Variable ( Borde ascendente: restablece la curva mostrada al estado inicial después de que la visualización haya cambiado debido al zoom. Ejemplo: |
Deshacer | Variable ( Borde ascendente: restablece la curva mostrada a la posición anterior después de que la visualización haya cambiado debido al zoom. Ejemplo: |
está ampliado | Variable (
Ejemplo: |
La panorámica de la curva mostrada se realiza mediante el mouse o el gesto de pellizcar en un dispositivo multitáctil. También se aplica a todos los ejes. En tiempo de ejecución si Permitir es | |
Activar | Variable (
Ejemplo: |
Casa | Variable ( Borde ascendente: restablece la curva mostrada a la posición inicial después de que la pantalla haya cambiado debido a la panorámica. Ejemplo: |
es panorámico | Variable (
Ejemplo: |
Movimiento absoluto
Las propiedades se pueden asignar a variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. Durante la ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
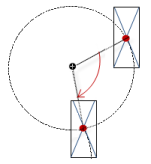
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centro punto. Este punto de rotación se muestra como el Durante la ejecución, la alineación del elemento permanece igual respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira a la derecha. |  |
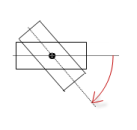
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira alrededor del punto de rotación especificado en Centro Según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Al aumentar el valor en el código, el elemento gira en sentido horario. El punto de rotación se muestra como el NotaSi se especifica un ángulo de rotación estático en el propiedad, luego el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El incógnita, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|



