デバイス画像を使用した背景のデザイン
ビジュアライゼーションの背景を構成するには、次の2つのユースケースがあります。
ビジュアライゼーションには、背景色または背景画像を提供する必要があります。これを行うには、 コマンドを実行し、色または画像ファイルを構成します。このように設計された背景は、ビジュアライゼーションを使用したときに表示されます(TargetVisuまたはWebVisuでも)。
特定のデバイスのビジュアライゼーションを作成するときは、背景の画像を使用して、ビジュアライゼーション要素を正しく配置します。この方法で作成されたビジュアライゼーションは、後で、たとえばデバイスのコントロールパネルを表すメインビジュアライゼーションで使用されます。パネルフレームに正しく収まる必要があるラベル、コントロールなどを提供します。
この種の「デバイスイメージ」を構成するには、VisualizationManagerダイアログで目的のイメージファイルを指定します。さらに、視覚化を制限するデバイスイメージ内の領域を定義できます。視覚化要素が領域の外側にまったく配置されないように、またはこの場合はコンパイルメッセージが発行されるように、設定を構成できます。
Visualization Managerを使用した構成の代わりに、デバイスの説明を使用してデバイスイメージを提供することもできます。
「背景画像」の設定
要件:視覚化されたプロジェクトが開いています。
ビジュアライゼーションを開き、クリックします 。
を選択 画像を使用 オプションを選択し、入力アシスタントを開きます。
の中に 入力アシスタント ダイアログで、画像を選択します。
画像は背景画像として使用されます。
ヒント
の中に プロパティ 視覚化オブジェクトのダイアログでは、 背景画像を含める また、背景画像を常に完全に表示するか切り捨てて表示するかを構成するプロパティもあります。
色の背景を構成する
要件:視覚化されたプロジェクトが開いています。
ビジュアライゼーションを開き、クリックします 。
を選択 色を使う オプション。
リストボックスで、スタイルの色を選択します(例: Elementbackgroundcolor)。
ビジュアライゼーションの背景はカラーです。
「デバイスイメージ」の構成
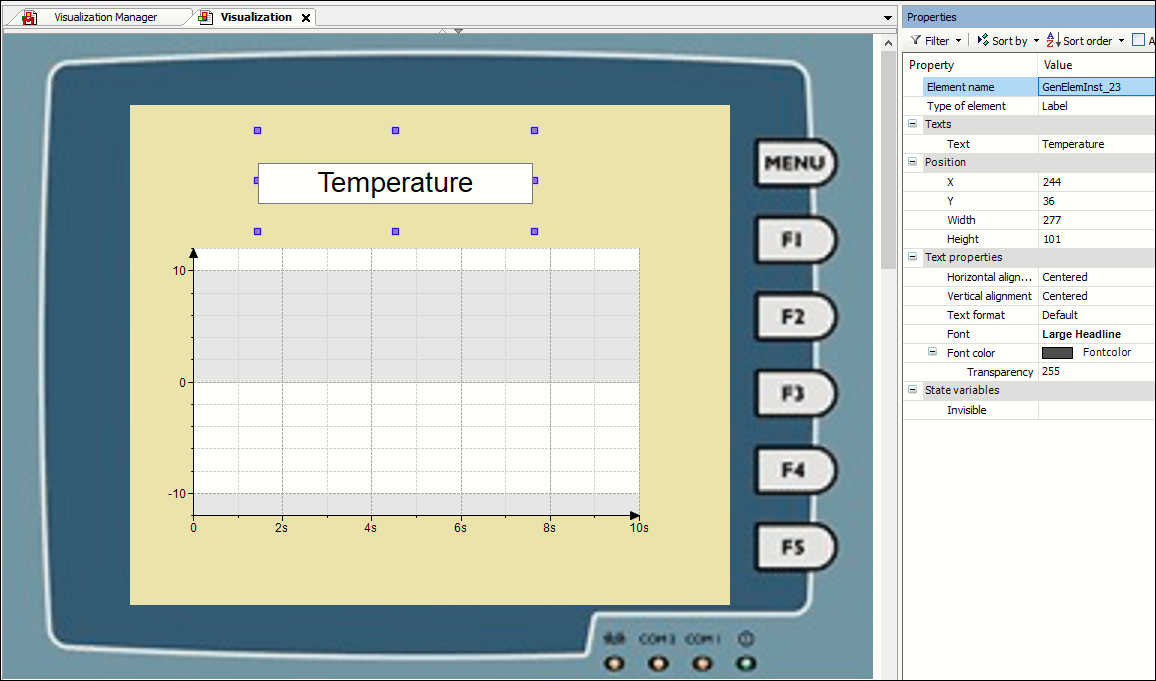
背景のデバイス画像は、特定のデバイスの視覚化を作成する際のヘルプとして使用されます。以下の手順では、デバイスイメージを使用してコントロールパネルを表す方法を確認できます。これを背景として使用すると、ビジュアライゼーションを作成する際のガイドとして使用でき、それに応じて要素を正しく配置できます。

の中に デバイス ビューをダブルクリックします。 視覚化マネージャー。開始ダイアログで、次のように切り替えます。 高度な設定。
の バックグラウンド構成、を指定します 画像ID 目的の背景画像の。この目的のために、ファイルシステム、プロジェクトのイメージプール、またはライブラリにコントロールパネルのイメージファイルがあります。
コントロールパネルの画像内で、後で視覚化を表示する必要のある領域(たとえば、画像内のモニタースペースの領域)を定義します。これを行うには、この領域の左上隅と右下隅の位置をピクセル単位で指定します。例:左上が10/70、下が700/600。
を有効にする コンテンツ領域内の要素の位置を制限する ビジュアライゼーションを作成するときに、この領域にのみ要素を配置できるようにするオプション。この場合、 要素がコンテンツ領域を超えた場合の警告をコンパイルします オプション。
現在のデバイスのデフォルトとして設定を保存します。このデバイスのアプリケーションの下にある追加の視覚化(他のプロジェクトでも)ごとに、定義された背景も取得されます。
次に、必要に応じてビジュアライゼーションに要素を配置します。これは、定義された「コンテンツ領域」内でのみ可能であることに気付くでしょう。
ヒント
の中に 視覚化オプション (デバイスイメージ)、デバイスイメージを表示する動作モード(オンライン、オフライン)を設定できます。