Utilizzo del design reattivo
Nota
In CODESYS Visualization versione 4.7.0.0 e successive, è possibile progettare visualizzazioni responsive.
Un design responsivo si adatta automaticamente alle dimensioni e al layout della variante di visualizzazione. Che il dispositivo sia un desktop, un laptop, un tablet, un pannello o uno smartphone, vengono prese in considerazione le specifiche del rispettivo dispositivo e le dimensioni e il layout della visualizzazione vengono adattati.
Per fornire questa comoda funzionalità all'utente della visualizzazione, è necessario configurare le varianti di visualizzazione e gli elementi di visualizzazione in base alle dimensioni del client. Ciò è rilevante per la visualizzazione web perché qui ci sono diverse dimensioni del client. Tuttavia, la funzionalità può essere utilizzata nello stesso modo per la visualizzazione di destinazione.
Il responsive design è particolarmente adatto per la visualizzazione web. Tuttavia, le impostazioni di configurazione devono essere effettuate anche per la visualizzazione di destinazione o per la visualizzazione integrata.
In Gestione visualizzazione, apri WebVisu oggetto.
Specificare il tipo di ridimensionamento.
Selezionare il Fisso opzione di ridimensionamento.
E seleziona il Utilizzare la dimensione di client rilevata automaticamente opzione.
Con il Fisso tipo di ridimensionamento, il contenuto dell'oggetto di visualizzazione (pagina principale) viene visualizzato senza ridimensionamento. La dimensione di visualizzazione viene determinata automaticamente.
IL
Containerla variabile è riconosciuta nel progetto.Ora puoi configurare gli elementi di visualizzazione come descritto di seguito per assicurarti che vengano visualizzati spostati o ridimensionati a seconda del client.
Oppure seleziona una delle opzioni di ridimensionamento, Isotropic O Anisotropic.
Nell'albero dei dispositivi, aprire Visualization Manager.
IL Dimensioni della visualizzazione reattiva l'opzione si trova su Impostazioni scheda nella Impostazioni aggiuntive gruppo.
Seleziona l'opzione.
La funzionalità "visualizzazione reattiva" è attivata nell'intera applicazione.
Con il Isotropic E Anisotropic tipi di ridimensionamento, l'intero contenuto di una pagina principale viene ridimensionato in base alle dimensioni di visualizzazione fornite dal client. Le dimensioni del client vengono rilevate automaticamente.
Ora puoi configurare gli elementi di visualizzazione come descritto di seguito per assicurarti che vengano visualizzati nella posizione o nelle dimensioni desiderate in base al client.
Accesso alla dimensione del cliente
Per accedere alle dimensioni della visualizzazione corrente, le variabili Visu.Width e Visu.Height può essere inserito nelle espressioni. Per accedere alle dimensioni del contenitore corrente, le variabili Container.Width e Container.Height può essere inserito nelle espressioni.
Per determinare la dimensione totale del cliente in una visualizzazione profondamente strutturata, le variabili VisuElems.CurrentClient.Width e VisuElems.CurrentClient.Height può essere inserito nelle espressioni. Quindi è possibile specificare queste espressioni nelle proprietà degli elementi di visualizzazione
Ciò consente di accedere alla dimensione totale di un cliente in una visualizzazione profondamente strutturata. Ad esempio, puoi scegliere il formato verticale o orizzontale
Per ulteriori informazioni, vedere: Regolazione ottimale della posizione e delle dimensioni
Utilizzo del tipo di ridimensionamento "Fisso"
Con il Fisso tipo di ridimensionamento, i contenuti della visualizzazione vengono visualizzati senza ridimensionamento. Tuttavia, gli elementi vengono spostati o ridimensionati a seconda del client se sono configurati come descritto di seguito.
Per fare ciò, configura come segue:
Movimento assoluto, Movimento, X:
Container.Width - Visu.Width
Questo è possibile con Tendenza, Traccia o Grafico cartesiano XY elementi.
Per fare ciò, configura come segue:
Movimento relativo, Movimento destra in basso, X:
Container.Width - Visu.WidthMovimento relativo, Movimento destra in basso, Y:
Container.Height- Visu.Height
Per fare ciò, configura come segue:
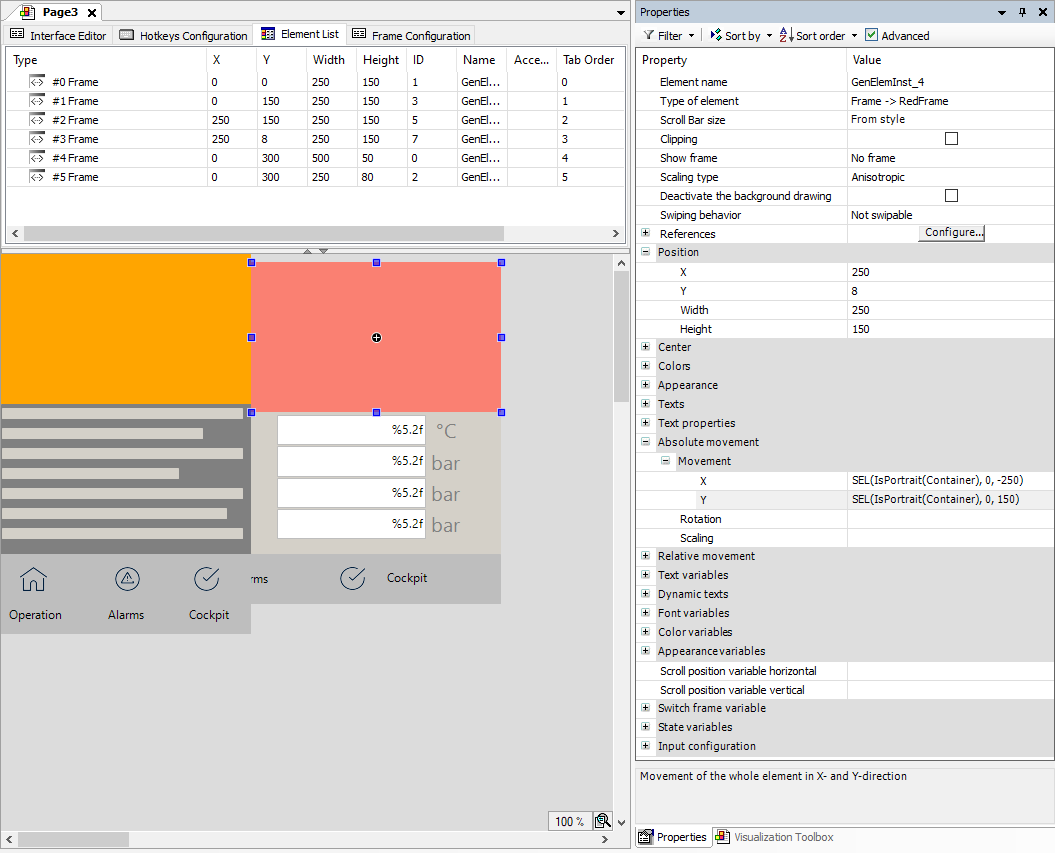
Movimento assoluto, Movimento, X:
SEL(IsPortrait(Container), 0, -250)Movimento assoluto, Movimento, Y:
SEL(IsPortrait(Container), 0, 150)
IL Invisibile La proprietà element consente la visualizzazione di molti elementi diversi per le diverse dimensioni del client.
Per fare ciò, configura come segue:
Variabili di stato, Invisibile:
IsPortrait(Container)
Utilizzo del tipo di ridimensionamento "Isotropico" o "Anisotropico"
Con i tipi di ridimensionamento "isotropico" e "anisotropico", l'intero contenuto di una pagina principale viene ridimensionato in base alle dimensioni di visualizzazione fornite dal client. Se l'orientamento della pagina di un tablet, ad esempio, viene ruotato da orizzontale a verticale, il contenuto non corrisponde alle proporzioni. Vengono create barre grandi e la pagina non può essere riempita in modo ottimale.
Per evitare ciò, in precedenza era necessario creare una pagina separata (visualizzazione) per ciascuno dei formati verticale e orizzontale. Questi vengono avviati tramite il ClientListener con la pagina iniziale corretta. Ora questo può essere ottenuto più facilmente tramite ridimensionamento reattivo senza dover duplicare gli oggetti di visualizzazione.
Con il ridimensionamento reattivo dal formato orizzontale a quello verticale, i riquadri più a destra vengono spostati in basso a destra con un movimento assoluto. La dimensione della pagina corrente si adatta dinamicamente alla dimensione corrente del client e gli elementi vengono posizionati in modo ottimale al suo interno. Quando si passa dal formato verticale a quello orizzontale, gli elementi vengono spostati nella direzione opposta.
La pagina principale di una visualizzazione è composta da diverse "tile" programmate con elementi frame. Questi elementi frame devono essere riposizionati e spostati se l'orientamento della visualizzazione cambia e vengono adattati alle dimensioni di visualizzazione correnti.
Configurare come segue:
Proprietà: Movimento assoluto, Movimento, X:
SEL(IsPortrait(Container), 0, -250)Proprietà: Movimento assoluto, Movimento, E:
SEL(IsPortrait(Container), 0, 150)
Implementazione di IsPortrait per determinare la dimensione della visualizzazione
FUNCTION IsPortrait : BOOL
VAR_INPUT sizeProvider : VisuElems.ISizeProvider;
END_VAR
IF sizeProvider.Width < sizeProvider.Height THEN
IsPortrait := TRUE;
END_IFCalcolo del movimento nelle direzioni X e Y con espressioni tipiche sotto la Movimento assoluto proprietà: