Posizionamento dell'elemento, adattamento di dimensioni e livello
Una visualizzazione è un'immagine raster in pixel. La posizione dei pixel è specificata in coordinate X/Y. L'origine (0,0) si trova nell'angolo superiore sinistro della finestra. I valori X positivi corrono verso destra e i valori Y positivi corrono verso il basso. La posizione di un elemento sull'asse Z della visualizzazione è controllata dalla posizione nell'elenco degli elementi (vedi sotto).
Configurazione della dimensione e della posizione nell'editor
La dimensione e la posizione di un elemento sono specificate come coordinate pixel nel file Proprietà Visualizza. Queste impostazioni vengono visualizzate graficamente contemporaneamente nella vista dell'editor.
Quando trascini un elemento di visualizzazione da Casella degli strumenti di visualizzazione vista nella vista dell'editor, viene mostrato come selezionato, come nell'esempio seguente di un elemento rettangolo:

Le posizioni possibili dipendono dalla griglia impostata. È possibile modificare le sue impostazioni in CODESYS opzioni. I comandi nel menu contestuale sono disponibili per l'allineamento e il raggruppamento.
Ora puoi spostare o ridimensionare l'elemento direttamente nell'editor. In alternativa, si configura il Posizione proprietà nell'editor delle proprietà, che si apre automaticamente per l'elemento selezionato. Vedi la descrizione per questo, ad esempio nella pagina di aiuto per il Pulsante elemento. Le modifiche vengono aggiornate anche nell'altro editor.
Metti a fuoco l'elemento in modo che la forma del puntatore del mouse indichi il movimento (esempio:
 ).
).Trascina l'elemento in qualsiasi posizione.
Anche la posizione dell'elemento viene aggiornata nel e proprietà.
Concentrati su una scatola blu.
La forma del puntatore del mouse è una doppia freccia che indica la direzione in cui puoi trascinare la casella per ridimensionarla:
 .
.Trascina la casella blu per ridimensionare l'elemento.
Anche la posizione dell'elemento viene aggiornata nel e proprietà.
Inoltre, puoi ruotare il Rettangolo, Linea, Poligono, e Torta elementi.
Seleziona l'elemento per la rotazione statica. Esempio: rettangolo
Il rettangolo viene visualizzato con una maniglia accanto alle caselle di posizione mobile.

Maniglia
Trascina il puntatore del mouse sulla maniglia.
Il cursore viene visualizzato come una rotazione
 freccia.
freccia.Ruota l'elemento in qualsiasi posizione.

Nel proprietà, l'angolo impostato viene visualizzato in gradi.
Per ulteriori informazioni, vedere: Configurare l'elemento rotante
Spostamento dell'elemento di visualizzazione avanti e indietro
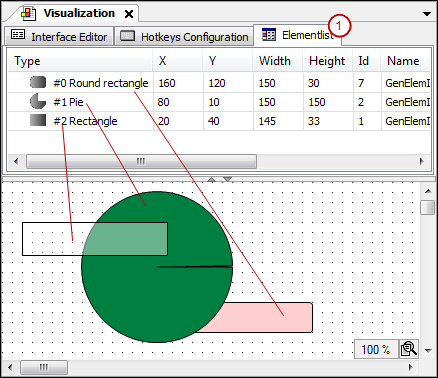
Ogni elemento di visualizzazione si trova nel proprio livello della visualizzazione (asse Z). Può essere nascosto da altri elementi in primo piano e nascondere altri elementi sullo sfondo. L'ordine dei livelli è visibile su Elenco degli elementi scheda sopra la vista dell'editor. L'ordine degli elementi da davanti a dietro specifica l'ordine dei livelli di visualizzazione da dietro a davanti.
Utilizzare i comandi da Ordine menu contestuale per spostare un elemento selezionato.
Esempio di un elenco di elementi (1):