Elemento di visualizzazione: Frame
Simbolo:

Categoria: Di base
L'elemento funge da cornice in cui visualizzare una o più visualizzazioni già esistenti. Si ottiene un'interfaccia utente strutturata. Le dimensioni della cornice possono essere fisse o ridimensionate. L'area di visualizzazione della visualizzazione referenziata si adatta quindi alle dimensioni della cornice.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Telaio |
Ritaglio |
Requisito: il Tipo di ridimensionamento la proprietà è Fisso. |
Mostra cornice | . Visualizza la cornice
|
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Suggerimento
Assegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi.
Tipo di scala
Tipo di scala | Definisce il ridimensionamento dell'altezza e della larghezza del file referenziato visualizzazione La visualizzazione viene visualizzata in un frame o in un elemento scheda. |
Isotropico | La visualizzazione viene adattata alla dimensione dell'elemento da visualizzare. Con un rapporto altezza-larghezza fisso, la visualizzazione mantiene le sue proporzioni. |
Anisotropo | La visualizzazione viene adattata alla dimensione dell'elemento da visualizzare. L'altezza e la larghezza vengono adattate individualmente all'elemento. |
Fisso | La visualizzazione viene visualizzata nelle sue dimensioni originali, indipendentemente dalle dimensioni dell'elemento da visualizzare. |
Barra di scorrimento | La visualizzazione viene visualizzata nell'elemento senza alcun ridimensionamento. Se è più grande dell'elemento, l'elemento viene dotato di una barra di scorrimento. Nota: assegnare variabili alle proprietà Posizione di scorrimento variabile orizzontale O Posizione di scorrimento variabile verticale. È possibile elaborare i dati per la posizione della barra di scorrimento nell'applicazione. |
Scorrevole dinamico | La dimensione della visualizzazione viene calcolata dinamicamente e ciclicamente. Quando viene calcolata la dimensione, viene presa in considerazione la visibilità degli elementi della visualizzazione di riferimento. Le barre di scorrimento vengono visualizzate solo nel caso in cui il contenuto della visualizzazione di riferimento non possa essere completamente visualizzato nell'area del riquadro dopo il calcolo dinamico. |
Disattivazione del disegno di sfondo
Disattivazione del disegno di sfondo |
Il vantaggio è che gli elementi dello sfondo, come i rettangoli colorati, vengono disegnati una volta sullo sfondo.
Può diventare problematico se un altro elemento (della pagina principale) deve trovarsi dietro questo frame di sfondo. In questo raro caso, ha senso impostare questa opzione in modo che il rettangolo corra effettivamente dietro di essa. NotaLa proprietà è disponibile per le seguenti impostazioni:
|
Scorrimento
Con questa funzione, le visualizzazioni a cui si fa riferimento nell'elemento (Frame o Registro) può essere attivato/disattivato mediante un gesto di scorrimento (panoramica o gesto di scorrimento).
Comportamento di scorrimento | Requisito: lo scorrimento è possibile solo quando il Gestione multitouch l'opzione è selezionata. Opzioni su come un utente della visualizzazione deve eseguire lo scorrimento (panoramica o gesto di scorrimento) per attivare una modifica dell'immagine alla successiva visualizzazione di riferimento nell'elemento:
Suggerimento: impostare il tipo di ridimensionamento su Anisotropo. |
Anteprima di scorrimento | Requisito: l'opzione è disponibile solo in modalità sovrapposizione (Supporta le animazioni client e la sovrapposizione di elementi nativi opzione) per visualizzare le immagini di anteprima sui dispositivi multitouch.
|
Per ulteriori informazioni, vedere: Riferimento alle visualizzazioni O Impostazioni
Riferimenti
Contiene i riferimenti di visualizzazione attualmente configurati come sottonodo
Configura Pulsante | Apre il Configurazione del telaio dialogo. La finestra di dialogo consente di gestire le visualizzazioni di riferimento. |
Riferimenti | AvvertimentoLe visualizzazioni possono essere nidificate a qualsiasi profondità mediante Telaio elementi. Per poter utilizzare il Passa a qualsiasi visualizzazione tipo di selezione del frame senza problemi, un frame non deve contenere più di 21 visualizzazioni referenziate. Per ulteriori informazioni vedere anche la descrizione del Configurazione degli ingressi di un elemento: Azione Cambia la visualizzazione del fotogramma. |
Elenco delle visualizzazioni attualmente referenziate | Anche le visualizzazioni che hanno un pulsante lo hanno visualizzato come sottonodo. Ciascuna variabile di interfaccia è elencata con i parametri di trasferimento attualmente assegnati. Esempio: . vis_FormA
SuggerimentoQui è possibile modificare l'assegnazione delle variabili a una variabile di interfaccia e modificare il campo del valore. Oppure fare clic su Configura pulsante invece. |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Colori
Le proprietà contengono valori fissi per i colori del testo.
Colore | Colore della cornice
NotaLo stato normale è quando la variabile booleana nel file Variabili di colore la proprietà dell'elemento non è definita o il suo valore lo è |
Colore dell'allarme | Colore per l'elemento in stato di allarme NotaLa condizione di allarme si verifica quando il valore della variabile booleana nel file Variabili di colore → Cambia colore la proprietà dell'elemento è |
Trasparenza | Intero (intervallo di valori da
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Aspetto esteriore
Le proprietà contengono valori fissi per impostare l'aspetto dell'elemento.
Larghezza della linea | Valore (in pixel) Esempio: NotaI valori |
Stile della linea | Tipo di rappresentazione della linea
|
Suggerimento
È possibile assegnare variabili nel file Variabili dell'aspetto proprietà per controllare dinamicamente l'aspetto. I valori fissi sono definiti qui.
Testi
Testo | Stringa (senza virgolette singole diritte) Esempio: L'elemento è etichettato con questo testo. Se un segnaposto |
Suggerimento
Utilizzare il Ctrl+accedere scorciatoia per aggiungere un'interruzione di riga.
Suggerimento
I testi specificati vengono trasferiti automaticamente al Elenco di testi globali elenco di testi. Pertanto, questi testi possono essere localizzati.
Proprietà del testo
Le proprietà ottengono valori fissi per le proprietà del testo e agiscono sui testi configurati in O .
Allineamento orizzontale | Allineamento orizzontale del testo all'interno dell'elemento |
Allineamento verticale | Allineamento verticale del testo all'interno dell'elemento |
Formato testo | . Definizione per la visualizzazione di testi troppo lunghi
|
Font | Esempio: Predefinito
|
Colore del carattere | Esempio: Nero
|
Trasparenza | Intero (intervallo di valori da Il valore trasparente determina la trasparenza del rispettivo colore.
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
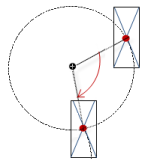
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
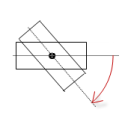
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Movimento relativo
Le proprietà contengono variabili per spostare l'elemento. Il punto di riferimento è la posizione dell'elemento (Posizione proprietà). La forma dell'elemento può cambiare.
Movimento in alto a sinistra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Movimento in basso a destra | |
X |
Aumentando il valore si sposta l'elemento a destra. |
Y |
Aumentando il valore si sposta l'elemento verso il basso. |
Variabili di testo
Variabile di testo | Variabile (tipo di dati conforme al specifica di formattazione) per il segnaposto in Testi → Testo proprietà Esempio: Il valore della variabile sostituisce il segnaposto nel testo dell'elemento. In fase di esecuzione, l'elemento viene etichettato con il testo e il valore della variabile viene costantemente aggiornato. NotaSe si specifica una variabile di tipo enumerazione con supporto per elenchi di testo, il nome del tipo di dati di enumerazione viene aggiunto automaticamente tra parentesi angolari dopo il nome della variabile. Esempio: |
Descrizione comando variabile | Variabile (tipo di dati conforme al specifica di formattazione) per il segnaposto in Testi → Descrizione comando proprietà Esempio: Il valore della variabile sostituisce il segnaposto nella descrizione comando dell'elemento. A runtime viene visualizzato il tooltip e il valore della variabile viene costantemente aggiornato. |
Testi dinamici
I testi dinamici sono testi indicizzati in modo variabile di un elenco di testi. In fase di esecuzione viene visualizzato il testo attualmente indicizzato nella variabile.
Elenco di testi | . Nome dell'elenco di testi
Nota: se un elenco di testi dal progetto viene trasferito in una visualizzazione in una libreria, è necessario anteporre un punto al nome dell'elenco di testi. |
Indice di testo | . ID elenco testi che fa riferimento al testo di output desiderato
|
Indice dei suggerimenti | . ID elenco testi che fa riferimento al testo di output desiderato
|
Variabili dei caratteri
Le variabili consentono il controllo dinamico della visualizzazione del testo.
Nome del carattere | variabile ( Esempio: SuggerimentoPuoi scoprire quali font sono disponibili nello standard Font dialogo. |
Dimensione | Variabile (tipo di dato numerico) per la dimensione del carattere (in pixel o punti) L'unità applicata è specificata tra parentesi dopo il nome della variabile.
SuggerimentoLa dimensione del carattere è specificata in punti (esempio: Arial 12). Usa i punti quando la dimensione del carattere variabile deve corrispondere a un carattere, ad esempio se un carattere è impostato in proprietà. SuggerimentoSe si fa clic nel campo del valore, a |
Bandiere | variabile ( . Bandiere:
NotaPuoi combinare le visualizzazioni dei caratteri aggiungendo la codifica delle bandiere. Ad esempio, un testo in grassetto e sottolineato: |
Set di caratteri | variabile ( La selezione dei numeri del set di caratteri corrisponde a copione impostazione della norma Font dialogo. |
Colore | variabile ( Esempio: |
Bandiere per l'allineamento del testo | Variabile (tipo di dati intero) per la codifica dell'allineamento del testo Esempio: . Codifica:
NotaPuoi combinare gli allineamenti del testo aggiungendo la codifica delle bandiere. Ad esempio, un testo centrato in verticale e in orizzontale: |
Suggerimento
Sono impostati valori fissi per la visualizzazione dei testi Proprietà del testo.
Variabili di colore
La proprietà Element viene utilizzata come interfaccia per le variabili di progetto per il controllo dinamico dei colori in fase di esecuzione.
Cambia colore | variabile ( . Assegnazione di valore:
. Assegnazione dell'immobile:
|
Colore | Colore variabile per la cornice
Requisiti: Mostra cornice proprietà è attivata. NotaLo stato normale è attivo se l'espressione in la proprietà non è definita o ha il valore |
Colore dell'allarme | Variabile di colore per la cornice in stato di allarme
NotaLo stato di allarme è attivo se l'espressione in la proprietà ha il valore |
Suggerimento
La parte di trasparenza del valore del colore viene valutata solo se il Responsabile della visualizzazioneAttiva il disegno semitrasparente l'opzione del gestore della visualizzazione è selezionata.
Suggerimento
Nella barra degli strumenti del Proprietà, seleziona il Avanzate opzione. Quindi tutte le proprietà degli elementi sono visibili.
Guarda le variabili
Le proprietà contengono variabili per il controllo dinamico dell'aspetto dell'elemento.
Larghezza della linea | Variabile (tipo di dati intero) per la larghezza della linea (in pixel) NotaI valori 0 e 1 generano entrambi uno spessore di linea di un pixel. Se non deve essere visualizzata alcuna riga, il file Stile della linea la proprietà deve essere impostata su Invisibile opzione. |
Stile della linea | Variabile (DWORD) per il tipo di linea . Codifica:
|
Suggerimento
È possibile impostare valori fissi nel file Aspetto proprietà. Questi valori possono essere sovrascritti da variabili dinamiche in fase di esecuzione.
Attiva/disattiva variabile
Variabile | La variabile controlla la commutazione delle visualizzazioni referenziate: La variabile indicizza una delle visualizzazioni frame referenziate e questa viene visualizzata nel frame. Quando il valore della variabile cambia, passa alla visualizzazione indicizzata di recente.
|
Variabili di stato
Le variabili controllano dinamicamente il comportamento dell'elemento.
Invisibile | Variabile (
|
Suggerimento
IL Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Configurazione ingresso
Le proprietà contengono le configurazioni per l'input dell'utente quando si utilizza il mouse o la tastiera. Un input utente definisce un evento e una o più azioni che vengono eseguite quando si verifica un evento.
SuggerimentoIl Configura il pulsante apre il Configurazione degli ingressi dialogo. Lì puoi creare o modificare gli input dell'utente. Gli input utente configurati sono elencati sotto gli eventi. Ciascuno di essi include l'azione che viene attivata e l'impostazione in forma breve. Esempio: Eseguire il codice ST: | |
OnDialogClosed | Evento di input: l'utente chiude la finestra di dialogo. |
OnMouseClick | Evento di input: l'utente fa clic completamente con il pulsante del mouse nell'area dell'elemento. Il pulsante del mouse viene cliccato e rilasciato. |
OnMouseDown | Evento di input: l'utente fa clic sul pulsante del mouse. |
OnMouseInvio | Evento di input: l'utente trascina il puntatore del mouse sull'elemento. |
OnMouseLeave | Evento di input: l'utente trascina il puntatore del mouse lontano dall'elemento. |
OnMouseMove | Evento di input: l'utente sposta il puntatore del mouse sull'area dell'elemento. |
OnMouseUp | . Eventi di input:
NotaQuesto CODESYS-un comportamento di attivazione specifico garantisce il completamento delle azioni per gli elementi chiave. Un elemento chiave avvia un'azione per OnMouseDown e termina l'azione per Su Mouse Su. Esempio: un utente della visualizzazione preme il pulsante del mouse all'interno dell'area dell'elemento dell'elemento chiave e quindi sposta la posizione del cursore in modo che si trovi al di fuori dell'area dell'elemento. L'azione è comunque terminata perché Su Mouse Su è scatenato. |
OnValueChanged | Evento che attiva azioni di follow-up a causa di una variazione di valore Quali azioni di follow-up vengono attivate è configurato in Configurazione ingresso dialogo. Le azioni successive definite e la configurazione corrispondente vengono visualizzate sotto la proprietà dell'elemento. Il OnValoreCambiato l'evento può essere disabilitato dal VISU_NO_VALUECHANGED definito dal compilatore nella finestra di dialogo delle proprietà dell'applicazione. |
Rubinetto | Quando si verifica un evento di clic del mouse, la variabile definita in Variabile è descritto nella domanda. La codifica dipende dal Tocca FALSO e Tocca invio se catturato opzioni. |
Variabile | Requisito: il Tocca FALSO l'opzione non è attivata. variabile (
Esempio: |
Tocca FALSO |
|
Tocca invio se catturato |
Il valore è |
Cambia | Con l'inizio di un evento di clic del mouse, la variabile viene impostata; quando l'evento clic del mouse è completato, la variabile viene ripristinata. |
Variabile | variabile ( Questo è quando l'utente rilascia il pulsante del mouse mentre il puntatore del mouse si trova sull'area dell'elemento. Se l'utente rilascia il pulsante del mouse mentre il puntatore del mouse si trova al di fuori dell'area dell'elemento, l'evento clic del mouse non viene terminato e il valore non viene commutato. SuggerimentoL'utente può annullare un input toggle avviato trascinando il puntatore del mouse fuori dall'area dell'elemento. |
Attiva se catturato |
|
Tasto di scelta rapida | Scorciatoia sull'elemento per l'attivazione di azioni di input specifiche Quando si verifica l'evento hotkey, le azioni di input nel file Eventi proprietà vengono attivati. In questo modo, non è l'azione di input stessa che porta a questa azione di input, ma l'azione di input del mouse. |
Chiave | Tasto premuto per l'azione di input. Esempio: T Le seguenti proprietà vengono visualizzate quando viene selezionata una chiave. |
Eventi |
|
Cambia |
Esempio: Spostare+T. |
Controllo |
Esempio: Ctrl+T. |
Alt |
Esempio: Alt+T. |
Suggerimento
Tutte le scorciatoie da tastiera e le relative azioni configurate nella visualizzazione sono elencate in Configurazione della tastiera scheda.
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|









