Elemento de visualización: cuadro combinado, matriz
Símbolo:

Categoría: Controles comunes
El elemento muestra los valores de una matriz como un cuadro de lista. Cuando el usuario de la visualización hace clic en una entrada, el índice de la matriz se escribe en una variable entera.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Cuadro combinado, matriz |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Columnas
El elemento «Cuadro combinado, matriz» muestra una variable de matriz o una variable de estructura en una vista tabular. El índice de los elementos de la matriz o de los miembros de la estructura se muestra en una columna o en una fila. Las matrices bidimensionales o las matrices de una estructura se muestran en varias columnas. La variable que se muestra se especifica en el Matriz de datos propiedad. Cuando se asigna una variable allí, puede especificar la visualización de las columnas de la tabla en las que se muestran los elementos de la matriz. Puede personalizar cada columna que esté asignada a un índice n.
Columnas
| Debido a la estructura de la variable que se define en Matriz de datos, el número de columnas se determina automáticamente y se definen con el índice n. Ejemplo: Tres columnas
|
Índice máximo de matriz | Opcional Variable (tipo de datos entero) o valor Define hasta qué índice de matriz se muestran los datos |
Altura de fila | Altura de las filas (en píxeles) |
Cuenta las filas visibles | Opcional Si la matriz es mayor que el número de filas visibles, se incluye una barra de desplazamiento. |
Tamaño de la barra de desplazamiento | Ancho de la barra de desplazamiento vertical (en píxeles) |
Anchura | Ancho de columna (en píxeles) |
Columna de imágenes |
|
Configuración de imágenes | |
Modo de llenado |
|
Transparency |
|
Color transparente | Cuando el Transparente la propiedad está habilitada, no se muestra el color especificado aquí. Los píxeles con este color son transparentes. |
Alineación del texto en la columna |
|
Usa la plantilla |
Caso práctico: para procesar la entrada del usuario (por ejemplo, hacer clic en una celda), esta celda debe tener una configuración de entrada. Esto es posible cuando Utilice la plantilla la opción está activada. Configuración de entrada La propiedad está entonces disponible y se puede configurar una acción de seguimiento para un evento del ratón. Ejemplo: cuando un usuario hace clic en la celda configurada de esta manera en la visualización en ejecución, se cambia la variable booleana asignada a la celda. |
Alineación del texto del título con respecto a la plantilla |
|
Plantilla | Cuando el Utilice la plantilla la propiedad está activada, esta propiedad está visible y todas las propiedades de un rectángulo están disponibles debajo de ella. SugerenciaEstas propiedades y sus opciones se describen en la ayuda de Rectángulo, Rectángulo redondeado, Elipse elemento. |
Variable
Variable | El índice de la matriz de la entrada de la lista en la que hace clic el usuario se guarda en tiempo de ejecución.
|
matriz de datos | Se muestra como un cuadro combinado. Cada componente de matriz se convierte en una entrada de cuadro combinado.
|
Textos
Información sobre herramientas | Cadena (sin comillas simples rectas) Ejemplo: El texto se emite como información sobre herramientas. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
|
Uso de |
|
|
Propiedades de texto individuales Requisito: El Ajustes individuales La propiedad del texto está definida. |
|
|
Fuente |
Ejemplo: Predeterminado
|
|
Color de fuente |
Color de fuente en estado normal Ejemplo: Negro
|
|
Color de alarma de fuente |
Color de fuente que está activo en estado de alarma ImportanteDebe diferir del color de la fuente en el estado normal. Ejemplo: Rojo |
|
Transparencia |
Entero (rango de valores desde
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Movimiento absoluto
Las propiedades se pueden asignar a variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. Durante la ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
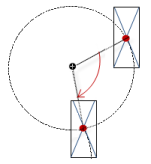
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centro punto. Este punto de rotación se muestra como el Durante la ejecución, la alineación del elemento permanece igual respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira a la derecha. |  |
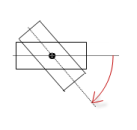
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira alrededor del punto de rotación especificado en Centro Según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Al aumentar el valor en el código, el elemento gira en sentido horario. El punto de rotación se muestra como el NotaSi se especifica un ángulo de rotación estático en el propiedad, luego el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El incógnita, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Configuración de entrada
SugerenciaEl Configurar botón abre el Configuración de entrada. Allí puede asignar una acción de seguimiento para el evento. | |
OnValueChanged | Evento que desencadena acciones de seguimiento debido a un cambio en el valor Las acciones de seguimiento que se activan se configuran en el Configuración de entrada diálogo. Las acciones de seguimiento definidas y la configuración correspondiente se muestran debajo de la propiedad del elemento. los OnValueChanged El evento puede ser deshabilitado por el |
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|





