Elementos de visualización: Rectángulo, Rectángulo redondeado, Elipse
Símbolo:

Categoría: Básico
los Rectángulo, Rectángulo redondeado, o Elipse son el mismo tipo de elemento. Se pueden convertir en otro tipo de elemento cambiando el Tipo de elemento propiedad.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Rectángulo, Rectángulo redondeado, o Elipse |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Esto se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo corre hacia la derecha. El eje Y vertical positivo corre hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Ancho (en píxeles) Ejemplo: |
Altura | Altura (en píxeles) Ejemplo: |
SugerenciaPuede cambiar los valores arrastrando el módulo | |
Ángulo | Ángulo estático de rotación (en grados) Ejemplo: El elemento se muestra girado en el editor. El punto de rotación es el centro del elemento. Un valor positivo gira en el sentido de las agujas del reloj. SugerenciaPuede cambiar el valor en el editor enfocando el elemento en el identificador. Cuando el cursor se muestra como un  (1): Mango NotaSi también se configura un ángulo de giro dinámico en el entonces los ángulos de rotación estáticos y dinámicos se agregan en tiempo de ejecución. El ángulo estático de rotación actúa como compensación. |
Ajuste de radio
Visible sólo cuando Rectángulo redondeado se selecciona en el Tipo de elemento propiedad.
Radio | Redondeo de las esquinas Del estilo Relativo al tamaño del elemento Explícito: Permite especificar un valor personalizado en el Valor ajuste |
Valor | Radio de las esquinas redondeadas (en píxeles) Ejemplo: Requisito: Explícito se selecciona en el Radio ajuste. |
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Colores
Estado normal | El estado normal está en efecto si la variable en no está definido o tiene el valor |
Color del marco | Marco y color de relleno para el estado correspondiente de la variable |
color de relleno | |
Transparencia | Valor (0 a 255) para definir la transparencia del color seleccionado 255: El color es opaco. 0: El color es completamente transparente. NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Estado de alarma | El estado de alarma es efectivo si la variable en tiene el valor |
Usar color degradado |
|
Ajuste de degradado | El Editor de degradado se abre el cuadro de diálogo. |
Apariencia
Las propiedades contienen valores fijos para configurar el aspecto del elemento.
Grosor de línea | Valor (en píxeles) Ejemplo: NotaLos valores |
Atributos de relleno | Cómo se llena el elemento
|
Estilo de línea | Tipo de representación de línea
|
Sugerencia
Puede asignar variables en el Variables de apariencia propiedad para controlar la apariencia dinámicamente. Los valores fijos aquí se sobrescriben.
Textos
Texto | Cadena (sin comillas simples rectas) Ejemplo: El elemento está etiquetado con este texto. Si un marcador de posición |
Información sobre herramientas | Cadena (sin comillas simples rectas) Ejemplo: El texto se emite como información sobre herramientas. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
Alineación horizontal | Alineación horizontal del texto dentro del elemento |
Alineamiento vertical | Alineación vertical del texto dentro del elemento |
Formato de texto | . Definición para mostrar textos demasiado largos
|
Fuente | Ejemplo: Defecto
|
Color de fuente | Ejemplo: Negro
|
Transparencia | Entero (rango de valores de El valor transparente determina la transparencia del color respectivo.
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Movimiento absoluto
Las propiedades contienen variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. En tiempo de ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento a la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
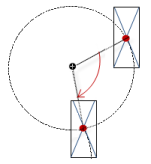
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centrar punto. Este punto de rotación se muestra como el En tiempo de ejecución, la alineación del elemento permanece igual con respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira hacia la derecha. |  |
Escalada | Variable (tipo de dato entero) para desencadenar un estiramiento céntrico Ejemplo: El punto de referencia es el Centrar propiedad. El valor | |
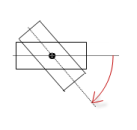
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira sobre el punto de rotación especificado en Centrar según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Aumentar el valor en el código gira en el sentido de las agujas del reloj. El punto de rotación se muestra como el NotaSi se especifica un ángulo estático de rotación en el propiedad, el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Usa valores REALES | NotaSolo disponible si el dispositivo admite el uso de coordenadas REALES.
La opción permite el ajuste fino individual del dibujo del elemento, por ejemplo, para la visualización de una rotación más suave. SugerenciaSi una línea horizontal o vertical se dibuja borrosa en una plataforma de visualización específica, esto se puede corregir con un desplazamiento de 0,5 px en la dirección del grosor de la línea. | |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El X, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Movimiento relativo
Las propiedades contienen variables para mover el elemento. El punto de referencia es la posición del elemento (Posición propiedad). La forma del elemento puede cambiar.
Movimiento arriba a la izquierda | |
X |
Incrementar el valor mueve el elemento a la derecha. |
Y |
Incrementar el valor mueve el elemento hacia abajo. |
Movimiento abajo a la derecha | |
X |
Incrementar el valor mueve el elemento a la derecha. |
Y |
Incrementar el valor mueve el elemento hacia abajo. |
Variables de texto
variable de texto | Variable (tipo de dato conforme a la especificación de formato) para el marcador de posición en el Textos → Texto propiedad Ejemplo: El valor de la variable reemplaza el marcador de posición en el texto del elemento. En tiempo de ejecución, el elemento se etiqueta con el texto y el valor de la variable se actualiza constantemente. NotaSi especifica una variable de tipo enumeración con soporte de lista de texto, el nombre del tipo de datos de enumeración se agrega automáticamente entre corchetes angulares después del nombre de la variable. Ejemplo: |
Variable de información sobre herramientas | Variable (tipo de dato conforme a la especificación de formato) para el marcador de posición en el Textos → Información sobre herramientas propiedad Ejemplo: El valor de la variable reemplaza el marcador de posición en la información sobre herramientas del elemento. En tiempo de ejecución, se muestra la información sobre herramientas y el valor de la variable se actualiza constantemente. |
Textos dinámicos
Los textos dinámicos son textos indexados de forma variable de una lista de textos. En tiempo de ejecución, se muestra el texto que actualmente está indexado en la variable.
Lista de texto | . Nombre de la lista de texto
Nota: Si una lista de texto del proyecto se transfiere a una visualización en una biblioteca, se debe anteponer un punto al nombre de la lista de texto. |
Índice de texto | . ID de lista de texto que se refiere al texto de salida deseado
|
Índice de información sobre herramientas | . ID de lista de texto que se refiere al texto de salida deseado
|
Variables de fuente
Las variables permiten un control dinámico de la visualización del texto.
Nombre de la fuente | Variable ( Ejemplo: SugerenciaPuede averiguar qué fuentes están disponibles en el estándar Fuente diálogo. |
Tamaño | Variable (tipo de dato numérico) para el tamaño de fuente (en píxeles o puntos) La unidad aplicada se especifica entre paréntesis después del nombre de la variable.
SugerenciaEl tamaño de letra se especifica en puntos (ejemplo: Arial 12). Use puntos cuando el tamaño de fuente variable deba coincidir con una fuente, por ejemplo, si una fuente está configurada en el propiedad. SugerenciaSi hace clic en el campo de valor, un |
Banderas | Variable ( . Banderas:
NotaPuede combinar las pantallas de fuentes agregando la codificación de las banderas. Por ejemplo, un texto en negrita y subrayado: |
Conjunto de caracteres | Variable ( La selección de números de juego de caracteres corresponde a la Texto establecimiento de la norma Fuente diálogo. |
Color | Variable ( Ejemplo: |
Banderas para alineación de texto | Variable (tipo de dato entero) para codificar la alineación del texto Ejemplo: . Codificación:
NotaPuede combinar las alineaciones de texto agregando la codificación de las banderas. Por ejemplo, un texto centrado vertical y horizontal: |
Sugerencia
Los valores fijos para mostrar textos se establecen en Propiedades del texto.
Variables de color
La propiedad Elemento se utiliza como una interfaz para las variables del proyecto para controlar dinámicamente los colores en tiempo de ejecución.
Alternar color | Variable para el cambio de color . Asignación de valor:
. Opciones de asignación:
|
Estado normal Estado de alarma | Las propiedades enumeradas a continuación controlan el color según el estado. El estado normal está en efecto si la variable en Variables de color, Alternar color no está definido o tiene el valor |
Color del marco | . Opciones de asignación:
|
color de relleno | . Opciones de asignación:
|
Sugerencia
La parte de transparencia del valor del color se evalúa solo si el Administrador de visualizaciónActivar dibujo semitransparente Se selecciona la opción del administrador de visualización.
Parpadeo
El valor en Intervalo de parpadeo especifica el intervalo en milisegundos (ms) en el que el elemento cambia de color entre el estado normal y el estado de alarma.
Requisito: la visualización se ejecuta como WebVisu y el Admite animaciones del cliente y superposición de elementos nativos. La opción en el Administrador de visualización está habilitada. El elemento sólo puede parpadear en este contexto.
Para más información, ver: Grupo: Configuración general
Intervalo de parpadeo | Intervalo de parpadeo en milisegundos (ms) para el color normal y el color de alarma según se define en Colores propiedad del elemento En 0 (configuración predeterminada), el elemento no parpadea. El elemento simplemente se muestra en el color normal.
| |
Mirar variables
Las propiedades contienen variables IEC para controlar dinámicamente la apariencia del elemento.
Grosor de línea | Variable (tipo de dato entero) para el ancho de línea (en píxeles) |
Atributos de relleno | Variable (
|
Estilo de línea | Variable ( . Codificación:
|
Sugerencia
Puede establecer valores fijos en el Apariencia propiedad. Sin embargo, estos valores son sobrescritos por las variables dinámicas en tiempo de ejecución.
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Configuración de entrada
Las propiedades contienen las configuraciones para la entrada del usuario al usar el mouse o el teclado. Una entrada de usuario define un evento y una o más acciones que se ejecutan cuando ocurre un evento.
SugerenciaEl Configurar botón abre el Configuración de entrada diálogo. Allí puede crear o editar entradas de usuario. Las entradas de usuario configuradas se enumeran debajo de los eventos. Cada uno de ellos incluye la acción que se desencadena y el escenario en forma abreviada. Ejemplo: Ejecutar código ST: | |
OnDialogCerrado | Evento de entrada: el usuario cierra el cuadro de diálogo. |
Al hacer clic en el mouse | Evento de entrada: el usuario hace clic completamente con el botón del mouse en el área del elemento. Se hace clic en el botón del ratón y se suelta. |
AlMouseAbajo | Evento de entrada: el usuario hace clic con el botón del mouse. |
AlMouseEntrar | Evento de entrada: el usuario arrastra el puntero del mouse al elemento. |
OnMouseLeave | Evento de entrada: el usuario arrastra el puntero del mouse fuera del elemento. |
EnMouseMove | Evento de entrada: el usuario mueve el puntero del mouse sobre el área del elemento. |
EnMouseUp | . Eventos de entrada:
NotaEsta CODESYS-El comportamiento de activación específico garantiza que se completen las acciones para los elementos clave. Un elemento clave inicia una acción para AlMouseAbajo y finaliza la acción para EnMouseUp. Ejemplo: un usuario de visualización presiona el botón del mouse dentro del área del elemento del elemento clave y luego mueve la posición del cursor para que quede fuera del área del elemento. La acción termina de todos modos porque EnMouseUp se desencadena. |
OnValueChanged | Evento que desencadena acciones de seguimiento debido a un cambio en el valor Las acciones de seguimiento que se activan se configuran en el Configuración de entrada diálogo. Las acciones de seguimiento definidas y la configuración correspondiente se muestran debajo de la propiedad del elemento. los OnValueChanged El evento puede ser deshabilitado por el VISU_NO_VALUECHANGED definido por el compilador en el cuadro de diálogo de propiedades de la aplicación. |
Grifo | Cuando ocurre un evento de clic del mouse, la variable definida en Variable se describe en la solicitud. La codificación depende de la Toca FALSO y Toque entrar si es capturado opciones |
Variable | Requisito: El Toca FALSO la opción no está activada. Variable (
Ejemplo: |
Toca FALSO |
|
Toque entrar si es capturado |
el valor es |
Pasar a otra cosa | Con el inicio de un evento de clic del mouse, la variable se establece; cuando se completa el evento de clic del mouse, la variable se restablece. |
Variable | Variable ( Esto es cuando el usuario suelta el botón del mouse mientras el puntero del mouse está sobre el área del elemento. Si el usuario suelta el botón del mouse mientras el puntero del mouse está fuera del área del elemento, el evento de clic del mouse no finaliza y el valor no cambia. SugerenciaEl usuario puede cancelar una entrada de alternancia iniciada arrastrando el puntero del mouse fuera del área del elemento. |
Activar hacia arriba si es capturado |
|
tecla de acceso rápido | Acceso directo en el elemento para activar acciones de entrada específicas Cuando ocurre el evento de tecla de acceso rápido, las acciones de entrada en el Eventos se activan las propiedades. De esta forma, no es la acción de entrada en sí misma la que conduce a esta acción de entrada, sino la acción de entrada del ratón. |
Llave | Tecla presionada para acción de entrada. Ejemplo: T Las siguientes propiedades aparecen cuando se selecciona una tecla. |
Eventos |
|
Pasar a otra cosa |
Ejemplo: Cambio+T. |
Control |
Ejemplo: control+T. |
alternativa |
Ejemplo: alternativa+T. |
Sugerencia
Todos los métodos abreviados de teclado y sus acciones que están configurados en la visualización se enumeran en la Configuración del teclado pestaña.
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|








