Elemento de visualización: Cuadro combinado, entero
Símbolo:

Categoría: Controles comunes
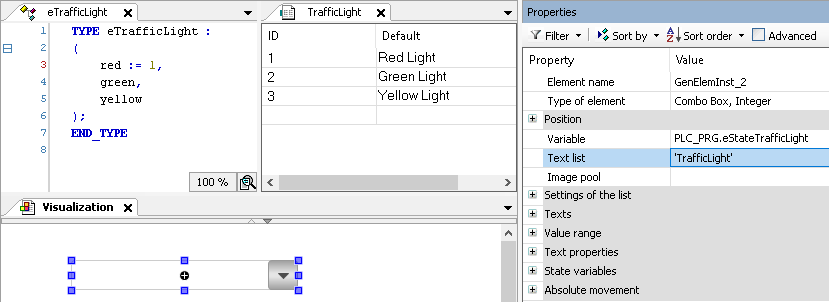
El elemento muestra los valores como un cuadro de lista. Cuando el usuario hace clic en una entrada, su ID se escribe en una variable entera. Las entradas del cuadro de lista pueden pertenecer a una lista y contener imágenes de un conjunto de imágenes.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Cuadro combinado, entero |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Variable
Variable | Variable a editar mediante el cuadro combinado Para mostrar textos que coinciden con una lista, también se debe configurar una lista de textos correspondiente. Cuando se utiliza una enumeración compatible con listas de texto, no es necesario configurar ninguna lista de texto adicional.
|
Lista de textos | Nombre de la lista de texto cuyas entradas se muestran en el cuadro combinado expandido. Se pueden mostrar un máximo de 32766 entradas.
|
Banco de imágenes | Nombre del grupo de imágenes cuyas imágenes se muestran como una entrada en un cuadro combinado Ejemplo: |
TrafficLight

Configuración de la lista
Lista mostrada que se expande cuando un usuario de visualización hace clic en el elemento.
Configuración del número de filas |
|
Contar filas visibles | Número de líneas visibles de la lista del cuadro combinado definida aquí
NotaLa propiedad está disponible sólo cuando el Configuración del número de filas la propiedad se establece en Explícito. |
Altura de la fila |
|
Altura de la imagen | Altura de la imagen (en píxeles) de la imagen que se muestra en la entrada del cuadro de lista
NotaLas imágenes se muestran sólo cuando se especifica un valor en el Grupo de imágenes propiedad. |
Ancho de la imagen | Ancho de la imagen (en píxeles) de la imagen que se muestra en la entrada del cuadro de lista
NotaLas imágenes se muestran sólo cuando se especifica un valor en el Grupo de imágenes propiedad. |
Desplazamiento de la imagen | Hace que las imágenes del cuadro de lista aparezcan desplazadas (en píxeles) desde el margen izquierdo. una compensación de
NotaLas imágenes se muestran sólo cuando se especifica un valor en el Grupo de imágenes propiedad. |
Tamaño de la barra de desplazamiento | Tamaño de la barra de desplazamiento (en píxeles) La barra de desplazamiento se muestra cuando se especifican más entradas en el cuadro de lista que en Número de filas visibles. Defecto: |
Textos
Información sobre herramientas | Cadena (sin comillas simples rectas) Ejemplo: El texto se emite como información sobre herramientas. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Rango de valores
Rango de valor límite | Requisito: Se especifica un valor en el lista de texto propiedad.
Limita la lista de texto a un subrango. Este subrango se muestra en el cuadro combinado. |
Valor mínimo | Id. de la entrada de la lista de texto desde la que se muestra una entrada del cuadro combinado
|
Valor máximo | ID de la entrada de la lista de texto hasta la que se muestran las entradas del cuadro combinado
|
Filtrar entradas de texto faltantes | Requisito: Se especifica un valor en el lista de texto propiedad.
|
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
Uso de |
|
Propiedades de texto individuales | |
Alineación horizontal | Alineación horizontal del texto dentro del elemento |
Alineamiento vertical | Alineación vertical del texto dentro del elemento |
Fuente | Ejemplo: Defecto
|
Color de fuente | Ejemplo: Negro
|
Transparencia | Entero (rango de valores de El valor transparente determina la transparencia del color respectivo.
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Movimiento absoluto
Las propiedades se pueden asignar a variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. Durante la ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
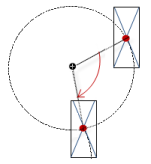
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centro punto. Este punto de rotación se muestra como el Durante la ejecución, la alineación del elemento permanece igual respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira a la derecha. |  |
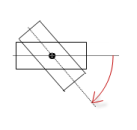
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira alrededor del punto de rotación especificado en Centro Según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Al aumentar el valor en el código, el elemento gira en sentido horario. El punto de rotación se muestra como el NotaSi se especifica un ángulo de rotación estático en el propiedad, luego el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El incógnita, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Configuración de entrada
SugerenciaEl Configurar botón abre el Configuración de entrada. Allí puede asignar una acción de seguimiento para el evento. | |
OnValueChanged | Evento que desencadena acciones de seguimiento debido a un cambio en el valor Las acciones de seguimiento que se activan se configuran en el Configuración de entrada diálogo. Las acciones de seguimiento definidas y la configuración correspondiente se muestran debajo de la propiedad del elemento. los OnValueChanged El evento puede ser deshabilitado por el |
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|




