Displaying Texts
You can display texts in an element by specifying the text in the property.
You can also have a text displayed as a tooltip ( element property).
These texts are static. They are automatically managed in the GlobalTextList object in the POUs view and cannot be changed, neither programmatically nor by user input during the runtime of the visualization. However, you can expand a static text by exactly one placeholder with a formatting specification in order to output the content of a variable at this point. The actual value of the variable which you have assigned in the property will then be displayed at runtime.
Tip
For more information about the formatting specifications, see: Placeholders with Format Definition
When UTF-8 encoding is enabled for the STRING data type, texts with language-specific characters are allowed. Texts with language-specific characters, such as diacritic characters or Chinese characters, can be specified both during input and output. You can enable UTF-8 encoding in Dialog: Project Settings: Compile options.
You can animate the strict visual text display by means of dynamic configuration.
You can localize the static texts if you have set up the multilingual capability in the project.
Display a variable value dynamically
The element outputs the result of an ST code executed upon a mouse click in text form.
Requirement: A project with a visualization is open.
Open the visualization and add a Button element.
The Properties view opens for the new button.
Configure the Text property:
Number of clicks: %i.The string contains the placeholder
%i.In the application, in the
PLC_PRGPOU, declare a type-compliant variable:iClicks : INT;.Configure the Text variable property of the button as
PLC_PRG.iClicks.The variable value is output instead of the placeholder at runtime.
In the Input configuration property, click the Configure button in the
OnMouseClickline.Select
Execute ST codefrom the list of possible actions.Program the code for the action in the editor in Execute ST code:
PLC_PRG.iClicks := PLC_PRG.iClicks + 1;Click OK to exit the dialog.
The user input is configured.
Compile, download, and start the application.
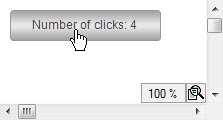
The application runs. The visualization opens. The element is labeled and the number of clicks is output. The number is increased if you as the user click the button.

Dynamically output text from a text list
You can dynamically output text with the help of the Text Field element. You can implement a text output by a user input or programmatically.
Requirement: A project with a visualization is open.
Open the visualization and add a Text Field element.
The Properties view shows the configuration of the element.
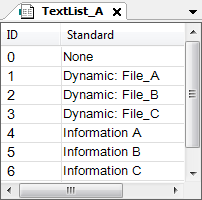
Below the application, add a text list with text list entries:
Textlist_A.
In the application in the POU
PLC_PRG, declare the text variable:strTextID : STRING := '0';Also declare there the variable
strTooltipID : STRING := '0';Also declare there the variable
iText : INT;Configure the property with
'Textlist_A'.Configure the property with
PLC_PRG.strTextID.Configure the property with
PLC_PRG.strTooltipID.In the application in the POU
PLC_PRG, program the CASE instruction as shown below.The variables in the property are programmed.
Configure the property for
Execute ST codewithPLC_PRG.iText := (PLC_PRG.iText + 1) MOD 4;A user input is configured for the Text Field element.
Compile, download, and start the application.
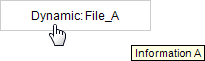
The application runs. The visualization opens. The text
Noneis output in the text field. If you as the user click the element, the text changes toDynamic_ File_A. In addition, the matching tooltip is shown:Information A. The text changes with each click according to the CASE instruction.
CASE statement
CASE iText OF
0: strTextID := '0';
strToolTipID := '0';
1: strTextID := '1';
strToolTipID := '4';
2: strTextID := '2';
strToolTipID := '5';
3: strTextID := '3';
strToolTipID := '6';
ELSE
strTextID := '0';
strToolTipID := '0';
END_CASE; Configure input for a text field
So that the user can enter text in a text field, configure an input of the type Write a Variable to a text output variable. This text output variable will save the user's input and display it the output text in place of the placeholder ( %s in the example below). You specify the text output variable in the property.
Requirement: A project with a visualization is open.
In the application in the POU
PLC_PRG, declare a string variable:strInput : STRING;Open the visualization and add a Text Field element.
The Properties view shows the configuration of the element.
Configure the property with
Input: %s.In the Input configuration property for the OnMouseClick mouse action, click Configure to open the Input Configuration dialog. Select the Write a variable action in the dialog and activate the Use text output variable option for this purpose. Click OK to close the dialog.
Now assign the text output
PLC_PRG.strInputvariable in the property.Compile, download, and start the application.
The application runs. The visualization opens. The element outputs the text:
Input:. Click the element. An input field then appears in which you can enter a string. The text is accepted when you press the Enter key.
Configure output in a text field
You can use the Text Field element into your visualization in order to display text in it or to give the user an option to input to this variable.
In addition, you can configure a text input. Upon a user input, an input field then appears in the window area of the Text Field element. This necessitates configuring a user input in the property.
Showing text as a tooltip
Requirement: A project with a visualization is open.
Open the visualization and add a Text Field element.
The Properties view shows the configuration of the element.
Configure the property with
File name: %s.The text contains the placeholder
%s.Configure the property with
Storage location: %sIn the application in the POU
PLC_PRG, declare a type-compliant variablestrFileName : STRING := 'File_A';In the application in the POU
PLC_PRG, declare the variablestrFileDir : STRING := 'D:/Data';Configure the Text variable property of the text field with
PLC_PRG.strFileName.The content of the variable will be output instead of the placeholder at runtime.
Configure the Tooltip property of the text field with
PLC_PRG.strFileDir.Compile, download, and start the application.
The application runs. The visualization opens. The element outputs the text:
File name: File_AWhen the mouse pointer moves over the text field, the tooltip appears:Location : D/Data.
Animation of the text display
You can configure an animation of the display of text in the property. All basic elements have this property as well as tables, scroll bars, and text fields.
Requirement: A project with a visualization is open.
Open the visualization and add a Rectangle element.
The Properties view shows the configuration of the element.
Configure the property with
Important.In the application, declare a type-compliant variable in the
PLC_PRGPOU.iFontHeight : INT;Configure the property with
PLC_PRG.iFontHeight.Implement a change in the size of the font.
iFontHeight := iFontHeight + 1) MOD 20;
Compile, download, and start the application.
The application runs. The visualization opens. The rectangle is labeled
Important. The font size increases from 1 to 20.
Labeling
You can output information using the Label element.
Requirement: A project with a visualization is open.
Open the visualization and add a Label element.
The Properties view opens with its default properties.
Configure the property with
Visualization A.
For more information, see: Label
Hiding an element
You can configure the property to hide an element.
Requirement: You have a text field in the visualization that is shown only if a specific application variable is TRUE. For example, in order to display instructions or an explanation for a specific state only.
Configure the property for the text field with
Error detected: Do the following....Configure the property with Dark red.
In
PLC_PRG, declare the variablebIsInvisible : BOOL := TRUE;The initialization here is for the example; otherwise the variable is set to TRUE by the application program under certain conditions.
Configure the State variables → invisibility property with
PLC_PRG.bIsInvisible.Compile, download, and start the application.
The application runs. The visualization opens and the text field is invisible. If you now set 'bIsInvisible' to TRUE, the text field appears.
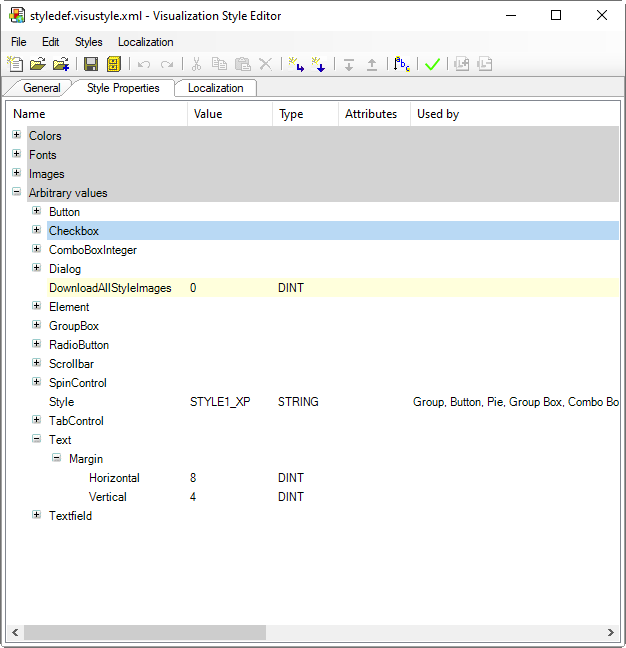
Aligning Text with Spacing to the Element Frame
Elements with the Horizontal alignment or Vertical alignment element property can not only align their text vertically or horizontally, but also use their style to align the text so that the text is displayed with spacing (in pixels) from the element edge.
In addition, define the following style properties in your style:

The affects the following elements:
Note: The element already has a native left alignment of 5 pixels. If a horizontal spacing value is also specified in the style, then the larger of the two is used.
Note: The element already has a native left alignment of 5 pixels. If a horizontal spacing value is also specified in the style, then the larger of the two is used.
The spacing value is applied only when the alignment is not centered.
Test for text field margin