Visualisierungselement: Kartesisches XY-Diagramm
Symbol:

Kategorie: Spezielle Steuerelemente
Das Element stellt den Verlauf von Arraywerten grafisch als Linien- oder Balkendiagramm im kartesischen Koordinatensystem dar. Das Diagramm kann mehrere Kurven darstellen.
Einschränkung
Das Element kann mit Steuerungen ab V3.5 SP11 verwendet werden.
Hinweis
 Beispielprojekt "Visu Element XY Chart Example"
Beispielprojekt "Visu Element XY Chart Example"
Für weitere Informationen siehe: Beispiel: Kartesisches XY-Diagramm
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Kartesisches XY-Diagramm |
Kartesisches XY-Diagramm |
Dort können Sie das Diagramm konfigurieren. |
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Angabe in Pixel Beispiel: |
Höhe | Angabe in Pixel Beispiel: |
Tipp
Sie können die Werte ändern, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementaussehen
Die Eigenschaften enthalten feste Werte, um das Aussehen des Elements zu definieren.
Rahmenliniendicke | Wert in Pixel Beispiel: Hinweis: Die Werte |
Rahmenlinienstil |
|
Rahmenlinienfarbe |
|
Schriftart Achsen
Schriftart | Beispiel: Standard
|
Steuervariablen
Zoomen der Kurvendarstellung ist mit der Maus oder auf einem Multitouchgerät mittels der Fingergeste Pinch möglich. Es wirkt sich auch auf alle Achsen aus. Zur Laufzeit wenn Enable Zoomen und Schwenken können zusammen arbeiten. | |
Aktivieren | Variable (
Beispiel: |
Grundposition | Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf den Ausgangszustand zurück, nachdem die Darstellung durch Zoomen verändert wurde. Beispiel: |
Rückgängig | Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf die vorherige Position zurück, nachdem die Darstellung durch Zoomen verändert wurde. Beispiel: |
Ist gezoomt | Variable (
Beispiel: |
Schwenken der Kurvendarstellung ist mit der Maus oder auf einem Multitouchgerät mittels der Fingergeste Pinch möglich. Es wirkt sich auch auf alle Achsen aus. Wenn zur Laufzeit Enable | |
Aktivieren | Variable (
Beispiel: |
Grundposition | Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf die Ausgangsposition zurück, nachdem die Darstellung durch Schwenken verändert wurde. Beispiel: |
Ist geschwenkt | Variable (
Beispiel: |
Absolute Bewegung
Den Eigenschaften können IEC-Variablen zugewiesen werden, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
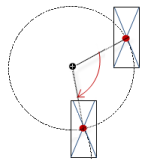
Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
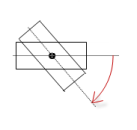
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
Beispiel: |
Eingaben deaktivieren | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Zentrum
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|



