定位元素,调整大小和图层
可视化是以像素为单位的光栅图像。像素位置以 X/Y 坐标指定。原点 (0,0) 位于窗口的左上角。正 X 值向右运行,正 Y 值向下运行。元素在可视化 Z 轴上的位置由元素列表中的位置控制(见下文)。
在编辑器中配置大小和位置
元素的大小和位置被指定为像素坐标 特性 看法。这些设置同时以图形方式显示在编辑器视图中。
当您从 可视化工具箱 view 到编辑器视图,它显示为选中状态,如下面的矩形元素示例所示:

可能的位置取决于设置的网格。您可以在 CODESYS 选项。上下文菜单中的命令可用于对齐和分组。
现在您可以直接在编辑器中移动或调整元素大小。作为替代方案,您可以配置 位置 属性编辑器中的属性,该编辑器会自动为所选元素打开。请参阅说明,例如在帮助页面中 按钮 元素。更改也会在其他编辑器中更新。
聚焦元素,使鼠标指针的形状指示移动(例如:
 )。
)。将元素拖动到任意位置。
元素的位置也在 和 特性。
专注于一个蓝色的盒子。
鼠标指针的形状是一个双箭头,指示您可以拖动框以调整框大小的方向:
 .
.拖动蓝色框以调整元素的大小。
元素的位置也在 和 特性。
此外,您可以旋转 长方形, 线, 多边形, 和 馅饼 元素。
选择静态旋转的元素。示例:矩形
矩形在可移动位置框旁边显示一个手柄。

处理
将鼠标指针拖到手柄上。
光标显示为旋转
 箭。
箭。将元素旋转到任意位置。

在里面 属性,设置的角度以度为单位显示。
有关更多信息,请参阅: 配置旋转元素
前后移动可视化元素
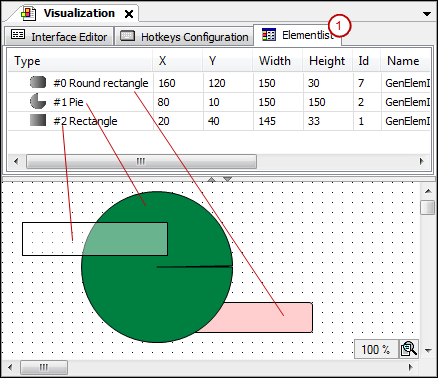
每个可视化元素都位于其自己的可视化层(Z 轴)中。它可以被前景中的其他元素隐藏并隐藏背景中的其他元素。图层顺序可见 元素列表 编辑器视图上方的选项卡。元素从前到后的顺序指定了可视化层从后到前的顺序。
使用命令 命令 上下文菜单移动选定的元素。
元素列表示例 (1):