可视化元素:时间范围选择器
象征:

类别: 日期/时间控件
该元素提供了用于将趋势显示的时间范围设置为定义时间的可配置按钮。在此过程中,前一次显示的结束时间保持不变,开始时间被调整。
在集成可视化中不可用
集成可视化中未提供趋势或警报的使用及其所需的元素。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 时间范围选择器 |
方向
方向 | 指定时间选择器元素在编辑器中是水平对齐还是垂直对齐。 提示:在编辑器中更改元素的宽高比。 |
显示框架 |
|
解决 | 为时间戳保存的分辨率: 毫秒 要么 微秒 |
附加元素实例 | 分配给处理时间选择器的元素 例如,可以将元素分配给 趋势 可视化元素。然后可以改变趋势元素的时间范围。可用的视觉元素是在 例子: |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
文本
文本 | 字符串(不带单引号) 例子: 该元素使用此文本进行标记。如果占位符 |
提示
使用 Ctrl+进入 添加换行符的快捷方式。
提示
指定的文本会自动传输到 全局文本列表 文本列表。因此,这些文本可以本地化。
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
字体 | 例子: 默认
|
字体颜色 | 例子: 黑色的
|
透明度 | 整数(值范围从 透明值决定相应颜色的透明度。
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
时代
在 时代,元素在运行时提供的按钮被定义并配置为一个数组。
提供“全部”选择 |
该图表示涵盖所有时间戳的时间间隔。 |
时代 |
下方存在一个附加索引 财产。 时间 位于该索引下。按钮的配置将在此处输入。 |
. 时代
索引 ∈ {0, 1, 2,…} | 时间选择栏中所有按钮的数组。索引对应于按钮的数量。
|
. [指数]
|
例子: 如果该字段中指示了时间间隔,则该按钮带有它的标签。如果用户在运行时单击该按钮,则执行命令以将图表切换到该时间间隔。默认为空。 |
控制变量
时间 | 多变的 ( 以编程方式控制时间范围选择的变量。 例子: 对于 1 秒: 持续 30 秒: |
全部选中 | 多变的 ( 通过变量以编程方式控制启用所有时间范围
例子: |
PROGRAM PLC_ORG VAR liSelectedTimeIndex : LINT := 1000000; bIsAllTimes : BOOL := TRUE; END_VAR
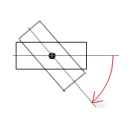
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
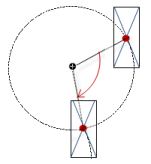
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|






