可视化元素:日期范围选择器
象征:

类别: 日期/时间控件
该元素提供了选择已保存数据集的日期和时间范围的功能。该元素与 趋势 可视化元素。
在集成可视化中不可用
集成可视化中未提供趋势或警报的使用及其所需的元素。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 日期范围选择器 |
显示框架 |
|
解决 | 为时间戳保存的分辨率: 毫秒 要么 微秒 |
附加元素实例 | 该元素可以分配给一个 趋势 可视化元素。结果,可以改变趋势元素的时间范围。可用的视觉元素是在 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
刻度线标签
在两条线上绘制标签 |
|
省略时间戳中的无关信息 |
启用此设置后, 国际化(格式字符串) 被忽略。
|
国际化(格式字符串) | 要求:仅当参数有效时 省略时间戳中的无关信息 已停用。 格式字符串,例如使时间值的显示适应当地习俗 注意基本上,所有 |
日期 | 日期的格式字符串。默认设置取自 Windows 控制面板。 例子: |
时间 | 时间的格式字符串。默认设置取自 Windows 控制面板。 例子: |
提示
您可以以编程方式将系统时间的本地时区切换为通用时间 (UTC)。
当变量 VisuElems.Visu_DateTime.DisplayUTC 被设定为 TRUE,系统时间显示为世界时(UTC)。默认情况下,变量 VisuElems.Visu_DateTime.DisplayUTC 被设定为 FALSE 以便系统时间以本地时区显示。
对于日期和时间值的显示,您可以使用时区代码扩展相应的格式字符串 Z.对于本地系统时间的输出,偏移量会以通用时间 (UTC) 显示。例如, dd:MM:yyyy HH:mm:ss:ms:Z 输出 01.08.2021 12:00:00:001:+02:00.显示世界时 (UTC) 时,也会显示 UTC 代码。 01.08.2021 10:00:00:001:Z
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
水平对齐 | 元素内文本的水平对齐 |
垂直对齐 | 元素内文本的垂直对齐方式 |
字体 | 例子: 默认
|
字体颜色 | 例子: 黑色的
|
透明度 | 整数(值范围从 透明值决定相应颜色的透明度。
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
附加按钮
跳转到最大可能的时间戳 |
|
跳转到尽可能小的时间戳 |
|
缩小 |
|
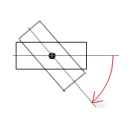
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
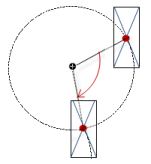
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|







