可视化元素:图像切换器
象征:

类别: 灯/开关/位图
该元素显示三个引用图像之一。鼠标动作改变显示的图像。图像定义在 图像设置 元素属性。鼠标点击的效果定义在 元素行为 财产。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 图像切换器 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
多变的
多变的 | 多变的 ( 变量的值根据用户输入而变化,它独立于 元素行为 元素属性。 |
图像设置
图像,如果“打开” | 镜像池中指定镜像的ID 如果变量 多变的 财产有其价值 提示您还可以使用输入助手选择图像。 |
图像,如果“关闭” | 镜像池中指定镜像的ID 如果变量 多变的 财产有其价值 提示您还可以使用输入助手选择图像。 |
图像,如果“推” | 要求: 元素行为 被设定为 图像切换器。 镜像池中指定镜像的ID 在运行时,当单击元素(并按住鼠标按钮)时,可视化会显示引用的图像。 提示您还可以使用输入助手选择图像。 |
透明度 |
|
透明色 | 要求: 透明度 被激活。 具有透明颜色的图像像素显示为透明。
|
缩放类型 | 定义图像如何适合元素框架
|
水平对齐 | 要求: 缩放类型 是 各向同性。 元素框架或元素内图像的水平对齐
|
垂直对齐 | 要求: 缩放类型 是 各向同性。 元素框架或元素内图像的垂直对齐
|
元素行为
元素行为 |
|
点击错误 |
要求: 图像窃听器 被选中在 元素行为 财产。 |
文本
工具提示 | 字符串(不带单引号) 例子: 文本作为工具提示输出。如果占位符 |
提示
使用 Ctrl+进入 添加换行符的快捷方式。
提示
指定的文本会自动传输到 全局文本列表 文本列表。因此,这些文本可以本地化。
闪烁
中的值 眨眼间隔 指定元素在打开状态的图像和关闭状态的图像之间变化的时间间隔(以毫秒为单位)。
要求:可视化运行为 WebVisu 和 支持客户端动画和原生元素叠加 可视化管理器中的选项已启用。该元素只能在这种情况下闪烁。
有关更多信息,请参阅: 组:常规设置
眨眼间隔 | 传输到的图像的闪烁间隔(以毫秒 (ms) 为单位) 图像设置 为 0(默认设置)时,元素不闪烁,但打开状态的图像 (图像,如果“on”属性) 永久显示。
| |
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
例子: |
停用输入 | 多变的 (
|
提示
这 无形的 “客户端动画”功能支持属性。
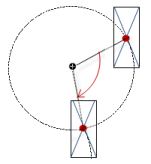
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行时,整个元素被移动。
移动 | ||
X |
在运行时增加此值会使元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
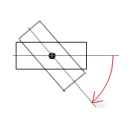
回转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 元素的中点在 中心 观点。该旋转点显示为 在运行时,元素的对齐相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
缩放 | 用于触发中心拉伸的变量(整数数据类型) 例子: 参考点是 中心 财产。 价值 | |
内部旋转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 在运行时,元素围绕指定的旋转点旋转 中心 根据变量的值。此外,元素的对齐方式会根据可视化的坐标系进行旋转。增加代码中的值会顺时针旋转。 旋转点如图所示 注意如果在 属性,然后在执行可视化时将静态旋转角度添加到可变旋转角度(偏移量)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这 X, 是, 回转, 和 内部旋转 “客户端动画”功能支持属性。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
输入配置
属性包含使用鼠标或键盘时用户输入的配置。用户输入定义了一个事件和一个或多个在事件发生时执行的动作。
提示这 配置 按钮打开 输入配置 对话。您可以在那里创建或编辑用户输入。 配置的用户输入列在事件下方。它们每个都包括触发的动作和简短形式的设置。 例子: 执行 ST 代码: | |
OnDialogClosed | 输入事件:用户关闭对话框。 |
鼠标点击 | 输入事件:用户在元素区域完全点击鼠标按钮。单击并释放鼠标按钮。 |
鼠标按下 | 输入事件:用户点击鼠标按钮。 |
OnMouseEnter | 输入事件:用户将鼠标指针拖到元素上。 |
鼠标离开 | 输入事件:用户将鼠标指针拖离元素。 |
鼠标移动 | 输入事件:用户将鼠标指针移动到元素区域上。 |
OnMouseUp | . 输入事件:
注意这 CODESYS- 特定的触发行为保证关键元素的动作完成。一个关键元素开始一个动作 鼠标按下 并结束动作 OnMouseUp. 示例:可视化用户在关键元素的元素区域内按下鼠标按钮,然后移动光标位置,使其位于元素区域之外。无论如何,该操作都结束了,因为 OnMouseUp 被触发。 |
轻敲 | 当鼠标点击事件发生时,定义在 多变的 在应用程序中进行了描述。编码取决于 点击错误 和 如果捕获,请点击输入 选项。 |
多变的 | 要求: 点击错误 选项未激活。 多变的 (
例子: |
点击错误 |
|
如果捕获,请点击输入 |
值为 |
切换 | 随着鼠标点击事件的发生,变量被设置;当鼠标点击事件完成时,变量被重置。 |
多变的 | 多变的 ( 这是当鼠标指针位于元素区域上时用户释放鼠标按钮。如果用户在鼠标指针位于元素区域之外时释放鼠标按钮,则鼠标单击事件不会结束,值不会切换。 提示用户可以通过将鼠标指针拖出元素区域来取消已启动的切换输入。 |
如果捕获则打开 |
|
热键 | 用于触发特定输入操作的元素上的快捷方式 当热键事件发生时,在 活动 属性被触发。这样,导致这个输入动作的不是输入动作本身,而是鼠标输入动作。 |
钥匙 | 按键输入动作。 例子: 吨 选择键时会出现以下属性。 |
活动 |
|
切换 |
例子: 转移+吨. |
控制 |
例子: Ctrl+吨. |
Alt |
例子: Alt+吨. |
提示
可视化中配置的所有键盘快捷键及其操作都列在 键盘配置 标签。
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|




