可视化元素:直方图
象征:

类别: 测量控制
该元素将一维数组的数据显示为直方图。您可以为某些值范围定义特定颜色。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 直方图 |
数据数组 | 一维数组,其数据在此直方图中表示 例子: |
数组的子范围
使用子范围 |
|
开始索引 | 具有显示值的第一个数组索引 要求: 使用子范围 被激活。 |
结束索引 | 具有显示值的最后一个数组索引 要求: 使用子范围 已启用。 |
展示
显示类型 |
|
行宽 | 以像素为单位指定 要求:作为 显示类型 是 曲线 选择。 |
显示水平线 |
注意并非所有可视化样式都具有此元素属性。例如,对于具有条纹背景的可视化样式 平面样式,此元素属性不存在。 |
相对条宽 | . 之间的整数值 1 和 100
|
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
规模
规模开始 | 元素的刻度最小值和取值范围的下限 例子: 提示在值字段中,单击 |
多变的 | 用于刻度开始的变量(整数数据类型) 例子: |
秤端 | 元素的刻度最大值和取值范围的上限 例子: 提示在值字段中,单击 |
多变的 | 刻度端的变量(整数数据类型) 例子: |
主要规模 | 主刻度上两个值之间的距离 例子: 提示在值字段中,单击 |
多变的 | 用于间距的变量(整数数据类型) 例子: |
子尺度 | 精细刻度上两个值之间的距离 您可以通过将值设置为来隐藏精细比例 例子: 提示在值字段中,单击
|
多变的 | 用于间距的变量(整数数据类型) 例子: |
刻度颜色 | 刻度线的颜色
|
基线 | 直方图水平基线所在的主尺度值。 条形图的绘制从基线开始。 |
上表中用作示例的变量需要有效声明。
PROGRAM PLC_PRG
VAR
iScaleStart : INT := 0;
iScaleEnd : INT := 120;
iMainScale : INT := 20;
iSubScale : INT := 5;
END_VAR标签
单元 | 元素中显示的文本 示例:以 m/s 显示的单位。 |
字体 | 标签的字体(例如:刻度编号)。 从列表框中选择或单击 |
比例格式(C 语法) | 以“printf”语法缩放的值 例子: |
最大限度。标签的文本宽度 | 定义刻度标签最大宽度的可选值 该值是自动设置的。 提示仅当自动调整实际上未产生预期结果时才更改此值。 |
标签的文字高度 | 定义比例标签最大高度的可选值 该值是自动设置的。 提示仅当自动调整实际上未产生预期结果时才更改此值。 |
字体颜色 | 从列表框中选择或单击 |
颜色
图表颜色 | 正常状态下的条形颜色。 注意当数组元素的实际值不满足报警条件时,正常状态生效。 |
报警值 | 警报阈值 |
报警条件 | 如果数组元素的实际值满足报警条件,则设置报警条件。
|
报警颜色 | 报警状态条的颜色。 |
使用颜色区域 |
|
颜色区域 | |
创建新的 | 添加了一个新的颜色区域。 |
删除 | 颜色区域从列表中删除。 |
区域起点 | 起始值 规模 颜色区域开始的直方图的 |
区域尽头 | 最终值 规模 颜色区域结束的直方图的 |
颜色 | 用于显示区域的颜色 |
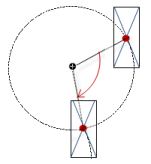
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行时,整个元素被移动。
移动 | ||
X |
在运行时增加此值会使元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
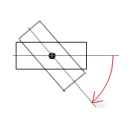
回转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 元素的中点在 中心 观点。该旋转点显示为 在运行时,元素的对齐相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
缩放 | 用于触发中心拉伸的变量(整数数据类型) 例子: 参考点是 中心 财产。 价值 | |
内部旋转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 在运行时,元素围绕指定的旋转点旋转 中心 根据变量的值。此外,元素的对齐方式会根据可视化的坐标系进行旋转。增加代码中的值会顺时针旋转。 旋转点如图所示 注意如果在 属性,然后在执行可视化时将静态旋转角度添加到可变旋转角度(偏移量)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这 X, 是, 回转, 和 内部旋转 “客户端动画”功能支持属性。
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|




