可视化元素:组合框、数组
象征:

类别:常用控件
该元素以列表框的形式显示数组的值。当可视化用户点击某个条目时,该条目的数组索引将写入一个整型变量。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 组合框,数组 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
专栏
“组合框,数组” 元素在表格视图中显示数组变量或结构变量。数组元素或结构成员的索引显示在列或行中。二维数组或结构数组显示在多列中。您可以在中指定显示的变量 数据阵列 财产。在那里分配变量时,您可以指定显示数组元素的表列的显示方式。您可以自定义分配给索引 n 的每列。
专栏
| 由于中定义的变量的结构 数据阵列,列数是自动确定的,它们的索引为 n。 示例: 三列
|
最大数组索引 | 可选 变量(整数数据类型)或值 定义数据显示到哪个数组索引 |
行高 | 行的高度(以像素为单位) |
计算可见行数 | 可选 如果数组大于可见行数,则包括滚动条。 |
滚动条大小 | 垂直滚动条的宽度(以像素为单位) |
宽度 | 列宽(以像素为单位) |
图片专栏 |
|
镜像配置 | |
填充模式 |
|
透明度 |
|
透明的颜色 | 当 透明 属性已启用,不显示此处指定的颜色。这种颜色的像素是透明的。 |
列中的文本对齐方式 |
|
使用模板 |
用例:为了处理用户输入(例如,在单元格中单击),该单元必须具有输入配置。这在以下情况下是可能的 使用模板 选项已激活。这个 输入配置 然后属性就可用了,可以为鼠标事件配置后续操作。 示例:当用户在运行的可视化中点击以这种方式配置的单元格时,分配给该单元格的布尔变量将被切换。 |
模板中标题的文本对齐方式 |
|
模板 | 当 使用模板 属性已激活,此属性可见,矩形的所有属性均在其下方可用。 提示的帮助中描述了这些属性及其选项 矩形、圆角矩形、椭圆 元素。 |
多变的
多变的 | 用户单击的列表条目的数组索引在运行时保存。
|
数据数组 | 显示为组合框。每个数组组件都成为一个组合框条目。
|
文本
工具提示 | 字符串(不带单引号) 例子: 文本作为工具提示输出。如果占位符 |
提示
使用 Ctrl+进入 添加换行符的快捷方式。
提示
指定的文本会自动传输到 全局文本列表 文本列表。因此,这些文本可以本地化。
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
|
的用法 |
|
|
单个文本属性 要求: 个人设置 文本属性已定义。 |
|
|
字体 |
示例: 默认
|
|
字体颜色 |
正常状态下的字体颜色 示例: 黑色
|
|
字体警报颜色 |
警报状态下处于活动状态的字体颜色 重要它必须与正常状态下的字体颜色不同。 示例: 红色 |
|
透明度 |
整数(值范围为
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
例子: |
停用输入 | 多变的 (
|
提示
这 无形的 “客户端动画”功能支持属性。
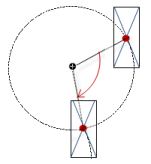
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
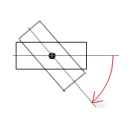
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
输入配置
提示这 配置 按钮打开 输入配置 对话。您可以在此处为事件分配后续操作。 | |
OnValueChanged | 由于值的变化而触发后续动作的事件 触发哪些后续动作在 输入配置 对话。 定义的后续动作和相应的配置显示在元素属性下方。 这 OnValueChanged 事件可以被禁用 |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|





