可视化元素:组合框、整数
象征:

类别:常用控件
该元素以列表框的形式显示值。当用户点击某个条目时,该条目的 ID 会被写入一个整型变量。列表框中的条目可以来自列表,也可以包含来自图像池的图像。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 组合框,整数 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
多变的
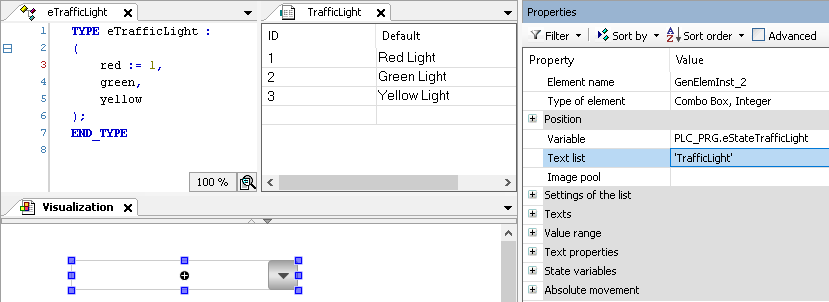
多变的 | 通过组合框编辑的变量 要显示与列表匹配的文本,还必须配置相应的文本列表。 使用支持文本列表的枚举时,无需配置其他文本列表。
|
文本列表 | 扩展组合框中显示的文本列表的名称。 最多可显示 32766 个条目。
|
图像池 | 图像池的名称,其图像显示为组合框中的条目 例子: |
TrafficLight

列表的设置
当可视化用户单击元素时展开的显示列表。
行数设置 |
|
计算可见行 | 此处定义的组合框列表的可见行数
注意该物业仅在以下情况下可用 行数设置 属性设置为 显式. |
行高 |
|
图像高度 | 列表框条目中显示的图像的图像高度(以像素为单位)
注意仅当在 图像池 财产。 |
图像宽度 | 列表框条目中显示的图像的图像宽度(以像素为单位)
注意仅当在 图像池 财产。 |
图像偏移 | 使列表框中的图像显示为从左边距偏移(以像素为单位)。 偏移量
注意仅当在 图像池 财产。 |
滚动条大小 | 滚动条的大小(以像素为单位) 当列表框中指定的条目多于列表框中的条目时,将显示滚动条 可见行数. 默认: |
文本
工具提示 | 字符串(不带单引号) 例子: 文本作为工具提示输出。如果占位符 |
提示
使用 Ctrl+进入 添加换行符的快捷方式。
提示
指定的文本会自动传输到 全局文本列表 文本列表。因此,这些文本可以本地化。
数值范围
限值范围 | 要求:在 文本列表 财产。
将文本列表限制为一个子范围。该子范围由组合框显示。 |
最小值 | 显示组合框条目的文本列表条目的 ID
|
最大值 | 显示组合框条目的文本列表条目的 ID
|
过滤缺失的文本条目 | 要求:在 文本列表 财产。
|
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
的使用 |
|
单个文本属性 | |
水平对齐 | 元素内文本的水平对齐 |
垂直对齐 | 元素内文本的垂直对齐方式 |
字体 | 例子: 默认
|
字体颜色 | 例子: 黑色的
|
透明度 | 整数(值范围从 透明值决定相应颜色的透明度。
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
例子: |
停用输入 | 多变的 (
|
提示
这 无形的 “客户端动画”功能支持属性。
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
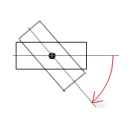
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
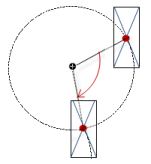
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
输入配置
提示这 配置 按钮打开 输入配置 对话。您可以在此处为事件分配后续操作。 | |
OnValueChanged | 由于值的变化而触发后续动作的事件 触发哪些后续动作在 输入配置 对话。 定义的后续动作和相应的配置显示在元素属性下方。 这 OnValueChanged 事件可以被禁用 |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|




