可视化元素:条形显示
象征:

类别: 测量控制
该元素显示变量的值。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 条形显示 |
价值 | 变量(数值数据类型) 变量的值显示为条形长度。 |
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
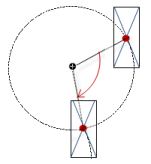
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
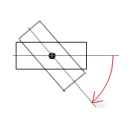
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
背景
图像颜色 | 包含背景颜色的列表框 注意此属性取决于样式。例如,没有异色背景图像 扁平风格 和 白色风格. |
自己的形象 |
|
优化绘图 |
注意仅在某些特殊情况下禁用此选项是明智的。 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
酒吧
图表类型 | 秤的位置
|
方向 | . 方向取决于条形显示的宽高比:
|
运行方向 | 值增加的方向 . 列表框 方向水平:
. 列表框 方向垂直:
|
酒吧的最佳尺寸 |
注意此属性取决于样式。出于这个原因,它不提供 扁平风格 要么 白色风格. |
规模
规模开始 | 刻度的最小值,因此是元素值范围的下限 例子: 提示在值字段中,单击 |
多变的 | 用于刻度开始的变量(整数数据类型) 例子: 宣言: |
秤端 | 元素的刻度最大值和取值范围的上限 例子:
|
多变的 | 刻度端的变量(整数数据类型) 例子: 宣言: PROGRAM PLC_PRGVAR
iScaleEnd : INT := 120;
END_VAR |
主要规模 | 主刻度上两个值之间的距离 例子: 提示在值字段中,单击 |
多变的 | 用于间距的变量(整数数据类型) 例子: |
子尺度 | 精细刻度上两个值之间的距离 您可以通过将值设置为来隐藏精细比例 例子: 提示在值字段中,单击 |
多变的 | 变量(整数数据类型) 包含距离。 例子: |
刻度线宽 | 以像素为单位指定 例子: |
刻度颜色 | 刻度线的颜色
|
3D 缩放 |
注意此属性取决于样式。不适用于 扁平风格. |
元素框架 |
|
标签
单元 | 元素中显示的文本 示例:以 m/s 为单位显示单位 |
字体 | 标签的字体(例如:刻度编号)。 从列表框或通过单击 |
比例格式(C 语法) | 以“printf”语法缩放的值 例子: |
最大限度。标签的文本宽度 | 定义刻度标签最大宽度的可选值 该值是自动设置的。 提示仅当自动调整实际上未产生预期结果时才更改此值。 |
标签的文字高度 | 定义比例标签最大高度的可选值 该值是自动设置的。 提示仅当自动调整实际上未产生预期结果时才更改此值。 |
字体颜色 | 从列表框中选择或单击 |
定位
水平偏移 | 从比例尺或条形到水平元素框架的距离(以像素为单位) 用于实现相对于背景图像的准确位置 |
垂直偏移 | 从比例或条到垂直元素框架的距离(以像素为单位) 用于实现相对于背景图像的准确位置 |
水平缩放 | 比例的水平划分(以像素为单位) 用于实现相对于背景图像的精确定位 |
垂直缩放 | 刻度的垂直分割(以像素为单位) 用于实现相对于背景图像的精确定位 |
颜色
图表颜色 | 栏的颜色 |
酒吧背景 |
|
框架颜色 | 绘制框架的颜色 |
切换全色 |
|
对条使用渐变颜色 |
|
颜色范围标记 | . 颜色区域可以在条内用垂直标记相互分隔。
|
颜色区域 | |
创建新的 | 添加了一个新的颜色区域。 |
删除 | 颜色区域从列表中删除。 |
区域起点 | 颜色区域的起始值 |
区域尽头 | 颜色区域的结束值 |
颜色 | 用于显示区域的颜色 |
状态变量
变量动态控制元素行为。
停用输入 | 多变的 (
|
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|





