可视化元素:警报横幅
象征:

类别:报警管理器
该元素是警报表的简化版本。它仅显示单个警报。您可以在元素属性中指定显示哪些信息。您可以定义元素的外观以及控制元素行为的变量。
提示
警报横幅仅显示活动警报。如果警报已被确认,则该警报将从警报横幅中消失。
提示
这警报横幅可视化元素无法插入到 POU 池中的可视化中。
在集成可视化中不可用
集成可视化中未提供趋势或警报的使用及其所需的元素。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 警报横幅 |
数据发送 | 如果您打算使用远程警报配置,则需要在此处指定远程应用程序的名称。如果您未指定任何内容,则警报配置将位于本地。 |
警报配置
报警组 | 打开选择报警组成对话框中定义要显示的警报组 |
优先来自 | 报警显示的最低优先级(0 至 255) |
优先 | 报警显示的最高优先级(0 至 255) |
报警类别 | 打开选择班级组成对话框中定义要显示的警报类别 |
按锁存器 1 筛选 | 生成的警报(先前的和当前的)可以通过以下内容进行过滤锁存器变量 1,在报警组的配置中指定。在过滤器类型,您可以定义是否通过字符串值或数值执行过滤。
|
按时间范围过滤 | 可以显示指定时间范围内生成的警报(远程、历史、本地)。 注意您使用过滤器类型定义是否启用或禁用按时间范围进行过滤。
|
通用表配置
过滤条件 | 对于警报横幅仅元素
|
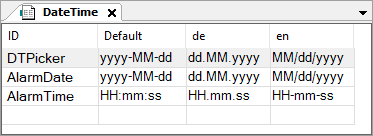
国际化(格式字符串) | 指定格式字符串的选项
|
日期格式 | 例子: |
时间格式 | 例子: |
列:列 [<n>]
默认情况下,列 [0] 和 [1] 已预先配置时间戳和信息。
注意
不支持动画(动态文本、字体变量)、文本和工具提示。
创建新的 | 添加另一列 |
删除 | 删除选定的列 |
宽度 | 列的宽度(以像素为单位) |
数据类型 | 注意时间戳 为了在 TargetVisu 或 WebVisu 中使用,您可以使用
例子:
例子: 该列中可能显示的信息:
|
文本对齐 | 列中内容的对齐
|
提示
您可以通过编程将系统时间的本地时区切换为世界时 (UTC)。
当变量VisuElems.Visu_DateTime.DisplayUTC设置为TRUE时,系统时间显示为世界时 (UTC)。默认情况下,变量VisuElems.Visu_DateTime.DisplayUTC设置为FALSE以便系统时间按照当地时区显示。
为了显示日期和时间值,您可以使用时区代码扩展相应的格式字符串Z对于本地系统时间的输出,偏移量将以世界时 (UTC) 显示。例如,dd:MM:yyyy HH:mm:ss:ms:Z输出01.08.2021 12:00:00:001:+02:00 . 当显示世界时 (UTC) 时,也会显示 UTC 代码。01.08.2021 10:00:00:001:Z
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
字体 | 例子:默认
|
字体颜色 | 例子:黑色的
|
透明度 | 整数(值范围从 透明值决定相应颜色的透明度。
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
控制变量
承认 | 多变的 ( 例子: 变量的上升沿可使所有显示的报警得到确认。 |
全部确认 | 多变的 ( 例子: 变量的上升沿可确认所有警报,包括那些不可见的警报。 警告:所有警报(包括不可见的警报)均已确认。 |
确认评论 | 多变的 ( 变量,可包含用于确认警报的注释。该注释与当前用户一起保存在数据库中,从而自动确定用户。 注意:最多可包含 255 个字符。 |
处理多个活动警报
自动开关 |
|
每 N 秒 | 距离下次切换的时间间隔 该设置可用时自动开关设置已启用。 |
下一个闹钟 | 切换到下一个闹钟的变量 该设置可用时自动开关设置被禁用。 |
上一个闹钟 | 切换到上一个闹钟的变量 该设置可用时自动开关设置被禁用。 |
多个警报处于活动状态 | 具有值的变量 |
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
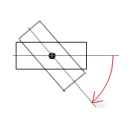
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
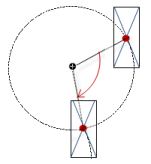
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|