視覚化要素: フレーム
シンボル:

カテゴリ:基本
この要素は、既存のビジュアライゼーションを1つ以上表示するためのフレームとして機能します。これにより、構造化されたユーザーインターフェースが得られます。フレームのサイズは固定または拡大縮小できます。参照先のビジュアライゼーションの表示領域は、フレームのサイズに合わせて自動的に調整されます。
要素のプロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
要素タイプ | フレーム |
クリッピング |
要件: スケーリングタイプ プロパティは 修理済み。 |
フレームを表示 | . フレームを表示します
|
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
ヒント
要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。
スケーリングタイプ
スケーリングタイプ | 高さと幅のスケーリングを定義します 参照 視覚化 視覚化はフレームまたはタブ要素のいずれかに表示されます。 |
等方性 | 視覚化は、表示される要素のサイズに合わせて拡大縮小されます。高さと幅の比率が固定されているため、視覚化の比率は維持されます。 |
異方性 | 視覚化は、表示される要素のサイズに合わせて拡大縮小されます。高さと幅はそれぞれ要素に合わせて個別に拡大縮小されます。 |
修理済み | 表示される要素の寸法に関係なく、視覚化は元のサイズで表示されます。 |
スクロール・バー | 視覚化は、スケーリングなしで要素内に表示されます。視覚化が要素より大きい場合は、要素にスクロール バーが表示されます。 注: プロパティに変数を割り当てる スクロール位置可変水平 または スクロール位置可変垂直アプリケーション内でスクロールバーの位置のデータを処理できます。 |
動的スクロール可能 | 視覚化のサイズは動的かつ周期的に計算されます。サイズを計算する際、参照先の視覚化の要素の可視性が考慮されます。スクロール バーは、動的な計算後に参照先の視覚化の内容がフレーム領域に完全に表示できない場合にのみ表示されます。 |
背景描画の無効化
背景描画の無効化 |
利点は、色付きの四角形などの背景要素が背景に一度描画されることです。
メイン ページの別の要素がこの背景フレームの背後に配置される場合、問題が発生する可能性があります。このようなまれなケースでは、長方形が実際にその背後に配置されるようにこのオプションを設定するのが適切です。 注記このプロパティは次の設定で使用できます。
|
スワイプ
この機能を使用すると、要素で参照されるビジュアライゼーション (フレーム また タブ) スワイプ ジェスチャ (パンまたはフリック ジェスチャ) で切り替えることができます。
スワイプ動作 | 要件: スワイプは、 マルチタッチ処理 オプションが選択されています。 要素内で次に参照されるビジュアライゼーションへの画像変更をトリガーするために、ビジュアライゼーション ユーザーがスワイプ (パンまたはフリック ジェスチャ) を実行する必要がある方法のオプション:
ヒント: スケーリング タイプを 異方性. |
スワイププレビュー | 要件: このオプションは、オーバーレイ モード (クライアントのアニメーションとネイティブ要素のオーバーレイをサポート オプション) を選択して、マルチタッチ デバイスでプレビュー イメージを表示します。
|
参考文献
現在構成されている視覚化参照がサブノードとして含まれています
構成、設定 ボタン | を開きます フレーム構成 ダイアログ。ダイアログでは、参照されているビジュアライゼーションを管理できます。 |
参考文献 | 警告ビジュアライゼーションは、次の方法で任意の深さにネストできます。 フレーム 要素。を使用するには、 任意のビジュアライゼーションに切り替える フレーム選択タイプに問題がない場合、フレームには 21 を超える参照ビジュアライゼーションを含めることはできません。詳細については、次の説明も参照してください。 入力構成 要素の: アクション スイッチフレームの視覚化。 |
現在参照されているビジュアライゼーションのリスト | ボタンのあるビジュアライゼーションでも、これがサブノードとして表示されます。各インターフェイス変数は、現在割り当てられている転送パラメータとともに一覧表示されます。 例: . vis_FormA
ヒントここで変数のインターフェース変数への割り当てを変更し、値フィールドを編集できます。またはをクリックします 構成、設定 代わりにボタン。 |
位置
位置は、視覚化ウィンドウにおける要素の位置とサイズを定義します。これは直交座標系に基づいています。原点はウィンドウの左上隅にあります。水平X軸の正方向は右方向、垂直Y軸の正方向は下方向です。
X | 要素の左上隅のX座標(ピクセル単位) 例: |
Y | 要素の左上隅のY座標(ピクセル単位) 例: |
幅 | ピクセル単位で指定 例: |
身長 | ピクセル単位で指定 例: |
ヒント
ボックスをドラッグして値を変更できます シンボルをエディター内の他の位置に移動します。
シンボルをエディター内の他の位置に移動します。
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
色
プロパティには、テキストの色の固定値が含まれています。
色 | フレームの色
注記通常の状態は、 色変数 要素のプロパティが定義されていないか、その値が |
アラームの色 | アラーム状態の要素の色 注記アラーム状態は、ブール変数の値が 色変数→色の切り替え 要素のプロパティは |
透明性 | 整数(値の範囲は
注記色がスタイル カラーであり、すでに透明度の値がある場合、このプロパティは書き込み保護されます。 |
外観
プロパティには、要素の外観を設定するための固定値が含まれています。
線幅 | 値(ピクセル単位) 例: 注記その価値 |
ラインスタイル | 線表現のタイプ
|
ヒント
変数を割り当てることができます。 外観変数 外観を動的に制御するためのプロパティ。固定値はここで定義されます。
テキスト
文章 | 文字列(一重引用符なし) 例: 要素にはこのテキストのラベルが付いています。プレースホルダーの場合 |
ヒント
使用 Ctrl+入力 改行を追加するためのショートカット。
ヒント
指定されたテキストは自動的にに転送されます GlobalTextList テキストリスト。したがって、これらのテキストはローカライズできます。
テキストのプロパティ
プロパティはテキストプロパティの固定値を取得し、設定されたテキストに基づいて動作します。または。
水平方向の配置 | 要素内のテキストの水平方向の配置 |
垂直方向の配置 | 要素内のテキストの垂直方向の配置 |
テキスト形式 | . 長すぎるテキストを表示するための定義
|
フォント | 例: ディフォルト
|
フォントの色 | 例: 黒
|
透明性 | 整数(値の範囲は 透明値はそれぞれの色の透明度を決定します。
注記色がスタイル カラーであり、すでに透明度の値がある場合、このプロパティは書き込み保護されます。 |
絶対的な動き
プロパティをIEC変数に割り当てることで、要素の位置を動的に制御できます。基準点は要素の左上隅です。実行時には、要素全体が移動します。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
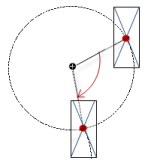
回転 | 回転角度(度)を表す変数(数値データ型) 例: 要素の中心点は、中心この回転点は 実行時には、要素の配置は視覚化の座標系に対して同じままです。値を増やすと、要素は右に回転します。 |  |
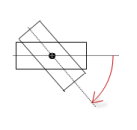
内部回転 | 回転角度(度)を表す変数(数値データ型) 例: 実行時に、要素は指定された回転点を中心に回転します。中心変数の値に応じて、要素の配置が視覚化の座標系に応じて回転します。コード内の値を増やすと、時計回りに回転します。 回転点は次のように表示されます。 注記静的回転角度がプロパティを設定すると、視覚化の実行時に静的回転角度が可変回転角度 (オフセット) に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
そのX、はい、回転、 そして内部回転プロパティは「クライアントアニメーション」機能によってサポートされます。
相対的な動き
プロパティには、要素を移動するための変数が含まれています。基準点は要素の位置です(位置 財産)。要素の形状は変わる可能性があります。
左上の移動 | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
右下の動き | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
テキスト変数
テキスト変数 | 変数( フォーマット仕様) のプレースホルダー プロパティ: テキスト → テキスト 例: 変数値は、要素のテキストのプレースホルダーを置き換えます。実行時に、要素にはテキストのラベルが付けられ、変数値は常に更新されます。 注記テキストリストをサポートする列挙型の変数を指定すると、列挙データ型の名前が変数名の後に山括弧で囲まれて自動的に追加されます。例: |
ツールチップ変数 | 変数(データ型は フォーマット仕様)のプレースホルダーの場合 テキスト→ツールチップ 財産 例: 変数値は、要素のツールチップのプレースホルダーを置き換えます。実行時にツールチップが表示され、変数値は常に更新されます。 |
動的テキスト
動的テキストは、テキストリストの可変的にインデックス付けされたテキストです。実行時に、変数で現在インデックス付けされているテキストが表示されます。
テキストリスト | . テキストリストの名前
注: プロジェクトのテキスト リストをライブラリ内のビジュアライゼーションに転送する場合は、テキスト リストの名前の前にドットを追加する必要があります。 |
テキストインデックス | . 目的の出力テキストを参照するテキストリストID
|
ツールチップインデックス | . 目的の出力テキストを参照するテキストリストID
|
フォント変数
変数により、テキスト表示を動的に制御できます。
フォント名 | 変数 ( 例: ヒント標準で使用できるフォントを確認できます フォント ダイアログ。 |
サイズ | フォントサイズ(ピクセルまたはポイント)の変数(数値データ型) 適用される単位は、変数名の後に括弧で囲まれて指定されます。
ヒントフォントサイズはポイントで指定されます(例:Arial 12)。可変フォントサイズがフォントと一致する必要がある場合、たとえば、フォントがで設定されている場合は、ポイントを使用します。 財産。 ヒント値フィールドをクリックすると、 |
フラグ | 変数 ( . フラグ:
注記フラグのコーディングを追加することにより、フォント表示を組み合わせることができます。たとえば、太字で下線付きのテキストは次のとおりです。 |
キャラクターセット | 変数 ( 文字セット番号の選択は、 脚本 規格の設定 フォント ダイアログ。 |
色 | 変数 ( 例: |
テキスト配置のフラグ | テキストの配置をコーディングするための変数(整数データ型) 例: . コーディング:
注記フラグのコーディングを追加することにより、テキストの配置を組み合わせることができます。たとえば、垂直方向と水平方向に中央揃えのテキスト: |
ヒント
テキストを表示するための固定値が設定されています テキストのプロパティ。
色変数
Elementプロパティは、実行時に色を動的に制御するためのプロジェクト変数のインターフェイスとして使用されます。
色を切り替える | 変数 ( . 値の割り当て:
. プロパティの割り当て:
|
色 | フレームの色変数
要件: フレームを表示 プロパティがアクティブになります。 注記の式が プロパティが定義されていないか、値があります |
アラームの色 | アラーム状態のフレームのカラー変数
注記の式が次の場合、アラーム状態が有効になります。 プロパティには値があります |
ヒント
カラー値の透明部分は、次の場合にのみ評価されます。 Visualization Manager半透明の描画をアクティブにします 視覚化マネージャーのオプションが選択されています。
ヒント
のツールバーで プロパティ、 を選択 高度 オプション。次に、すべての要素のプロパティが表示されます。
変数を見る
プロパティには、要素の外観を動的に制御するための変数が含まれています。
線幅 | 線幅(ピクセル単位)の変数(整数データ型) 注記値0と1はどちらも、1ピクセルの線の太さになります。行を表示しない場合は、 ラインスタイル プロパティをに設定する必要があります 見えない オプション。 |
ラインスタイル | 線種の変数(DWORD) . コーディング:
|
ヒント
固定値は、 外観 財産。これらの値は、実行時に動的変数によって上書きできます。
トグル変数
変数 | 変数は、参照されるビジュアライゼーションの切り替えを制御します。変数は、参照されるフレームのビジュアライゼーションの1つにインデックスを付け、これがフレームに表示されます。変数の値が変更されると、最近インデックス付けされた視覚化に切り替わります。
|
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
|
ヒント
その見えないこのプロパティは、「クライアントアニメーション」機能によってサポートされています。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
入力構成
プロパティには、マウスまたはキーボードを使用するときのユーザー入力の構成が含まれています。ユーザー入力は、イベントと、イベントが発生したときに実行される1つ以上のアクションを定義します。
ヒントThe 構成、設定 ボタンを開くと 入力構成 ダイアログ。そこで、ユーザー入力を作成または編集できます。 構成されたユーザー入力は、イベントの下に一覧表示されます。それぞれに、トリガーされるアクションと短い形式の設定が含まれています。 例: STコードを実行する: | |
OnDialogClosed | 入力イベント:ユーザーはダイアログを閉じます。 |
OnMouseClick | 入力イベント:ユーザーが要素領域でマウスボタンを完全にクリックします。マウスボタンをクリックして離します。 |
OnMouseDown | 入力イベント:ユーザーがマウスボタンをクリックします。 |
OnMouseEnter | 入力イベント:ユーザーはマウスポインタを要素にドラッグします。 |
OnMouseLeave | 入力イベント:ユーザーがマウスポインタを要素からドラッグします。 |
OnMouseMove | 入力イベント:ユーザーはマウスポインタを要素領域上に移動します。 |
OnMouseUp | . 入力イベント:
注記これ CODESYS-特定のトリガー動作により、主要な要素のアクションが確実に完了します。キー要素は、のアクションを開始します OnMouseDown のアクションを終了します OnMouseUp。 例:ビジュアライゼーションユーザーは、キー要素の要素領域内でマウスボタンを押してから、要素領域の外側にカーソル位置を移動します。とにかくアクションは終了します OnMouseUp トリガーされます。 |
OnValueChanged | 値の変化によりフォローアップアクションをトリガーするイベント どのフォローアップアクションがトリガーされるかは、 入力構成 ダイアログ。 定義されたフォローアップアクションと対応する構成は、要素プロパティの下に表示されます。 The OnValueChanged イベントはによって無効にすることができます VISU_NO_VALUECHANGED コンパイラは、アプリケーションのプロパティダイアログで定義します。 |
タップ | マウスクリックイベントが発生すると、で定義された変数 変数 アプリケーションに記載されています。コーディングは FALSEをタップします と キャプチャされた場合はEnterをタップします オプション。 |
変数 | 要件: FALSEをタップします オプションはアクティブ化されていません。 変数 (
例: |
FALSEをタップします |
|
キャプチャされた場合はEnterをタップします |
値は |
切り替える | マウスクリックイベントが開始されると、変数が設定されます。マウスクリックイベントが完了すると、変数がリセットされます。 |
変数 | 変数 ( これは、マウスポインタが要素領域上にあるときにユーザーがマウスボタンを離したときです。マウスポインタが要素領域の外にあるときにユーザーがマウスボタンを離した場合、マウスクリックイベントは終了せず、値は切り替えられません。 ヒントユーザーは、マウスポインターを要素領域の外にドラッグすることにより、開始されたトグル入力をキャンセルできます。 |
キャプチャされた場合は上に切り替えます |
|
ホットキー | 特定の入力アクションをトリガーするための要素のショートカット ホットキーイベントが発生すると、 イベント プロパティがトリガーされます。このように、この入力アクションにつながるのは入力アクション自体ではなく、マウス入力アクションです。 |
鍵 | 入力アクションのために押されたキー。 例: T キーを選択すると、次のプロパティが表示されます。 |
イベント |
|
切り替える |
例: シフト+T。 |
コントロール |
例: Ctrl+T。 |
Alt |
例: Alt+T。 |
ヒント
ビジュアライゼーションで構成されているすべてのキーボードショートカットとそのアクションは、 キーボード構成 タブ。
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|









