視覚化要素:画像
シンボル:

カテゴリー: 基本
この要素は、視覚化に画像を追加します。表示された画像は画像プールで管理され、静的IDによって視覚化要素で参照されます。静的IDの代わりに変数を使用して、表示される画像を動的に変更することもできます。
ヒント
とともに バックグラウンド コマンドを使用すると、ビジュアライゼーション全体の背景を定義できます。
ヒント
ビジュアライゼーションで使用する画像を含むディレクトリは、プロジェクト設定(カテゴリ)で定義できます。 視覚化)。
要素プロパティ
すべての要素プロパティが利用可能ですか?
すべてのプロパティは、高度なオプションまたはすべてのカテゴリーフィルターインプロパティ。
要素名 | 例: ヒント要素リスト内で要素がより早く見つかるよう、要素に個別の名前を割り当てます。 |
エレメントのタイプ | 画像 |
スタティック ID | イメージプールからのイメージの静的 ID。イメージプールはプロジェクトの一部にすることも、ライブラリから取得することもできます。ID は、フルインスタンスパスを指定すれば正確に解決できます。 プロジェクト内のイメージプールを含むイメージのインスタンスパス:
例:
ライブラリの名前空間 ( 画像コレクションの前のドット (
この方法で画像が見つからない場合は、画像 ID を使用して代替検索が実行されます。結果は最初に一致する画像 ID です。ID があいまいな場合、間違った画像が表示される可能性があります。これは、正確なインスタンスパスを指定することで防ぐことができます ヒントコンフリクトを避けるため、インスタンスのフルパスを指定してください。
詳細については、以下を参照してください。 オブジェクト:イメージプール |
フレームを表示 |
|
クリッピング | 要件:ザ・ スケーリングタイプ プロパティは 修正済み。
|
透明 |
|
透明カラー | 次の場合にのみ有効 透明 オプションが有効になっています。 ザル |
スケーリングタイプ | . 画像がエレメントフレームにどのように収まるかの定義。
|
水平方向の配置 | . エレメントフレーム内のエレメントの水平配置:
要件:画像のスケーリングタイプは 等方性 または 修正済み。 注記ビジュアライゼーションが参照されている場合、水平方向の配置はフレーム位置内で有効になります。
|
変数 | 列挙変数 ( 例: |
垂直配置 | . エレメントフレーム内のエレメントの垂直配置:
要件:画像のスケーリングタイプは 等方性 または 修正済み。 注記ビジュアライゼーションが参照されている場合、水平方向の配置はフレーム位置内で有効になります。
|
変数 | 列挙変数 ( 例: |
上の表の例として使用されている変数には、有効な宣言が必要です。
列挙
TYPE VisuElemBase.VisuEnumHorizontalAlignment
LEFT
HCENTER
RIGHT
END_TYPE
TYPE VisuElemBase.VisuEnumVerticalAlignment
DOWN
VCENTER
BOTTOM
END_TYPEデクラレーション
PROGRAM PLC_PRG
VAR
eHorizontalAlignment : VisuElemBase.VisuEnumHorizontalAlignment := VisuElemBase.VisuEnumHorizontalAlignment.HCENTER;
eVerticalAlignment : VisuElemBase.VisuEnumVerticalAlignment := VisuElemBase.VisuEnumVerticalAlignment.VCENTER;
END_VAR詳細については、以下を参照してください。 オブジェクト:イメージプール
位置
位置は、視覚化ウィンドウ内の要素の位置とサイズを定義します。これはデカルト座標系に基づいています。原点はウィンドウの左上隅にあります。正の水平 X 軸は右方向に伸びます。正の垂直 Y 軸は下向きです。
X | 要素の左上隅の X 座標 (ピクセル単位) 例: |
Y | 要素の左上隅の Y 座標 (ピクセル単位) 例: |
幅 | 幅 (ピクセル単位) 例: |
身長 | 高さ (ピクセル単位) 例: |
ヒントボックスをドラッグして値を変更できます | |
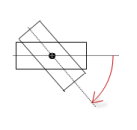
角度 | 静的回転角度 (度単位) 例: 要素はエディター内で回転して表示されます。回転点は要素の中心です。正の値を指定すると時計回りに回転します。 ヒント要素をハンドルにフォーカスすると、エディターで値を変更できます。カーソルが として表示されている場合  (1): ハンドル 注記動的回転角度も設定されている場合、 プロパティを使用すると、静的および動的回転角度が実行時に追加されます。静的な回転角度はオフセットとして機能します。 |
中心
プロパティには回転点の座標の固定値が含まれています。回転点はエディタ上で次のように表示されます。 ヒントドラッグして値を変更することもできます | |
X | 回転点のX座標 |
Y | 回転点のY座標 |
色
プロパティには、色を設定するための固定値が含まれています。
色 | 要件: フレームを表示 プロパティが選択されています。 フレームの色 注記の式が 色変数→色の切り替え プロパティが定義されていないか、値があります |
要件: フレームを表示 プロパティが選択されています。 アラーム状態のフレームの色 注記の式が次の場合、アラーム状態が有効になります。 色変数→色の切り替え プロパティには値があります | |
透明性 | 選択した色の透明度を定義するための値(0〜255) 例:
注記色がスタイル カラーであり、すでに透明度の値がある場合、このプロパティは書き込み保護されます。 |
外観
プロパティには、要素の外観を設定するための固定値が含まれています。
線幅 | 値(ピクセル単位) 例: 注記その価値 |
ラインスタイル | 線表現のタイプ
|
ヒント
変数を割り当てることができます。 外観変数 外観を動的に制御するためのプロパティ。固定値はここで定義されます。
テキスト
文章 | 文字列(一重引用符なし) 例: 要素にはこのテキストのラベルが付いています。プレースホルダーの場合 |
ツールチップ | 文字列(一重引用符なし) 例: テキストはツールチップとして出力されます。プレースホルダーの場合 |
ヒント
使用 Ctrl+入力 改行を追加するためのショートカット。
ヒント
指定されたテキストは自動的にに転送されます GlobalTextList テキストリスト。したがって、これらのテキストはローカライズできます。
画像ID変数
画像ID | 変数 ( 例: アプリケーションコード: 変数値は、正式には画像プールの特定の画像を参照し、 静的ID 財産。 |
テキストのプロパティ
プロパティはテキストプロパティの固定値を取得し、設定されたテキストに基づいて動作します。または。
水平方向の配置 | 要素内のテキストの水平方向の配置 |
垂直方向の配置 | 要素内のテキストの垂直方向の配置 |
テキスト形式 | . 長すぎるテキストを表示するための定義
|
フォント | 例: ディフォルト
|
フォントの色 | 例: 黒
|
透明性 | 整数(値の範囲は 透明値はそれぞれの色の透明度を決定します。
注記色がスタイル カラーであり、すでに透明度の値がある場合、このプロパティは書き込み保護されます。 |
ダイナミック画像
この要素プロパティを使用して、一連の画像ファイルをアニメーション化できます。
ビットマップバージョン | 画像のバージョンを含む変数(整数データ型) 変数が変更された場合、ビジュアライゼーションはで参照されている画像を再読み取りします 画像ID プロパティとそれを表示します。 コントローラ上の画像ファイルが継続的に更新されると、ビジュアライゼーションにアニメーションが表示されるため、バージョン変数がインクリメントされます。このために、アプリケーションをプログラムする必要があります。 . 可能なアプリケーション
|
絶対的な動き
プロパティには、要素の位置を動的に制御するためのIEC変数が含まれています。基準点は要素の左上隅です。実行時に、要素全体が移動されます。
動き | ||
X |
実行時にこの値を増やすと、要素が右に移動します。 | |
Y |
実行時にこの値を増やすと、要素が下に移動します。 | |
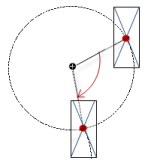
回転 | 回転角(度単位)の変数(数値データ型) 例: 要素の中点はで回転します 中心 点。この回転点は、 実行時、要素の配置は、ビジュアライゼーションの座標系に関して同じままです。値を大きくすると、要素が右に回転します。 |  |
スケーリング | 中心ストレッチをトリガーする変数(整数データ型) 例: 基準点は 中心 財産。 値 | |
内部回転 | 回転角(度単位)の変数(数値データ型) 例: 実行時に、要素はで指定された回転点を中心に回転します 中心 変数の値に応じて。さらに、要素の配置は、視覚化の座標系に従って回転します。コードの値を大きくすると、時計回りに回転します。 回転点は次のように表示されます 注記静的回転角がで指定されている場合 プロパティの場合、視覚化の実行時に静的回転角が可変回転角(オフセット)に追加されます。 |  |
ヒント
変数を組み合わせて単位変換。
ヒント
The バツ、 Y、 回転、 と 内部回転 プロパティは、「クライアントアニメーション」機能によってサポートされています。
相対的な動き
プロパティには、要素を移動するための変数が含まれています。基準点は要素の位置です(位置 財産)。要素の形状は変わる可能性があります。
左上の移動 | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
右下の動き | |
X |
値をインクリメントすると、要素が右に移動します。 |
Y |
値をインクリメントすると、要素が下に移動します。 |
テキスト変数
テキスト変数 | 変数( フォーマット仕様) のプレースホルダー プロパティ: テキスト → テキスト 例: 変数値は、要素のテキストのプレースホルダーを置き換えます。実行時に、要素にはテキストのラベルが付けられ、変数値は常に更新されます。 注記テキストリストをサポートする列挙型の変数を指定すると、列挙データ型の名前が変数名の後に山括弧で囲まれて自動的に追加されます。例: |
ツールチップ変数 | 変数(データ型は フォーマット仕様)のプレースホルダーの場合 テキスト→ツールチップ 財産 例: 変数値は、要素のツールチップのプレースホルダーを置き換えます。実行時にツールチップが表示され、変数値は常に更新されます。 |
動的テキスト
動的テキストは、テキストリストの可変的にインデックス付けされたテキストです。実行時に、変数で現在インデックス付けされているテキストが表示されます。
テキストリスト | . テキストリストの名前
注: プロジェクトのテキスト リストをライブラリ内のビジュアライゼーションに転送する場合は、テキスト リストの名前の前にドットを追加する必要があります。 |
テキストインデックス | . 目的の出力テキストを参照するテキストリストID
|
ツールチップインデックス | . 目的の出力テキストを参照するテキストリストID
|
色変数
Elementプロパティは、実行時に色を動的に制御するためのプロジェクト変数のインターフェイスとして使用されます。
色を切り替える | プロパティは、実行時に切り替えられる色を制御します。 . 値の割り当て:
. プロパティの割り当て:
|
色 | フレームの色変数
要件: フレームを表示 プロパティがアクティブになります。 注記通常状態は、 カラー変数 → カラーの切り替え プロパティが定義されていないか、値があります |
アラームの色 | アラーム状態のフレームのカラー変数
注記通常状態は、 カラー変数 → カラーの切り替え プロパティが定義されていないか、値があります |
ヒント
カラー値の透明部分は、次の場合にのみ評価されます。 半透明の描画をアクティブにします のオプション 視覚化マネージャー が選択されています。
ヒント
のツールバーで プロパティ、 を選択 高度 オプション。次に、すべての要素のプロパティが表示されます。
変数を見る
プロパティには、要素の外観を動的に制御するための変数が含まれています。
線幅 | 線幅(ピクセル単位)の変数(整数データ型) 注記値0と1はどちらも、1ピクセルの線の太さになります。行を表示しない場合は、 ラインスタイル プロパティをに設定する必要があります 見えない オプション。 |
ラインスタイル | 線種の変数(DWORD) . コーディング:
|
ヒント
固定値は、 外観 財産。これらの値は、実行時に動的変数によって上書きできます。
フォント変数
変数により、テキスト表示を動的に制御できます。
フォント名 | 変数 ( 例: ヒント標準で使用できるフォントを確認できます フォント ダイアログ。 |
サイズ | フォントサイズ(ピクセルまたはポイント)の変数(数値データ型) 適用される単位は、変数名の後に括弧で囲まれて指定されます。
ヒントフォントサイズはポイントで指定されます(例:Arial 12)。可変フォントサイズがフォントと一致する必要がある場合、たとえば、フォントがで設定されている場合は、ポイントを使用します。 財産。 ヒント値フィールドをクリックすると、 |
フラグ | 変数 ( . フラグ:
注記フラグのコーディングを追加することにより、フォント表示を組み合わせることができます。たとえば、太字で下線付きのテキストは次のとおりです。 |
キャラクターセット | 変数 ( 文字セット番号の選択は、 脚本 規格の設定 フォント ダイアログ。 |
色 | 変数 ( 例: |
テキスト配置のフラグ | テキストの配置をコーディングするための変数(整数データ型) 例: . コーディング:
注記フラグのコーディングを追加することにより、テキストの配置を組み合わせることができます。たとえば、垂直方向と水平方向に中央揃えのテキスト: |
ヒント
テキストを表示するための固定値が設定されています テキストのプロパティ。
状態変数
変数は要素の動作を動的に制御します。
見えない | 変数 (
例: |
入力を無効にする | 変数 (
|
ヒント
The 見えない プロパティは、「クライアントアニメーション」機能によってサポートされています。
入力構成
プロパティには、マウスまたはキーボードを使用するときのユーザー入力の構成が含まれています。ユーザー入力は、要素の観点から見たユーザーイベントです。
The 構成、設定 ボタンを開くと 入力構成 ユーザー入力構成を作成または変更するため。 構成には、それぞれの入力イベントに対する1つ以上の入力アクションが含まれます。その下に既存の入力アクションが表示されます。 例: STコードを実行する: | |
OnDialogClosed | 入力イベント:ユーザーはダイアログを閉じます。 |
OnMouseClick | 入力イベント:ユーザーが要素を完全にクリックします。マウスボタンをクリックして離します。 |
OnMouseDown | 入力イベント:ユーザーは要素のみをクリックします。 |
OnMouseEnter | 入力イベント:ユーザーがマウスポインタを要素にドラッグします。 |
OnMouseLeave | 入力イベント:ユーザーがマウスポインタを要素からドラッグします。 |
OnMouseMove | 入力イベント:ユーザーがマウスポインタを要素領域上に移動します。 |
OnMouseUp | 入力イベント:ユーザーは要素領域内でマウスボタンを離します。 |
OnValueChanged | 値の変化によりフォローアップアクションをトリガーするイベント どのフォローアップアクションがトリガーされるかは、 入力構成 ダイアログ。 定義されたフォローアップアクションと対応する構成は、要素プロパティの下に表示されます。 The OnValueChanged イベントはによって無効にすることができます |
ホットキー | 特定の入力アクションをトリガーするための要素のショートカット ホットキーイベントが発生すると、 イベント プロパティがトリガーされます。 |
鍵 | 入力アクションのために押されたキー 例: T |
イベント |
|
切り替える |
例: シフト+T。 |
コントロール |
例: Ctrl+T。 |
Alt |
例: Alt+T。 |
ヒント
ビジュアライゼーションで設定されているすべてのショートカットとそのアクションは、 キーボード構成 タブ。
アニメーション
ヒント
これらのプロパティは、クライアントアニメーションとネイティブ要素のオーバーレイをサポートオプションのVisualization Manager。
アニメーションの長さ | 要素がアニメーションを実行する期間(ミリ秒単位)の変数
. アニメーション可能なプロパティ
アニメーション化された動きは、アニメーション可能なプロパティの値が少なくとも1つ変更されたときに実行されます。その後、指定されたアニメーション時間内では、動きはぎこちなく滑らかに実行されます。視覚化要素は動的に回転しながら指定された位置に移動します。遷移は滑らかです。 |
フォアグラウンドに移動 | 変数 (
例: |
権限
注記
視覚化のためにユーザー管理が設定されている場合にのみ使用できます。
アクセス権ボタン | 開くアクセス権ダイアログが表示されます。ここで、要素のアクセス権限を編集できます。 . ステータス メッセージ:
|










