Elemento di visualizzazione: selettore dell'intervallo di tempo
Simbolo:

Categoria: Controlli data/ora
L'elemento fornisce pulsanti configurabili per impostare l'intervallo di tempo di una visualizzazione trend su un tempo definito. Nel processo l'ora di fine della visualizzazione precedente viene lasciata invariata e l'ora di inizio viene adattata.
Non disponibile nelle visualizzazioni integrate
L'uso di tendenze o allarmi e gli elementi necessari per essi non sono forniti in una visualizzazione integrata.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Selettore dell'intervallo di tempo |
Orientamento
Orientamento | Specifica se l'elemento di selezione del tempo è allineato orizzontalmente o verticalmente nell'editor. Suggerimento: modifica il rapporto larghezza/altezza dell'elemento nell'editor. |
Mostra cornice |
|
Risoluzione | Risoluzione salvata per il timestamp: millisecondo o Microsecondo |
Istanza dell'elemento allegato | Assegnazione all'elemento che elabora il time picker L'elemento può essere assegnato ad esempio a a Tendenza elemento di visualizzazione. Quindi è possibile modificare l'intervallo di tempo dell'elemento trend. Gli elementi visivi disponibili vengono selezionati con l'aiuto di Esempio: |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Testi
Testo | Stringa (senza virgolette singole diritte) Esempio: L'elemento è etichettato con questo testo. Se un segnaposto |
Suggerimento
Utilizzare il Ctrl+accedere scorciatoia per aggiungere un'interruzione di riga.
Suggerimento
I testi specificati vengono trasferiti automaticamente al Elenco di testi globali elenco di testi. Pertanto, questi testi possono essere localizzati.
Proprietà del testo
Le proprietà ottengono valori fissi per le proprietà del testo e agiscono sui testi configurati in O .
Font | Esempio: Predefinito
|
Colore del carattere | Esempio: Nero
|
Trasparenza | Intero (intervallo di valori da Il valore trasparente determina la trasparenza del rispettivo colore.
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Volte
Nel Volte, i pulsanti forniti dall'elemento in fase di esecuzione sono definiti e configurati come array.
Fornisci la selezione "Tutti". |
Il diagramma rappresenta un intervallo di tempo che copre tutti i timestamp. |
Volte |
Un ulteriore indice esiste sotto il proprietà. Volta si trova sotto questo indice. La configurazione del pulsante deve essere inserita lì. |
. Volte
con indice ∈ {0, 1, 2,…} | Matrice di tutti i pulsanti nella barra di selezione dell'ora. L'indice corrisponde al numero di pulsanti.
|
. [Indice]
|
Esempio: Se nel campo è indicato un intervallo di tempo, il pulsante è etichettato con esso. Se un utente fa clic sul pulsante in fase di esecuzione, viene eseguito il comando per passare il diagramma a questo intervallo di tempo. Il valore predefinito è vuoto. |
Variabili di controllo
Volta | Variabile ( Variabile per controllare a livello di codice la selezione dell'intervallo di tempo. Esempio: Per 1 secondo: Per 30 secondi: |
Tutto selezionato | Variabile ( Variabile per controllare a livello di codice che tutti gli intervalli di tempo siano abilitati
Esempio: |
PROGRAM PLC_ORG VAR liSelectedTimeIndex : LINT := 1000000; bIsAllTimes : BOOL := TRUE; END_VAR
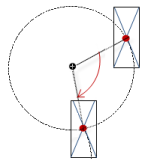
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
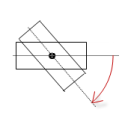
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Variabili di stato
Le variabili controllano dinamicamente il comportamento dell'elemento.
Invisibile | Variabile (
|
Suggerimento
IL Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|






