Elemento di visualizzazione: selettore intervallo di date
Simbolo:

Categoria: Controlli data/ora
L'elemento offre la possibilità di selezionare la data e l'intervallo di tempo di un set di dati salvato. L'elemento viene utilizzato con il Tendenza elemento di visualizzazione.
Non disponibile nelle visualizzazioni integrate
L'uso di tendenze o allarmi e gli elementi necessari per essi non sono forniti in una visualizzazione integrata.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Selettore intervallo di date |
Mostra cornice |
|
Risoluzione | Risoluzione salvata per il timestamp: millisecondo o Microsecondo |
Istanza dell'elemento allegato | L'elemento può essere assegnato a Tendenza elemento di visualizzazione. Di conseguenza, l'intervallo di tempo dell'elemento trend può essere modificato. Gli elementi visivi disponibili vengono selezionati con l'aiuto di |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Etichette con segni di spunta
Disegna le etichette su due linee |
|
Ometti le informazioni irrilevanti nei timestamp |
Quando questa impostazione è abilitata, le impostazioni in Internazionalizzazione (stringhe di formato) vengono ignorati.
|
Internazionalizzazione (stringhe di formato) | Requisito: attivo solo quando il parametro Ometti le informazioni irrilevanti nei timestamp è disattivato. Stringa di formato, ad esempio per adattare la visualizzazione dei valori temporali alle consuetudini locali NotaFondamentalmente, tutto |
Data | Stringa di formato per la data. L'impostazione predefinita è presa dal pannello di controllo di Windows. Esempio: |
Volta | Formatta la stringa per l'ora. L'impostazione predefinita è presa dal pannello di controllo di Windows. Esempio: |
Suggerimento
È possibile modificare a livello di codice il fuso orario locale dell'ora di sistema sull'ora universale (UTC).
Quando la variabile VisuElems.Visu_DateTime.DisplayUTC è impostato per TRUE, l'ora del sistema viene visualizzata come ora universale (UTC). Per impostazione predefinita, la variabile VisuElems.Visu_DateTime.DisplayUTC è impostato per FALSE in modo che l'ora del sistema venga visualizzata nel fuso orario locale.
Per la visualizzazione dei valori di data e ora è possibile estendere la rispettiva stringa di formato con il codice del fuso orario Z. Per un'uscita nell'ora del sistema locale, l'offset viene quindi visualizzato nell'ora universale (UTC). Per esempio, dd:MM:yyyy HH:mm:ss:ms:Z uscite 01.08.2021 12:00:00:001:+02:00. Quando viene visualizzato l'ora universale (UTC), viene visualizzato anche il codice UTC. 01.08.2021 10:00:00:001:Z
Proprietà del testo
Le proprietà ottengono valori fissi per le proprietà del testo e agiscono sui testi configurati in O .
Allineamento orizzontale | Allineamento orizzontale del testo all'interno dell'elemento |
Allineamento verticale | Allineamento verticale del testo all'interno dell'elemento |
Font | Esempio: Predefinito
|
Colore del carattere | Esempio: Nero
|
Trasparenza | Intero (intervallo di valori da Il valore trasparente determina la trasparenza del rispettivo colore.
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Pulsanti aggiuntivi
Passa al timestamp più grande possibile |
|
Passa al timestamp più piccolo possibile |
|
Rimpicciolisci |
|
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
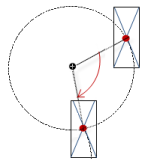
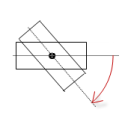
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Variabili di stato
Le variabili controllano dinamicamente il comportamento dell'elemento.
Invisibile | Variabile (
|
Suggerimento
IL Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|







