Elemento di visualizzazione: pulsanti di opzione
Simbolo:

Categoria: Controlli comuni
L'elemento prevede una serie di pulsanti radio con un numero illimitato di opzioni.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Tasti della radio |
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Variabile
Variabile | Variabile (tipo di dati intero) per l'indice del pulsante di opzione attualmente selezionato Esempio: |
Numero di colonne | Numero di pulsanti di opzione visualizzati in una riga Esempio: |
Ordine dei pulsanti di opzione | Da sinistra a destra: i pulsanti di opzione sono allineati per righe fino a raggiungere il numero di colonne. Dall'alto al basso: i pulsanti di opzione vengono allineati riga per colonna fino al raggiungimento del numero di colonne. |
Dimensione della cornice | Definisce la distanza dalle caselle di riepilogo al bordo (in pixel) |
Altezza della riga | Altezza della riga (in pixel) La modifica dell'altezza della riga cambia anche la dimensione della casella di riepilogo. |
Proprietà del testo
Le proprietà ottengono valori fissi per le proprietà del testo e agiscono sui testi configurati in O .
Utilizzo di |
|
Requisito: il Impostazioni individuali la proprietà del testo è definita. Proprietà del testo individuali | |
Allineamento orizzontale | Allineamento orizzontale del testo all'interno dell'elemento |
Allineamento verticale | Allineamento verticale del testo all'interno dell'elemento |
Formato testo | . Definizione per la visualizzazione di testi troppo lunghi
|
Font | Esempio: Predefinito
|
Colore del carattere | Esempio: Nero
|
Trasparenza | Intero (intervallo di valori da Il valore trasparente determina la trasparenza del rispettivo colore.
NotaSe il colore è un colore di stile e ha già un valore di trasparenza, questa proprietà è protetta da scrittura. |
Variabili di stato
Le variabili controllano il comportamento dell'elemento in modo dinamico.
Invisibile | variabile (
Esempio: |
Disattiva gli ingressi | variabile (
|
Suggerimento
Il Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Impostazioni dei pulsanti di opzione
Pulsante 'Creare nuovo' | Facendo clic su questo pulsante si crea un nuovo pulsante di selezione nell'editor ed elenca un'area aggiuntiva nell'editor delle proprietà. |
Pulsante di opzione
| Per ogni pulsante di opzione è visibile un'area che registra le impostazioni.
|
Aree: [<n>] | |
Testo | Nome sull'etichetta del pulsante di opzione |
Descrizione comando | Testo da visualizzare in una descrizione comando |
Interlinea (in pixel) | Distanza dal pulsante in alto (in pixel) |
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà possono essere assegnate a variabili IEC per controllare dinamicamente la posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso destra. | |
Y |
Aumentando questo valore in fase di esecuzione, l'elemento viene spostato verso il basso. | |
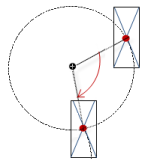
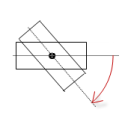
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota nel Centro punto. Questo punto di rotazione è mostrato come In fase di esecuzione, l'allineamento dell'elemento rimane invariato rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento viene ruotato verso destra. |  |
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro In base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice, la rotazione avviene in senso orario. Il punto di rotazione è mostrato come NotaSe è specificato un angolo di rotazione statico nell' proprietà, l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
IL X, E, Rotazione, E Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Configurazione ingresso
SuggerimentoIl Configura il pulsante apre il Configurazione degli ingressi dialogo. Lì puoi assegnare azioni di follow-up all'evento. | |
OnValueChanged | Evento che attiva azioni di follow-up a causa di una variazione di valore Quali azioni di follow-up vengono attivate è configurato in Configurazione ingresso dialogo. Le azioni successive definite e la configurazione corrispondente vengono visualizzate sotto la proprietà dell'elemento. Il OnValoreCambiato l'evento può essere disabilitato dal |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|


