Elemento di visualizzazione: istogramma
Simbolo:

Categoria: Controlli di misurazione
L'elemento visualizza i dati di un array unidimensionale come istogramma. È possibile definire colori specifici per determinati intervalli di valori.
Proprietà dell'elemento
Sono disponibili tutte le proprietà degli elementi?
Tutte le proprietà sono disponibili solo dopo aver selezionato Avanzato opzione o la Tutte le categorie filtro in Proprietà.
Nome elemento | Esempio: SuggerimentoAssegna nomi individuali agli elementi in modo che vengano trovati più velocemente nell'elenco degli elementi. |
Tipo di elemento | Istogramma |
Matrice di dati | Matrice unidimensionale i cui dati sono rappresentati in questo istogramma Esempio: |
Sottointervallo di array
Usa sottointervallo |
|
Inizia l'indice | Primo indice di matrice con un valore visualizzato Requisiti: Usa sottointervallo è attivato. |
Indice finale | Ultimo indice di matrice con un valore visualizzato Requisiti: Usa sottointervallo è abilitato. |
Schermo
Tipo di visualizzazione |
|
Larghezza della linea | Specificato in pixel Requisito: come il Tipo di visualizzazione è Curva selezionato. |
Mostra linee orizzontali |
NotaNon tutti gli stili di visualizzazione hanno questa proprietà dell'elemento. Per gli stili di visualizzazione con sfondo a strisce, ad esempio Stile piatto, questa proprietà dell'elemento non esiste. |
Larghezza relativa della barra | . Valore intero tra 1 e 100
|
Posizione
La posizione definisce la posizione e la dimensione dell'elemento nella finestra di visualizzazione. Si basa sul sistema di coordinate cartesiane. L'origine si trova nell'angolo in alto a sinistra della finestra. L'asse X orizzontale positivo corre verso destra. L'asse Y verticale positivo corre verso il basso.
X | La coordinata X (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Y | La coordinata Y (in pixel) dell'angolo in alto a sinistra dell'elemento Esempio: |
Larghezza | Specificato in pixel Esempio: |
Altezza | Specificato in pixel Esempio: |
Suggerimento
È possibile modificare i valori trascinando la modulo  simboli in altre posizioni nell'editor.
simboli in altre posizioni nell'editor.
Scala
Inizio scala | Valore minimo della scala e limite inferiore dell'intervallo di valori per l'elemento Esempio: SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per l'inizio della scalabilità Esempio: |
Fine scala | Valore massimo della scala e limite superiore dell'intervallo di valori per l'elemento Esempio: SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per il fondo scala Esempio: |
Scala principale | Distanza tra due valori sulla scala principale Esempio: SuggerimentoNel campo del valore, fare clic su |
Variabile | Variabile (tipo di dati intero) per la spaziatura Esempio: |
Sottoscala | Distanza tra due valori sulla scala fine È possibile nascondere la scala fine impostando il valore su Esempio: SuggerimentoNel campo del valore, fare clic su
|
Variabile | Variabile (tipo di dati intero) per la spaziatura Esempio: |
Colore della scala | Colore dei segni di graduazione
|
Linea di base | Valore della scala principale in cui si trova la linea di base orizzontale dell'istogramma. Il disegno della barra inizia dalla linea di base. |
È richiesta una dichiarazione valida per le variabili utilizzate come esempio nella tabella sopra.
PROGRAM PLC_PRG
VAR
iScaleStart : INT := 0;
iScaleEnd : INT := 120;
iMainScale : INT := 20;
iSubScale : INT := 5;
END_VAREtichetta
Unità | Testo visualizzato nell'elemento Esempio: unità visualizzate in m/s. |
Font | Carattere per etichette (esempio: numerazione scala). Selezione dalla casella di riepilogo o facendo clic su |
Formato scala (sintassi C) | Valori ridimensionati nella sintassi "printf". Esempi: |
Massimo larghezza del testo delle etichette | Valore facoltativo che definisce la larghezza massima dell'etichetta della scala Il valore viene impostato automaticamente. SuggerimentoModificare questo valore solo se la regolazione automatica non produce effettivamente il risultato atteso. |
Altezza del testo delle etichette | Valore facoltativo che definisce l'altezza massima dell'etichetta della scala Il valore viene impostato automaticamente. SuggerimentoModificare questo valore solo se la regolazione automatica non produce effettivamente il risultato atteso. |
Colore del carattere | Selezione dalla casella di riepilogo o facendo clic su |
Colori
Colore del grafico | Colore della barra in stato normale. NotaLo stato normale è attivo quando il valore effettivo dell'elemento array non soddisfa la condizione di allarme. |
Valore di allarme | Valore di soglia per l'allarme |
Condizione di allarme | Se il valore effettivo dell'elemento dell'array soddisfa la condizione di allarme, la condizione di allarme viene impostata.
|
Colore dell'allarme | Colore della barra in stato di allarme. |
Usa le aree di colore |
|
Aree di colore | |
Creare nuovo | Viene aggiunta una nuova area colore. |
Eliminare | L'area del colore viene rimossa dall'elenco. |
Inizio zona | Valore iniziale su Scala dell'istogramma in cui inizia l'area del colore |
Fine della zona | Valore finale su Scala dell'istogramma in cui termina l'area del colore |
Colore | Colore utilizzato per visualizzare l'area |
Centro
Le proprietà contengono valori fissi per le coordinate del punto di rotazione. Il punto di rotazione viene visualizzato nell'editor come SuggerimentoÈ anche possibile modificare i valori trascinando il | |
X | Coordinata X del punto di rotazione |
Y | Coordinata Y del punto di rotazione |
Movimento assoluto
Le proprietà contengono variabili IEC per il controllo dinamico della posizione dell'elemento. Il punto di riferimento è l'angolo superiore sinistro dell'elemento. In fase di esecuzione, l'intero elemento viene spostato.
Movimento | ||
X |
Aumentando questo valore in fase di esecuzione si sposta l'elemento a destra. | |
Y |
Aumentando questo valore in fase di esecuzione si sposta l'elemento verso il basso. | |
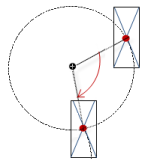
Rotazione | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: Il punto medio dell'elemento ruota in corrispondenza di Centro punto. Questo punto di rotazione è mostrato come il In fase di esecuzione, l'allineamento dell'elemento rimane lo stesso rispetto al sistema di coordinate della visualizzazione. Aumentando il valore, l'elemento ruota a destra. |  |
Ridimensionamento | Variabile (tipo di dati intero) per attivare uno stiramento centrico Esempio: Il punto di riferimento è il Centro proprietà. Il valore | |
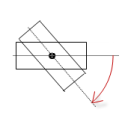
Rotazione interna | Variabile (tipo di dato numerico) per l'angolo di rotazione (in gradi) Esempio: In fase di esecuzione, l'elemento ruota attorno al punto di rotazione specificato in Centro in base al valore della variabile. Inoltre, l'allineamento dell'elemento ruota in base al sistema di coordinate della visualizzazione. Aumentando il valore nel codice ruota in senso orario. Il punto di rotazione viene visualizzato come NotaSe viene specificato un angolo di rotazione statico in proprietà, quindi l'angolo di rotazione statico viene aggiunto all'angolo di rotazione variabile (offset) quando viene eseguita la visualizzazione. |  |
Suggerimento
È possibile combinare le variabili in un Conversione di unità.
Suggerimento
Il X, Y, Rotazione, e Rotazione interna le proprietà sono supportate dalla funzionalità "Animazione client".
Variabili di stato
Le variabili controllano dinamicamente il comportamento dell'elemento.
Invisibile | Variabile (
|
Suggerimento
IL Invisibile la proprietà è supportata dalla funzionalità "Animazione client".
Animazione
Suggerimento
Queste proprietà sono disponibili solo se hai selezionato Supporta le animazioni del cliente e la sovrapposizione di elementi nativi opzione nel Responsabile della visualizzazione.
Durata dell'animazione | Variabile per la durata (in millisecondi) in cui l'elemento esegue un'animazione
. Proprietà animabili
Il movimento animato viene eseguito quando almeno un valore di una proprietà animabile cambia. Il movimento eseguito non è a scatti, ma fluido entro la durata di animazione specificata. L'elemento di visualizzazione si sposta nella posizione specificata ruotando dinamicamente. Le transizioni sono fluide. |
Sposta in primo piano | Variabile (
Esempio: |
Permessi
Nota
Disponibile solo quando è impostata la gestione degli utenti per la visualizzazione.
Diritti di accesso pulsante | Apre il Diritti di accesso finestra di dialogo. Lì puoi modificare i privilegi di accesso per l'elemento. . Messaggi di stato:
|




