Coloque el elemento, ajuste el tamaño y el nivel
Una visualización es un gráfico de trama formado por píxeles. La posición del píxel se especifica mediante las coordenadas X e Y. El origen (0,0) está en la esquina superior izquierda de la ventana. Los valores positivos de X se inclinan hacia la derecha, los valores positivos de Y se inclinan hacia abajo. La posición de un elemento en el eje z de la visualización está controlada por su posición dentro de la lista de elementos, consulte a continuación.
Configurar tamaño y posición en el editor
El tamaño y la posición de un elemento se muestran en la vista propiedades especificado como coordenadas de píxeles. Estos ajustes se muestran gráficamente en la ventana del editor al mismo tiempo.
Si elimina un elemento de visualización de la vista herramientas de visualización en la ventana del editor, aparece seleccionado, como se muestra en el siguiente ejemplo de un elemento de rectángulo:

Las posiciones posibles dependen de la cuadrícula establecida. Puedes cambiar su configuración CODESYS-Cambiar opciones. Hay comandos en el menú contextual para la alineación o para una agrupación.
Ahora puede mover o cambiar el tamaño del elemento directamente en el editor con el mouse. Alternativamente, configure la propiedad posición en el editor de propiedades, que se abre automáticamente para el elemento seleccionado. Ver la descripción de esto, por ejemplo, en la página de ayuda para el elemento botón. Los cambios también se actualizan en el otro editor.
Concéntrese en el elemento para que la forma del puntero del mouse indique un movimiento: ejemplo
 .
.Arrastre el elemento a la posición deseada.
La posición del artículo también está en la propiedad. y actualizado.
Centrarse en un rectángulo azul.
La forma del puntero del mouse es una flecha doble, que muestra en qué dirección puede arrastrar el rectángulo para cambiar el tamaño del rectángulo:
 .
.Utilice los rectángulos azules para arrastrar el elemento al tamaño deseado.
El tamaño del elemento también se incluye en el editor de propiedades. y actualizado.
También puede utilizar los elementos rectángulo, línea, polígono y sector circular girar.
Seleccione el elemento que desea rotar estáticamente. Ejemplo: rectángulo
El rectángulo se muestra con un asa junto a los cuadros de posición móviles.

Manejar
Arrastre el cursor sobre el mango.
El cursor se convierte en una flecha giratoria.
 mostrado.
mostrado.Gire el elemento a la posición deseada.

en la propiedad el ángulo establecido se muestra en grados.
Para más información, ver Configurar elemento giratorio.
Mueva el elemento de visualización hacia adelante o hacia atrás
Cada elemento de visualización está en su propio nivel de visualización (eje Z). Puede quedar oscurecido por otros elementos que están más adelante y oscurecer los que están más atrás. El orden de los niveles está en las pestañas lista de articulos visible encima de la ventana del editor. El orden de los elementos de arriba a abajo indica el orden de las capas de visualización de atrás hacia adelante.
Use los comandos del menú contextual para mover un elemento seleccionado secuencia.
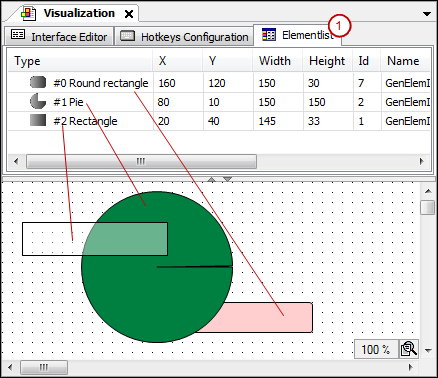
Ejemplo de una lista de elementos (1):