Elemento de visualización: Interruptor giratorio
Símbolo:

Categoría: Lámparas/Interruptores/Mapas de bits
El elemento asigna un valor a una variable booleana. La posición del interruptor "on" el valor TRUE a la variable, y la posición del interruptor "apagado" asigna el valor FALSE. Utilice el ratón para alternar la posición del interruptor.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Interruptor giratorio |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Variable
Variable | Variable ( |
Configuración de imagen
Transparencia |
|
Color transparente | Requisito: Transparencia Está activado. Todos los píxeles del color especificado se muestran como transparentes.
|
Tipo de escala | Reacción del elemento cuando la dimensión del Marco se cambia el elemento:
|
Alineación horizontal | Requisito: El Tipo de escala es Isotrópico. Alineación horizontal de la imagen dentro del marco del elemento o elemento
|
Alineamiento vertical | Requisito: El Tipo de escala es Isotrópico. Alineación vertical de la imagen dentro del marco del elemento o elemento:
|
Comportamiento del elemento
Comportamiento del elemento |
|
Orientación |
|
Cambio de color |
|
Textos
Información sobre herramientas | Cadena (sin comillas simples rectas) Ejemplo: El texto se emite como información sobre herramientas. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Movimiento absoluto
Las propiedades se pueden asignar a variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. Durante la ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
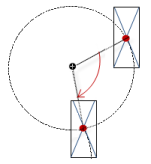
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centro punto. Este punto de rotación se muestra como el Durante la ejecución, la alineación del elemento permanece igual respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira a la derecha. |  |
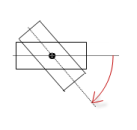
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira alrededor del punto de rotación especificado en Centro Según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Al aumentar el valor en el código, el elemento gira en sentido horario. El punto de rotación se muestra como el NotaSi se especifica un ángulo de rotación estático en el propiedad, luego el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El incógnita, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Configuración de entrada
SugerenciaEl Configurar botón abre el Configuración de entrada. Allí puede asignar una acción de seguimiento para el evento. | |
OnValueChanged | Evento que desencadena acciones de seguimiento debido a un cambio en el valor Las acciones de seguimiento que se activan se configuran en el Configuración de entrada diálogo. Las acciones de seguimiento definidas y la configuración correspondiente se muestran debajo de la propiedad del elemento. los OnValueChanged El evento puede ser deshabilitado por el |
Fondo
Imagen | Cuadro de lista que contiene colores de fondo NotaLos nombres de los colores se han definido en el estilo de visualización y varían según el estilo de visualización seleccionado. |
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|



