Elemento de visualización: Leyenda
Símbolo:

Categoría: Controles especiales
El elemento se utiliza como leyenda para otro elemento (por ejemplo, una tendencia). La leyenda se asigna en las propiedades del otro elemento.
No está disponible en las visualizaciones integradas
El uso de tendencias o alarmas y los elementos necesarios para ellas no se proporciona en una visualización integrada.
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Leyenda |
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo se extiende hacia la derecha. El eje Y vertical positivo se extiende hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Especificado en píxeles Ejemplo: |
Altura | Especificado en píxeles Ejemplo: |
Sugerencia
Puede cambiar los valores arrastrando el módulo  símbolos a otras posiciones en el editor.
símbolos a otras posiciones en el editor.
Orientación
Orientación | Orientación del elemento. El valor se configura en el elemento asignado.
|
Instancia de elemento adjunto | Ejemplo: |
Mostrar cuadro |
|
Formato numérico | El formato del valor en la sintaxis de printf (ejemplo: %d, %5.2f) |
Disposición
Define cuántas variables se pueden mostrar como máximo y se calcula a partir del número de filas y columnas | |
máx. número de filas | Ejemplo: |
máx. número de columnas | Ejemplo: |
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
Formato de texto | Mostrar cuando es demasiado largo
|
Fuente | Tipografía del texto Las entradas del cuadro de lista se definen en el estilo de visualización. |
Color de fuente | Color de texto Ejemplo: Las entradas del cuadro de lista se definen en el estilo de visualización. |
Transparencia | Valor de transparencia (255 a 0) El valor transparente determina la transparencia del color respectivo.
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Movimiento absoluto
Las propiedades se pueden asignar a variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. Durante la ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
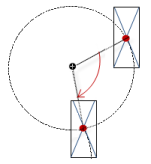
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centro punto. Este punto de rotación se muestra como el Durante la ejecución, la alineación del elemento permanece igual respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira a la derecha. |  |
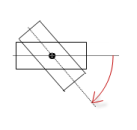
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira alrededor del punto de rotación especificado en Centro Según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Al aumentar el valor en el código, el elemento gira en sentido horario. El punto de rotación se muestra como el NotaSi se especifica un ángulo de rotación estático en el propiedad, luego el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El incógnita, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Variables de estado
Las variables controlan el comportamiento del elemento dinámicamente.
Invisible | Variable (
|
Sugerencia
El Invisible La propiedad está respaldada por la funcionalidad "Animación del cliente".
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|

