Elemento de visualización: Imagen
Símbolo:

Categoría: Básico
El elemento agrega una imagen a la visualización. La imagen mostrada se gestiona en el grupo de imágenes y se referencia en el elemento de visualización por medio de una identificación estática. También puede cambiar la imagen que se muestra de forma dinámica mediante el uso de una variable en lugar de la identificación estática.
Sugerencia
Con el Antecedentes comando, puede definir un fondo para toda la visualización.
Sugerencia
Los directorios que contienen las imágenes para usar en visualizaciones se pueden definir en la configuración del proyecto (categoría Visualización).
Propiedades del elemento
¿Están disponibles todas las propiedades de los elementos?
Todas las propiedades están disponibles solo después de seleccionar la Avanzado opción o la Todas las categorías filtrar en Propiedades.
Nombre del elemento | Ejemplo: SugerenciaAsigne nombres individuales a los elementos para que se encuentren más rápido en la lista de elementos. |
Tipo de elemento | Imagen |
identificación estática | ID estático de una imagen de un grupo de imágenes. El grupo de imágenes puede ser parte del proyecto o de una biblioteca. El ID se puede resolver exactamente si especificas la ruta completa de la instancia. Ruta de instancia para una imagen con un grupo de imágenes en el proyecto:
Ejemplo:
El espacio de nombres de la biblioteca ( El punto situado delante de la colección de imágenes (
Si no se puede encontrar una imagen con este método, se realiza una búsqueda sustitutiva con el ID de la imagen. El resultado es el primer ID de imagen coincidente. En el caso de identificadores ambiguos, esto puede provocar que se muestre una imagen incorrecta. Esto se puede evitar especificando una ruta de instancia exacta. SugerenciaEspecifique la ruta completa de la instancia para evitar conflictos:
Para obtener más información, consulte: Objeto: Pool de imágenes |
Mostrar marco |
|
Recorte | Requisito: El Tipo de escala la propiedad es Reparado.
|
Transparente |
|
Color transparente | Eficaz sólo si el Transparente la opción está activada. los |
Tipo de escala | . Definición de cómo encaja una imagen en el marco del elemento.
|
Alineación horizontal | . Alineación horizontal del elemento dentro del marco del elemento:
Requisito: El tipo de escala de la imagen es Isotrópico o Reparado. NotaSi se hace referencia a la visualización, la alineación horizontal surte efecto dentro de la posición del cuadro.
|
Variable | Variable de enumeración ( Ejemplo: |
Alineamiento vertical | . Alineación vertical del elemento dentro del marco del elemento:
Requisito: El tipo de escala de la imagen es Isotrópico o Reparado. NotaSi se hace referencia a la visualización, la alineación horizontal surte efecto dentro de la posición del marco.
|
Variable | Variable de enumeración ( Ejemplo: |
Se requiere una declaración válida para las variables utilizadas como ejemplo en la tabla anterior.
Enumeración
TYPE VisuElemBase.VisuEnumHorizontalAlignment
LEFT
HCENTER
RIGHT
END_TYPE
TYPE VisuElemBase.VisuEnumVerticalAlignment
DOWN
VCENTER
BOTTOM
END_TYPEDeclaración
PROGRAM PLC_PRG
VAR
eHorizontalAlignment : VisuElemBase.VisuEnumHorizontalAlignment := VisuElemBase.VisuEnumHorizontalAlignment.HCENTER;
eVerticalAlignment : VisuElemBase.VisuEnumVerticalAlignment := VisuElemBase.VisuEnumVerticalAlignment.VCENTER;
END_VARPara obtener más información, consulte: Objeto: Conjunto de imágenes
Posición
La posición define la ubicación y el tamaño del elemento en la ventana de visualización. Esto se basa en el sistema de coordenadas cartesianas. El origen se encuentra en la esquina superior izquierda de la ventana. El eje X horizontal positivo corre hacia la derecha. El eje Y vertical positivo corre hacia abajo.
X | La coordenada X (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Y | La coordenada Y (en píxeles) de la esquina superior izquierda del elemento Ejemplo: |
Ancho | Ancho (en píxeles) Ejemplo: |
Altura | Altura (en píxeles) Ejemplo: |
SugerenciaPuede cambiar los valores arrastrando el módulo | |
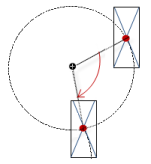
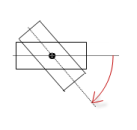
Ángulo | Ángulo estático de rotación (en grados) Ejemplo: El elemento se muestra girado en el editor. El punto de rotación es el centro del elemento. Un valor positivo gira en el sentido de las agujas del reloj. SugerenciaPuede cambiar el valor en el editor enfocando el elemento en el identificador. Cuando el cursor se muestra como un  (1): Mango NotaSi también se configura un ángulo de giro dinámico en el entonces los ángulos de rotación estáticos y dinámicos se agregan en tiempo de ejecución. El ángulo estático de rotación actúa como compensación. |
Centro
Las propiedades contienen valores fijos para las coordenadas del punto de rotación. El punto de rotación se muestra en el editor como SugerenciaTambién puedes cambiar los valores arrastrando el | |
X | Coordenada X del punto de rotación |
Y | Coordenada Y del punto de rotación |
Colores
Las propiedades contienen valores fijos para establecer colores.
Color | Requisito: El Mostrar cuadro se selecciona la propiedad. Color para el marco NotaEl estado normal está en efecto si la expresión en el Variables de color → Alternar color la propiedad no está definida o tiene el valor |
Requisito: El Mostrar cuadro se selecciona la propiedad. Color para el cuadro en estado de alarma NotaEl estado de alarma entra en vigor si la expresión en el Variables de color → Alternar color propiedad tiene el valor | |
Transparencia | Valor (0 a 255) para definir la transparencia del color seleccionado Ejemplo:
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
Apariencia
Las propiedades contienen valores fijos para configurar el aspecto del elemento.
Grosor de línea | Valor (en píxeles) Ejemplo: NotaLos valores |
Estilo de línea | Tipo de representación de línea
|
Sugerencia
Puede asignar variables en el Variables de apariencia Propiedad para controlar la apariencia dinámicamente. Los valores fijos se definen aquí.
Textos
Texto | Cadena (sin comillas simples rectas) Ejemplo: El elemento está etiquetado con este texto. Si un marcador de posición |
Información sobre herramientas | Cadena (sin comillas simples rectas) Ejemplo: El texto se emite como información sobre herramientas. Si un marcador de posición |
Sugerencia
Utilizar el control+Ingresar atajo para agregar un salto de línea.
Sugerencia
Los textos especificados se transfieren automáticamente al Lista de texto global lista de texto Por lo tanto, estos textos pueden ser localizados.
Variable de ID de imagen
ID de imagen | Variable ( Ejemplo: Código de aplicación: El valor de la variable se refiere formalmente a una imagen específica de un grupo de imágenes y corresponde al valor en el identificación estática propiedad. |
Propiedades del texto
Las propiedades obtienen valores fijos para las propiedades del texto y actúan sobre los textos configurados en o .
Alineación horizontal | Alineación horizontal del texto dentro del elemento |
Alineamiento vertical | Alineación vertical del texto dentro del elemento |
Formato de texto | . Definición para mostrar textos demasiado largos
|
Fuente | Ejemplo: Defecto
|
Color de fuente | Ejemplo: Negro
|
Transparencia | Entero (rango de valores de El valor transparente determina la transparencia del color respectivo.
NotaSi el color es un color de estilo y ya tiene un valor de transparencia, esta propiedad está protegida contra escritura. |
imagen dinámica
Puede utilizar esta propiedad de elemento para animar una serie de archivos de imagen.
Versión de mapa de bits | Variable (tipo de dato entero) que incluye la versión de la imagen Si la variable cambia, la visualización vuelve a leer la imagen a la que se hace referencia en el ID de imagen propiedad y la muestra. La visualización muestra animaciones cuando el archivo de imagen en el controlador se actualiza continuamente, incrementando así la variable de versión. La aplicación debe estar programada para esto. . Posibles aplicaciones
|
Movimiento absoluto
Las propiedades contienen variables IEC para controlar dinámicamente la posición del elemento. El punto de referencia es la esquina superior izquierda del elemento. En tiempo de ejecución, se mueve todo el elemento.
Movimiento | ||
X |
Aumentar este valor en tiempo de ejecución mueve el elemento a la derecha. | |
Y |
Aumentar este valor en tiempo de ejecución mueve el elemento hacia abajo. | |
Rotación | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: El punto medio del elemento gira en el Centrar punto. Este punto de rotación se muestra como el En tiempo de ejecución, la alineación del elemento permanece igual con respecto al sistema de coordenadas de la visualización. Al aumentar el valor, el elemento gira hacia la derecha. |  |
Escalada | Variable (tipo de dato entero) para desencadenar un estiramiento céntrico Ejemplo: El punto de referencia es el Centrar propiedad. El valor | |
Rotación interior | Variable (tipo de dato numérico) para el ángulo de rotación (en grados) Ejemplo: En tiempo de ejecución, el elemento gira sobre el punto de rotación especificado en Centrar según el valor de la variable. Además, la alineación del elemento gira según el sistema de coordenadas de la visualización. Aumentar el valor en el código gira en el sentido de las agujas del reloj. El punto de rotación se muestra como el NotaSi se especifica un ángulo estático de rotación en el propiedad, el ángulo de rotación estático se agrega al ángulo de rotación variable (desplazamiento) cuando se ejecuta la visualización. |  |
Sugerencia
Puedes combinar las variables para formar una Conversión de unidades.
Sugerencia
El X, Y, Rotación, y Rotación interior Las propiedades son compatibles con la funcionalidad "Animación del cliente".
Movimiento relativo
Las propiedades contienen variables para mover el elemento. El punto de referencia es la posición del elemento (Posición propiedad). La forma del elemento puede cambiar.
Movimiento arriba a la izquierda | |
X |
Incrementar el valor mueve el elemento a la derecha. |
Y |
Incrementar el valor mueve el elemento hacia abajo. |
Movimiento abajo a la derecha | |
X |
Incrementar el valor mueve el elemento a la derecha. |
Y |
Incrementar el valor mueve el elemento hacia abajo. |
Variables de texto
variable de texto | Variable (tipo de dato conforme a la especificación de formato) para el marcador de posición en el Textos → Texto propiedad Ejemplo: El valor de la variable reemplaza el marcador de posición en el texto del elemento. En tiempo de ejecución, el elemento se etiqueta con el texto y el valor de la variable se actualiza constantemente. NotaSi especifica una variable de tipo enumeración con soporte de lista de texto, el nombre del tipo de datos de enumeración se agrega automáticamente entre corchetes angulares después del nombre de la variable. Ejemplo: |
Variable de información sobre herramientas | Variable (tipo de dato conforme a la especificación de formato) para el marcador de posición en el Textos → Información sobre herramientas propiedad Ejemplo: El valor de la variable reemplaza el marcador de posición en la información sobre herramientas del elemento. En tiempo de ejecución, se muestra la información sobre herramientas y el valor de la variable se actualiza constantemente. |
Textos dinámicos
Los textos dinámicos son textos indexados de forma variable de una lista de textos. En tiempo de ejecución, se muestra el texto que actualmente está indexado en la variable.
Lista de texto | . Nombre de la lista de texto
Nota: Si una lista de texto del proyecto se transfiere a una visualización en una biblioteca, se debe anteponer un punto al nombre de la lista de texto. |
Índice de texto | . ID de lista de texto que se refiere al texto de salida deseado
|
Índice de información sobre herramientas | . ID de lista de texto que se refiere al texto de salida deseado
|
Variables de color
La propiedad Elemento se utiliza como una interfaz para las variables del proyecto para controlar dinámicamente los colores en tiempo de ejecución.
Alternar color | La propiedad controla el color alternado en tiempo de ejecución. . Asignación de valor:
. Asignación de la propiedad:
|
Color | Variable de color para el marco.
Requisito: Mostrar marco la propiedad está activada. NotaEl estado normal está en vigor si la expresión en el Variables de color → Alternar color La propiedad no está definida o tiene el valor. |
Color de alarma | Variable de color para el cuadro en estado de alarma
NotaEl estado normal está en vigor si la expresión en el Variables de color → Alternar color La propiedad no está definida o tiene el valor. |
Sugerencia
La parte de transparencia del valor del color se evalúa solo si el Activar dibujo semitransparente opción de la administrador de visualización es seleccionado.
Sugerencia
En la barra de herramientas del Propiedades, Selecciona el Avanzado opción. Entonces todas las propiedades de los elementos son visibles.
Mirar variables
Las propiedades contienen variables para controlar dinámicamente la apariencia del elemento.
Grosor de línea | Variable (tipo de dato entero) para el ancho de línea (en píxeles) NotaLos valores 0 y 1 dan como resultado un grosor de línea de un píxel. Si no se debe mostrar ninguna línea, entonces el Estilo de línea la propiedad debe establecerse en el Invisible opción. |
Estilo de línea | Variable (DWORD) para el tipo de línea . Codificación:
|
Sugerencia
Los valores fijos se pueden establecer en el Apariencia propiedad. Estos valores pueden ser sobrescritos por variables dinámicas en tiempo de ejecución.
Variables de fuente
Las variables permiten un control dinámico de la visualización del texto.
Nombre de la fuente | Variable ( Ejemplo: SugerenciaPuede averiguar qué fuentes están disponibles en el estándar Fuente diálogo. |
Tamaño | Variable (tipo de dato numérico) para el tamaño de fuente (en píxeles o puntos) La unidad aplicada se especifica entre paréntesis después del nombre de la variable.
SugerenciaEl tamaño de letra se especifica en puntos (ejemplo: Arial 12). Use puntos cuando el tamaño de fuente variable deba coincidir con una fuente, por ejemplo, si una fuente está configurada en el propiedad. SugerenciaSi hace clic en el campo de valor, un |
Banderas | Variable ( . Banderas:
NotaPuede combinar las pantallas de fuentes agregando la codificación de las banderas. Por ejemplo, un texto en negrita y subrayado: |
Conjunto de caracteres | Variable ( La selección de números de juego de caracteres corresponde a la Texto establecimiento de la norma Fuente diálogo. |
Color | Variable ( Ejemplo: |
Banderas para alineación de texto | Variable (tipo de dato entero) para codificar la alineación del texto Ejemplo: . Codificación:
NotaPuede combinar las alineaciones de texto agregando la codificación de las banderas. Por ejemplo, un texto centrado vertical y horizontal: |
Sugerencia
Los valores fijos para mostrar textos se establecen en Propiedades del texto.
Variables de estado
Las variables controlan dinámicamente el comportamiento del elemento.
Invisible | Variable (
Ejemplo: |
Desactivar entradas | Variable (
|
Sugerencia
El Invisible La propiedad es compatible con la funcionalidad "Animación del cliente".
Configuración de entrada
Las propiedades contienen las configuraciones para la entrada del usuario al usar el mouse o el teclado. La entrada del usuario es un evento del usuario desde la perspectiva del elemento.
El Configurar botón abre el Configuración de entrada para crear o modificar una configuración de entrada de usuario. Una configuración contiene una o más acciones de entrada para el evento de entrada respectivo. Las acciones de entrada existentes se muestran debajo. Ejemplo: Ejecutar código ST: | |
OnDialogClosed | Evento de entrada: el usuario cierra el cuadro de diálogo. |
Al hacer clic en el mouse | Evento de entrada: un usuario hace clic en el elemento por completo. Se hace clic en el botón del ratón y se suelta. |
AlMouseAbajo | Evento de entrada: un usuario hace clic solo en el elemento. |
AlMouseEntrar | Evento de entrada: un usuario arrastra el puntero del mouse al elemento. |
OnMouseLeave | Evento de entrada: un usuario arrastra el puntero del mouse fuera del elemento. |
EnMouseMove | Evento de entrada: un usuario mueve el puntero del mouse sobre el área del elemento. |
EnMouseUp | Evento de entrada: el usuario suelta el botón del mouse dentro del área del elemento. |
OnValueChanged | Evento que desencadena acciones de seguimiento debido a un cambio en el valor Las acciones de seguimiento que se activan se configuran en el Configuración de entrada diálogo. Las acciones de seguimiento definidas y la configuración correspondiente se muestran debajo de la propiedad del elemento. los OnValueChanged El evento puede ser deshabilitado por el |
tecla de acceso directo | Acceso directo en el elemento para activar acciones de entrada específicas Cuando ocurre el evento de tecla de acceso rápido, las acciones de entrada en el Eventos se activan las propiedades. |
Llave | Tecla presionada para acción de entrada Ejemplo: T |
Eventos |
|
Pasar a otra cosa |
Ejemplo: Cambio+T. |
Control |
Ejemplo: control+T. |
alternativa |
Ejemplo: alternativa+T. |
Sugerencia
Todos los accesos directos y sus acciones que están configurados en la visualización se enumeran en la Configuración del teclado pestaña.
Animación
Sugerencia
Estas propiedades están disponibles solo cuando usted ha seleccionado la Admite animaciones de clientes y superposición de elementos nativos opción en el Administrador de visualización.
Duración de la animación | Variable para la duración (en milisegundos) en la que el elemento ejecuta una animación
. Propiedades animables
El movimiento animado se ejecuta cuando cambia al menos un valor de una propiedad animable. El movimiento no es brusco, sino suave dentro de la duración de la animación especificada. El elemento de visualización se desplaza a la posición especificada mientras gira dinámicamente. Las transiciones son suaves. |
Mover al primer plano | Variable (
Ejemplo: |
Permisos
Nota
Disponible solo cuando se configura una gestión de usuarios para la visualización.
Derechos de acceso botón | Abre el Derechos de acceso Diálogo. Allí puede editar los privilegios de acceso para el elemento. . Mensajes de estado:
|










