Dialog: XY Chart Configuration
Symbol: 
Function: The dialog contains the configuration of the Cartesian XY Chart which displays the data from an array.
Call: In the Cartesian XY Chart property, click  XY Chart.
XY Chart.
Requirement: An XY chart is selected in the active visualization editor and the respective Properties view is open.

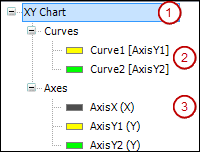
The tree view to the left of the dialog displays the configuration of the XY chart and acts as a navigator. If you have selected the top-level entry (1) or nothing at all, then the Element Settings group is visible on the right. This includes the configuration of how often the chart is refreshed. Moreover, settings are available which influence the appearance and functionality of the chart.
If you have selected an entry below the Curves node (2), then the Curve Settings group is visible on the right. This configuration includes the Y-coordinate axis assigned to the selected curve and the array data that the curve displays. Moreover, settings are available that influence the appearance and functionality of the selected curve. The entry shows the name of the curve with the assigned coordinate axis in parentheses. For example, Curve1 [AxisY1] means that the vertical ordinate axis AxisY1 is assigned to the curve Curve1.
If you have selected an entry below the Axes node (3), then the Axis Settings group is visible on the right. This configuration includes the location of the Y-coordinate axis in the chart. Moreover, settings are available that influence the appearance and functionality of the selected coordinate axis. The entry shows the name of the axis with its function in parentheses. An axis can act as either an X- or Y-axis. For example, AxisX(X) means that the axis AxisX acts as a horizontal abscissa axis X.
Add | Adds a new entry to the view Result: An empty configuration is displayed next to the new curve or axis. You edit the settings there. |
Delete | Removes the selected entry |
Move Up | Moves the selected entry up one position |
Move Down | Moves the selected entry down one position |
OK | Saves the settings, closes the dialog, and displays the element according to the settings |
Group: Element Settings
Type |
|
Variable | Variable (integer data type) Available if the type Variable is selected. See example: Variable |
Declaration
PROGRAM Sine VAR_INPUT uiUpdate : UINT; END_VAR
Assignment
Sine.uiUpdate
Type |
|
Color |
Available when the Plain color type is selected |
Transparency | Value (0 to 255) for defining the transparency of the selected color Example Available when the Image type is selected. |
Image ID |
Example: Available when the Image type is selected. |
Transparent color |
Available when the Image type is selected. |
Scaling type |
Available when the Image type is selected. |
Type |
|
Line style | Example: Dots Not available when the |
Color |
|
X position variable | Variable (integer data type) in which the cursor X-position is written. Example: Not available when the |
Element variable | Variable with data type The variable configured here is initialized with the static configuration. At runtime, the Cartesian XY Chart element responds to changes in this structure. As a result, the element can be controlled programmatically at runtime. Note: When this structure is controlled programmatically, problems can result with the order of assignments. Therefore, the application should assign its initial values only as soon as the visualization element is initialized and the structure variable The See example: Element variable |
Automatic update enable | Variable (data type
Example: Note: Available when the type Automatic is selected in Update. |
Declaration
PROGRAM PLC_PRG VAR XYChart : VisuStructXYChart; END_VAR
Assignment
IF XYChart.iInitialized > 0 THEN XYChart.eBackgroundType := VisuEnumXYChartBGType.PLAIN; // plain color XYChart.diColorBg := 16#00000080; // blue XYChart.eGrid := VisuEnumXYChartGridType.NO; // no grid END_IF
The cursor type of the additional cursor corresponds to the main cursor. | |
Line style | Example: Dots |
Color |
|
Type | Grid displayed as
|
Line style | Example: Dots Not available if the type |
Color |
|
Grid behind the curves |
|
Position | Display of the zero lines
|
Line style | Example: Dots |
Line width | Example: |
Color |
|
Group: Curve Settings
The settings are related to the curve selected in the tree view.
Attached to Y-axis | Y-axis that is assigned to the selected curve. The Y-axis can have multiple curves assigned to it. The list box includes all axes that were created in the element. Example: Y |
Variable | Array variable of base data types, custom data types, or function blocks. The variable contains the curve data for the X- or Y-data.
Base data type:
Note: Set a fixed scaling for an axis only if you know the value range. Otherwise, we recommend that you set automatic scaling. See: Examples |
Element to use | The array element of the complex data type that is used. . Available when the data type of Variable is the array of a complex data type (consisting of multiple elements):
|
REALDeclaration
PROGRAM Curve VAR aDataXY : ARRAY [1..2, 1..50] OF REAL; END_VAR
Data X
Variable: Curve.aDataXY
Element to use: [1]
Data Y
Variable: Curve.aDataXY
Element to use: [2]
As a result, 100 array values are displayed in this curve.
Declaration
TYPE STRUCT_A :
STRUCT
iX: INT;
rY: REAL;
bResult: BOOL;
END_STRUCT
END_TYPE
PLC_PRG
VAR
aDataXY : ARRAY [1..50] OF STRUCT_A;
END_VARData X
Variable: aDataXY.iX
Element to use: iX
Data Y
Variable: aDataXY.rY
Element to use: rY
POINTPLC_PRG
VAR
aPoints_1: ARRAY[0..99] OF POINT; // POINT ist eine Struktur mit iX und iY
END_VARData X
Variable: PLC_PRG.aPoints_1
Element to use: iX
Data Y
Variable: PLC_PRG.aPoints_1
Element to use: iY
As a result, 200 X- and Y-values are available which are displayed in the chart in 100 curve points.
Declaration
FUNCTION_BLOCK FB_A
VAR_INPUT
iIn: INT;
END_VAR
VAR_OUTPUT
iOut: INT;
END_VAR
PROGRAM PLC_PRG
VAR
aDataXY : ARRAY [1..50] OF FB_A;
END_VARData X
Variable: PLC_PRG.aDataXY
Element to use: iIn
Data Y
Variable: PLC_PRG.aDataXY
Element to use: iOut
The array indices limit the display of the curve to a partial area. Instead of all points being displayed in the XY chart, only the points from Minimum to Maximum are displayed. Minimum and Maximum are indexes that must not violate the index limits. The compiler also monitors this. Pick the index limits of the array declaration. Example: Moreover, you can limit the display programmatically in the instance of In addition, you can limit the display area only one-sided, and specify only one Minimum or only one Maximum. When you do not specify a limit here or in the structure, the curve is displayed completely. When you specify variables (numeric data type) as array indices, you can make the display dynamic. Numeric data type: | |
Minimum | Minimum index as literal, variable (numeric data type), or constant variable (numeric data type) Specifies the index from which the curve is displayed. The index is greater than or equal to the index limit Example: |
Maximum | Maximum index as literal, variable (numeric data type), or constant variable (numeric data type) Example: Contains the index to which the curve is displayed. The index is less than or equal to the index limit |
Type |
|
The following settings are available when the Line chart type is selected. | |
Line color |
|
Line type |
|
Line width | Example: |
Line style | Example: |
Dot style |
|
The following settings are available when the Bar chart type is selected. | |
Bar shape |
|
Main color |
|
Alternative color | |
Frame color | |
The following settings are available when the Area chart type is selected. | |
Line color | Example: Blue
|
Filling type | Color for filling the area between the curves.
|
Filling color | Example: Gray
Requirement: Plain color is selected in Filling type.
|
Transparency | Transparency value (0–255) for the pure color. Example: Requirement: Plain color is selected in Filling type. |
Gradient | Area filled with a color gradient.
Requirement: Gradient is selected in Filling type. |
Line width | Example: |
Line style | Example: |
Dot style | The data is displayed in the chart as dots in point style.
|
Curve value captured by the cursor | Variable (integer data type) in which the Y-position of the cursor is written to the curve. Example: |
Curve variable | Variable (data type The variable configured here is initialized with the static configuration. At runtime, the Cartesian XY Chart element responds to changes in this structure. As a result, the element can be controlled programmatically at runtime. Note: When this structure is controlled programmatically, problems can result with the order of assignments. Therefore, the application should assign its initial values only as soon as the visualization element is initialized and the structure variable The See example: Curve variable |
Declaration
PROGRAM PLC_PRG VAR XYCurve : VisuStructXYChartCurve; END_VAR
Assignment
IF XYCurve.iInitialized > 0 THEN XYCurve.diColor := 16#00FF0000; // red XYCurve.iLineWidth := iLineWidth; // line width END_IF
Curve | Curve that is referenced. The area between the curves is filled in color. |
Color | Color for filling the area between the curves.
|
Group: Axis Settings
The settings are related to the axis selected in the tree view.
Position |
|
Minimum Maximum | Minimum and maximum limit of the axis value within which the curve is displayed . Limit specified as
Numeric data type: NoteVisible only when Autoscale is disabled. |
Autoscale |
|
Axis color |
|
Type |
|
Color |
Available when the Plain color type is selected |
Transparency | Value (0 to 255) for defining the transparency of the selected color Example Available when the Plain color type is selected |
Image ID |
Example: Available when the Image type is selected |
Transparent color |
Available when the Image type is selected |
Scaling type |
Available when the Image type is selected |
Axis variable | Variable (data type The variable configured here is initialized with the static configuration. At runtime, the Cartesian XY Chart element responds to changes in this structure. As a result, the element can be controlled programmatically at runtime. Note: When this structure is controlled programmatically, problems can result with the order of assignments. Therefore, the application should assign its initial values only as soon as the visualization element is initialized and the structure variable The See example: Axis variable |
Declaration
PROGRAM PLC_PRG VAR XYAxis : VisuStructXYChartAxis; END_VAR
Assignment
IF XYCurve.iInitialized > 0 THEN XYAxis.rMin := 12.0; // minimum axis value XYAxis.rMax := 36.0; // maximum axis value END_IF
Display ruler Axes overlap in origin Display numbers Display of maximum number Display of minimum number Display of numbers in the middle Overwrite numbers |
|
Number rotation angle | Angle (in degrees) which specifies how many degrees the numbers of the axis label rotate Example: The rotation is clockwise, whereby the zero degrees position is the usual display position. The degree number can be negative. NoteWhen a rotation is set, the setting is not considered in Overwrite numbers. As a result, the displayed numbers can overlap. |
Rotation aligned to mark |
|
Texts for numbers replacing |
TipWe highly recommend that you prepare short text lists. The element can process a maximum of 100 texts for each axis. |
Format string | For formatting the output text of the axis.
The format string for date/time is used if the data for this axis is of type DATE/TIME/TOD/DT. The date and time are then displayed in two lines. The line break occurs between the date and time format. |
Text ID |
Example: |
Color |
Available when Test ID is initialized |
Rotation |
Available when Test ID is initialized. |
Font |
Available when Test ID is initialized |
Line along the axis The line is horizontal for a Y-axis and vertical for an X-axis. A maximum of 10 lines are possible. | |
Line number | Addresses the line and results in the corresponding parameter settings being displayed for this line in the window area below Parameter for line <n>. Example: |
Parameter for line <n> | |
Value | Example: |
A maximum of 10 lines are possible. | |
Line style | Example: Dots |
Line width | Example: |
Color |
|
Label text ID |
Example: |
Label position |
|
Label rotation |
Available when Test ID of the label is initialized |
Font |
Available when Test ID of the label is initialized |




















