Visualisierungselement: Datums-/Uhrzeitauswahl
Symbol:

Kategorie: Datums-/Zeitsteuerelemente
Das Element ermöglicht dem Visualisierungsbenutzer ein Datum (in einem Kalender) mit einer Uhrzeit auszuwählen.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Datums-/Uhrzeitauswahl |
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Angabe in Pixel Beispiel: |
Höhe | Angabe in Pixel Beispiel: |
Tipp
Sie können die Werte ändern, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Variable
Variable | Optional
. Der Datentyp bestimmt automatisch die angezeigten Werteinheiten:
|
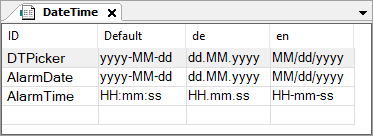
Formatstring | WichtigWenn das Element die Systemzeit in Weltzeit (UTC) ausgegeben soll, müssen Sie dafür sorgen, dass in der Applikation die Variable Außerdem können Sie die Darstellung der Weltzeit (UTC) mit der Formatoption Formatiert die Darstellung des Datums- und Uhrzeitwerts, so dass beispielsweise die Darstellung auf eine Zeiteinheit beschränkt werden kann Optionen für die Angabe des Formastrings
 Beispiele
AnmerkungGrundsätzlich werden alle TippSie können programmatisch die lokale Zeitzone der Systemzeit auf die Weltzeit (UTC) umschalten. Wenn die Variable Bei der Anzeige von Datums- und Zeitwerten können Sie den zugehörigen Formatstring um die Zeitzonenkennung |
Design Datums-/Uhrzeitauswahl |
|
Design Datumsauswahl |
|
Positionieren der Datumsauswahl |
|
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
Beispiel: |
Eingaben deaktivieren | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Zentrum
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Absolute Bewegung
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
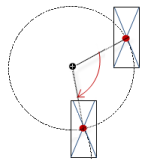
Rotation | Variable (numerischer Datentyp) für den Drehwinkel in Grad Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
Skalierung | Variable (ganzzahliger Datentyp), um eine zentrische Streckung zu bewirken Beispiel Bezugspunkt ist die Eigenschaft Zentrum. Der Wert | |
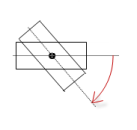
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel in Grad Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |
Eingabekonfiguration
TippDie Schaltfläche Konfigurieren öffnet den Dialog Eingabekonfiguration. Dort können Sie dem Ereignis Folgeaktionen zuweisen. | |
OnValueChanged | Ereignis, das durch eine Wertänderung Folgeaktionen auslöst Welche Folgeaktionen ausgelöst werden, wird im Dialog Eingabekonfiguration konfiguriert. Die festgelegten Folgeaktionen und die jeweils dazugehörige Konfiguration werden unterhalb der Elementeigenschaft angezeigt. Das Ereignis OnValueChanged kann durch das Compiler-Define |
Zugriffsrechte
Anmerkung
Nur verfügbar, wenn eine Benutzerverwaltung für die Visualisierung eingerichtet ist.
Schaltfläche Zugriffsrechte | Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. . Statusmeldungen:
|
