Visualisierungselement: Analoge Uhr
Symbol:

Kategorie: Datum-/Zeitsteuerelemente
Das Element stellt eine Uhr dar und zeigt den aktuellen Zeitpunkt an. Die Uhr kann aber auch eine beliebige Uhrzeit darstellen.
Elementeigenschaften
Sind alle Elementeigenschaften verfügbar?
Nur wenn Sie in der Eigenschaften die Option Advanced oder den Filter Alle Kategorien aktiviert haben, stehen Ihnen alle Eigenschaften zur Verfügung.
Elementname | Beispiel: TippDurch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
Elementtyp | Analoge Uhr |
Position
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
X | X-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Y | Y-Koordinate (in Pixel) der linken oberen Ecke des Elements Beispiel: |
Breite | Angabe in Pixel Beispiel: |
Höhe | Angabe in Pixel Beispiel: |
Tipp
Sie können die Werte ändern, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Zeitanzeige
Systemzeit verwenden |
AnmerkungWenn zusätzlich die Variable TippTipp: Implementieren Sie das Setzen der UTC-Variable als Benutzereingabe in Ihrer Visualisierung. |
Variable | Voraussetzung: Die Eigenschaft Systemzeit verwenden ist nicht aktiviert. Variable ( Beispiel: |
Tipp
Sie können programmatisch die lokale Zeitzone der Systemzeit auf die Weltzeit (UTC) umschalten.
Wenn die Variable VisuElems.Visu_DateTime.DisplayUTC auf TRUE gesetzt ist, erfolgt die Darstellung der Systemzeit in Weltzeit (UTC). Standardmäßig ist die Variable VisuElems.Visu_DateTime.DisplayUTC auf FALSE gesetzt ist, so dass die Systemzeit in der lokalen Zeitzone dargestellt wird.
Bei der Anzeige von Datums- und Zeitwerten können Sie den zugehörigen Formatstring um die Zeitzonenkennung Z erweitern. Bei Ausgabe in lokaler Systemzeit wird dann der Offset zur Weltzeit(UTC) angezeigt. Beispielsweise bewirkt dd:MM:yyyy HH:mm:ss:ms:Z die Ausgabe 01.08.2021 12:00:00:001:+02:00. Wenn die Zeit in Weltzeit (UTC) angezeigt wird, wird die UTC-Kennung angezeigt. Beispiel: 01.08.2021 10:00:00:001:Z
Design
Design |
|
Einstellungen
Voraussetzung: Eigenschaft Eigenschaft ist Explizit. Nur dann ist die Eigenschaft Einstellungen sichtbar.
Farbe Hintergrund | . Farbvarianten des Standardhintergrundbilds
|
Eigener Hintergrund | Darstellung des Hintergrunds mit dem bestimmten Bild. Ersetzt das Standardhintergrundbild. |
Bild | Bild aus einer Bildersammlung oder einer Bibliothek Beispiel: |
Transparenzfarbe | Die eine Farbe des Bilds, die transparent dargestellt wird. Beispiel: Weiß. Bedeutet, dass der weiße Teil des Bilds transparent dargestellt wird |
Hintergrundfarbe verwenden |
Voraussetzung: In der Eigenschaft Bild ist keine Bildreferenz angegeben. |
Hintergrundfarbe | Stilfarbe oder Farbe Voraussetzung: Hintergrundfarbe verwenden ist aktiviert. |
Zeigertyp | Beispiel: Dünner Zeiger |
Farbe Stundenzeiger Farbe Minutenzeiger Farbe Sekundenzeiger | Stilfarbe oder Farbe für den jeweiligen Zeiger |
Linientyp | . Zifferblattunterteilung
|
Farbe | Farbe der Zifferblattunterteilung |
Linienstärke | Linienstärke der Zifferblattunterteilung |
Skala in 3D |
|
Ziffernanzeige | . Ziffern im Zifferblatt
|
Schrift | Schriftart, mit der die Ziffern dargestellt sind |
Farbe Schriftart | Schriftart, mit der die Ziffern dargestellt sind |
Farbe | Farbe des Mittelpunkts der Uhr |
Verwendung von |
|
Positionierung | Voraussetzung: Sichtbar, wenn die Eigenschaft Verwendung von Benutzerdefinierte Einstellung ist. |
Verschiebung Ziffern | Wert in Pixel, um den die Ziffern verschoben werden Beispiel: |
Verschiebung Stundenlinien | Wert in Pixel, um den die Stundenlinien verschoben werden Beispiel: |
Zeigerskalierung | Faktor, mit dem die Länge der Zeigerbilder skaliert wird Sie können damit die Position der Zeiger relativ zum Hintergrundbild exakt anpassen. Beispiel: |
Skalierungsart
Skalierungsart | Definiert die Skalierung für Höhe und Breite des Elements
|
Zentrum
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Der Rotationspunkt ist im Editor als Symbol TippDie Werte können auch geändert werden, indem Sie im Editor das Symbol | |
X | X-Koordinate des Rotationspunkts |
Y | Y-Koordinate des Rotationspunkts |
Absolute Bewegung
Den Eigenschaften können IEC-Variablen zugewiesen werden, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
Bewegung | ||
X |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. | |
Y |
Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. | |
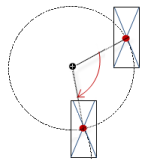
Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |  |
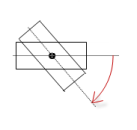
Innere Rotation | Variable (numerischer Datentyp) für den Drehwinkel (in Grad) Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol AnmerkungWenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |  |
Tipp
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Tipp
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität „Client-Animation“ unterstützt.
Zustandsvariablen
Die Variablen steuern dynamisch das Verhalten des Elements.
Unsichtbarkeit | Variable (
|
Tipp
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität „Client-Animation“ unterstützt.
Animation
Tipp
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
Animationsdauer | Vairable für die Dauer in Millisekunden, in der das Element eine Animation ausführt
. Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
In den Vordergrund bringen | Variable (
Beispiel: |


