可视化元素:Web 浏览器
象征:

类别: 特殊控制
该元素显示具有 URL 的网站、PDF 文件或视频。
重要
的显示选项 网页浏览器 元素取决于操作系统和可视化的显示变体。
要求:Web 浏览器的软件组件在运行时可用并进行相应配置(例如:要在 Linux 上显示的视频)。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 网页浏览器 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
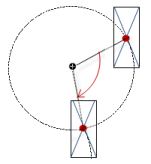
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行时,整个元素被移动。
移动 | ||
X |
在运行时增加此值会使元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
回转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 元素的中点在 中心 观点。该旋转点显示为 在运行时,元素的对齐相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
缩放 | 用于触发中心拉伸的变量(整数数据类型) 例子: 参考点是 中心 财产。 价值 | |
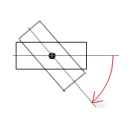
内部旋转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 在运行时,元素围绕指定的旋转点旋转 中心 根据变量的值。此外,元素的对齐方式会根据可视化的坐标系进行旋转。增加代码中的值会顺时针旋转。 旋转点如图所示 注意如果在 属性,然后在执行可视化时将静态旋转角度添加到可变旋转角度(偏移量)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这 X, 是, 回转, 和 内部旋转 “客户端动画”功能支持属性。
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
控制变量
网址 | 可视化中显示的网页的 URL。
(或者)Web 浏览器中显示的文件的路径
|
显示器 | 多变的 ( 例子: 控制显示 Web 浏览器 元素。 如果变量包含上升沿,则可视化将调用 网址 并在“Web 浏览器”可视化元素中显示其内容。 |
后退 | 多变的 ( 例子: 控制 Web 浏览器如果变量有上升沿,则可视化显示先前显示的页面的内容。 |
向前 | 多变的 ( 例子: 控制中的前进导航 Web 浏览器如果变量有上升沿,则可视化显示先前显示的页面的内容。 |
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|
