可视化元素:图例
象征:

类别: 特殊控制
该元素用作另一个元素(例如趋势)的图例。图例在其他元素的属性中分配。
在集成可视化中不可用
集成可视化中未提供趋势或警报的使用及其所需的元素。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 传奇 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
方向
方向 | 元素的方向。该值在分配的元素中配置。
|
附加元素实例 | 例子: |
显示框架 |
|
数字格式 | printf 语法中值的格式(例如:%d、%5.2f) |
布局
定义最多可以显示多少个变量,根据行数和列数计算 | |
最大限度。行数 | 例子: |
最大限度。列数 | 例子: |
文本属性
这些属性获取文本属性的固定值,并作用于配置的文本或者。
文本格式 | 过长时显示
|
字体 | 文字字体 列表框的条目以可视化样式定义。 |
字体颜色 | 文字颜色 例子: 列表框的条目以可视化样式定义。 |
透明度 | 透明度值(255 到 0) 透明值决定相应颜色的透明度。
注意如果颜色是样式颜色并且已经具有透明度值,则此属性受到写保护。 |
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
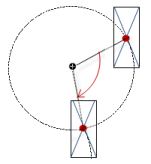
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
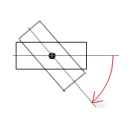
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|

