可视化元素:隐形输入
象征:

类别: 常用控件
该元素在编辑器中以虚线显示,在在线模式下不可见。您在输入配置中定义 el 的行为。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 隐形输入 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
状态变量
变量动态控制元素行为。
停用输入 | 多变的 (
|
用作指针区域
用作指针区域 |
|
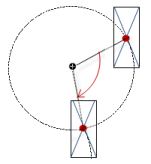
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行时,整个元素被移动。
移动 | ||
X |
在运行时增加此值会使元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
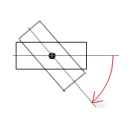
回转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 元素的中点在 中心 观点。该旋转点显示为 在运行时,元素的对齐相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
缩放 | 用于触发中心拉伸的变量(整数数据类型) 例子: 参考点是 中心 财产。 价值 | |
内部旋转 | 旋转角度的变量(数字数据类型)(以度为单位) 例子: 在运行时,元素围绕指定的旋转点旋转 中心 根据变量的值。此外,元素的对齐方式会根据可视化的坐标系进行旋转。增加代码中的值会顺时针旋转。 旋转点如图所示 注意如果在 属性,然后在执行可视化时将静态旋转角度添加到可变旋转角度(偏移量)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这 X, 是, 回转, 和 内部旋转 “客户端动画”功能支持属性。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |
输入配置
属性包含使用鼠标或键盘时用户输入的配置。用户输入定义了一个事件和一个或多个在事件发生时执行的动作。
提示这 配置 按钮打开 输入配置 对话。您可以在那里创建或编辑用户输入。 配置的用户输入列在事件下方。它们每个都包括触发的动作和简短形式的设置。 例子: 执行 ST 代码: | |
OnDialogClosed | 输入事件:用户关闭对话框。 |
鼠标点击 | 输入事件:用户在元素区域完全点击鼠标按钮。单击并释放鼠标按钮。 |
鼠标按下 | 输入事件:用户点击鼠标按钮。 |
OnMouseEnter | 输入事件:用户将鼠标指针拖到元素上。 |
鼠标离开 | 输入事件:用户将鼠标指针拖离元素。 |
鼠标移动 | 输入事件:用户将鼠标指针移动到元素区域上。 |
OnMouseUp | . 输入事件:
注意这 CODESYS- 特定的触发行为保证关键元素的动作完成。一个关键元素开始一个动作 鼠标按下 并结束动作 OnMouseUp. 示例:可视化用户在关键元素的元素区域内按下鼠标按钮,然后移动光标位置,使其位于元素区域之外。无论如何,该操作都结束了,因为 OnMouseUp 被触发。 |
OnValueChanged | 由于值更改而触发后续操作的事件。 在对话框中指定触发哪些后续动作 输入配置 配置。 定义的后续操作和相关配置显示在元素属性下方。 事件 OnValueChanged 可以由编译器定义 VISU_NO_VALUECHANGED 在应用程序的属性对话框中停用。 |
轻敲 | 当鼠标点击事件发生时,定义在 多变的 在应用程序中进行了描述。编码取决于 点击错误 和 如果捕获,请点击输入 选项。 |
多变的 | 要求: 点击错误 选项未激活。 多变的 (
例子: |
点击错误 |
|
如果捕获,请点击输入 |
值为 |
切换 | 随着鼠标点击事件的发生,变量被设置;当鼠标点击事件完成时,变量被重置。 |
多变的 | 多变的 ( 这是当鼠标指针位于元素区域上时用户释放鼠标按钮。如果用户在鼠标指针位于元素区域之外时释放鼠标按钮,则鼠标单击事件不会结束,值不会切换。 提示用户可以通过将鼠标指针拖出元素区域来取消已启动的切换输入。 |
如果捕获则打开 |
|
热键 | 用于触发特定输入操作的元素上的快捷方式 当热键事件发生时,在 活动 属性被触发。这样,导致这个输入动作的不是输入动作本身,而是鼠标输入动作。 |
钥匙 | 按键输入动作。 例子: 吨 选择键时会出现以下属性。 |
活动 |
|
切换 |
例子: 转移+吨. |
控制 |
例子: Ctrl+吨. |
Alt |
例子: Alt+吨. |
提示
可视化中配置的所有键盘快捷键及其操作都列在 键盘配置 标签。
权限
注意
仅当设置了用户管理以实现可视化时才可用。
访问权限按钮 | 打开访问权限对话框。您可以在那里编辑元素的访问权限。 . 状态消息:
|


