可视化元素:模拟时钟
象征:

类别:日期/时间控件
该元素是一个显示当前时间的时钟。该时钟还可以显示随机时间。
元素属性
所有元素属性都可用吗?
仅当您选择先进的选项或所有类别过滤特性。
元素名称 | 例子: 提示为元素分配单独的名称,以便在元素列表中更快地找到它们。 |
元素类型 | 模拟时钟 |
位置
位置定义了元素在可视化窗口中的位置和大小。它基于笛卡尔坐标系。原点位于窗口的左上角。水平 X 轴正方向向右。垂直 Y 轴正方向向下。
X | 元素左上角的 X 坐标(以像素为单位) 例子: |
Y | 元素左上角的 Y 坐标(以像素为单位) 例子: |
宽度 | 以像素为单位 例子: |
高度 | 以像素为单位 例子: |
提示
您可以通过拖动运算块来更改值 符号到编辑器中的其他位置。
符号到编辑器中的其他位置。
时间显示
使用系统时间 |
注意当变量 提示提示:将 UTC 变量的设置实现为可视化中的用户输入。 |
多变的 | 要求: 使用系统时间 属性未激活。 多变的 ( 例子: |
提示
您可以以编程方式将系统时间的本地时区切换为通用时间 (UTC)。
当变量 VisuElems.Visu_DateTime.DisplayUTC 被设定为 TRUE,系统时间显示为世界时间(UTC)。默认情况下,变量 VisuElems.Visu_DateTime.DisplayUTC 被设定为 FALSE 以便系统时间以本地时区显示。
对于日期和时间值的显示,您可以使用时区代码扩展相应的格式字符串 Z.对于本地系统时间的输出,偏移量会以通用时间 (UTC) 显示。例如, dd:MM:yyyy HH:mm:ss:ms:Z 输出 01.08.2021 12:00:00:001:+02:00.显示世界时 (UTC) 时,也会显示 UTC 代码。 01.08.2021 10:00:00:001:Z
设计
设计 |
|
设置
要求: 财产 是 显式.只有这样才是 时钟设置 类别可见。
图像颜色 | . 默认背景图像的颜色变体
|
自身背景 | 背景显示与特定 图片.替换默认背景图像。 |
图片 | 来自图像池或库的图像 例子: |
透明色 | 图像表示中的透明颜色。 例子: 白色的.表示图像的白色部分是透明的 |
使用背景颜色 |
要求:图中未给出图片参考 图片 财产。 |
背景颜色 | 款式颜色或颜色 要求: 使用背景颜色 已启用。 |
箭头类型 | 例子: 细指针 |
时针颜色 分针颜色 秒针颜色 | 手的样式颜色或颜色 |
线型 | . 钟面毕业
|
颜色 | 钟面刻度的颜色 |
行宽 | 钟面刻度的线重 |
3D 缩放 |
|
数字风格 | . 钟面上的数字
|
字体 | 显示数字的字体 |
字体颜色 | 显示数字的字体 |
颜色 | 时钟中心的颜色 |
的使用 |
|
定位 | 要求:当 用法或 属性设置为 个人设置. |
数字运动 | 用于移位数字的值(以像素为单位) 例子: |
线移动 | 用于移动小时线的值(以像素为单位) 例子: |
手缩放 | 用于缩放时针长度的因素 您可以自定义时针相对于背景图像的确切位置。 例子: |
缩放类型
缩放类型 | 定义元素高度和宽度的缩放比例
|
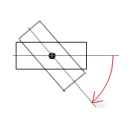
中心
这些属性包含旋转点坐标的固定值。旋转点在编辑器中显示为 提示您还可以通过拖动 | |
X | 旋转点的 X 坐标 |
Y | 旋转点的 Y 坐标 |
绝对运动
这些属性可以分配给 IEC 变量,用于动态控制元素的位置。参考点是元素的左上角。运行时,整个元素都会移动。
移动 | ||
X |
在运行时增加此值会将元素向右移动。 | |
Y |
在运行时增加此值会使元素向下移动。 | |
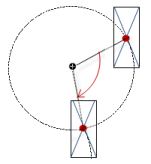
旋转 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 元素的中点在中心点。该旋转点显示为 在运行时,元素的对齐方式相对于可视化的坐标系保持不变。增加该值会使元素向右旋转。 |  |
内旋 | 旋转角度(以度为单位)的变量(数字数据类型) 例子: 在运行时,元素围绕指定的旋转点旋转中心根据变量的值。此外,元素的对齐方式根据可视化的坐标系旋转。在代码中增加该值会顺时针旋转。 旋转点显示为 注意如果在属性,则在执行可视化时,静态旋转角度会添加到可变旋转角度(偏移)中。 |  |
提示
您可以将变量组合成单位换算。
提示
这十,是,旋转, 和内旋属性由“客户端动画”功能支持。
状态变量
变量动态控制元素行为。
无形的 | 多变的 (
|
提示
这无形的属性受“客户端动画”功能支持。
动画片
提示
仅当您选择了支持客户端动画和原生元素叠加选项可视化管理器。
动画持续时间 | 元素运行动画的持续时间(以毫秒为单位)的变量
. 可动画的属性
当可动画属性的至少一个值发生变化时,就会执行动画移动。此时执行的移动不会出现抖动,而是在指定的动画时长内保持平滑。可视化元素会动态旋转并移动到指定位置。过渡非常流畅。 |
移至前台 | 多变的 (
例子: |


