动画按钮
与可视化元素一样,按钮可以在运行时更改其外观。通过这种方式,元素可以以受控方式移动、改变颜色或显示不同的图像。您可以在元素属性中对此进行动画处理。运动控制在 绝对运动 和 相对运动 特性。颜色控制在 颜色变量 财产。图像切换控制在 位图 ID 变量 财产。
此外,按钮可以采用“按下”和“未按下”两种状态,起到开关或按钮的作用。一个开关在按下和未按下之间切换。相反,按钮或按钮仅短暂地变为“按下”,然后再次变为“未按下”。这 按钮状态变量 属性控制按钮状态的显示方式。默认情况下,该属性与用户输入耦合。
动画按钮状态
通过在下方选择一个输入事件(鼠标点击事件)来定义按钮响应的输入事件 输入配置 财产。您可以在那里配置触发的操作。
根据用户输入定义按钮的行为。当您将变量分配给 输入配置, 切换 属性,您配置一个按钮,其行为类似于开关。当您将变量分配给 输入配置, 轻敲 属性,您配置一个按钮,其行为类似于一个按钮。
这 按钮状态变量 属性控制按钮的显示是否被按下。当您将按钮插入可视化时,该属性被分配占位符 <切换/点击变量>.这具有按钮显示自动响应用户输入的效果。当您指定一个变量而不是占位符时,您可以自己编程按钮的显示。这样,您可以通过在代码中相应地设置属性中指定的变量来定义按钮的显示时间和显示方式。
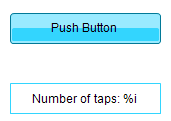
可视化由“按钮”和显示按钮事件数量的文本字段组成。
如果“按钮”在运行时检测到鼠标单击,则颜色会更改并且按钮显示为按下状态。计数器变量也递增。鼠标点击后,按钮再次变为蓝色,未按下。此外,当前变量值永久显示在文本字段中。单击文本字段时,计数器变量设置为零。
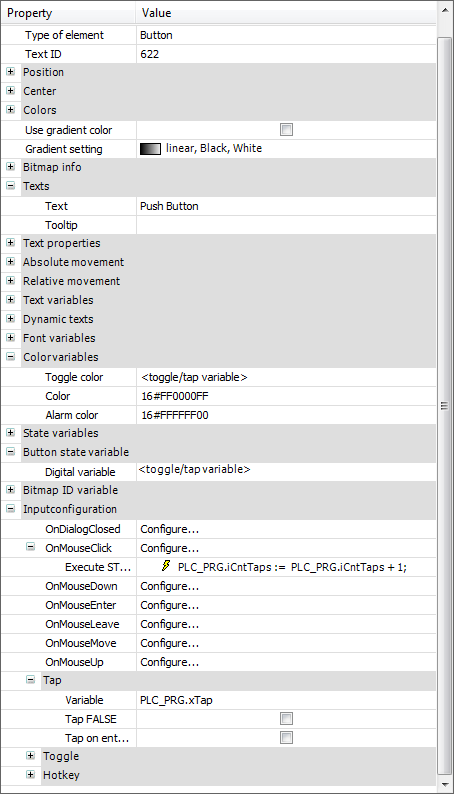
拖动一个 按钮 元素到编辑器。
这 按钮状态变量 属性被分配 <切换/点击变量> 占位符。现在按钮的表示与用户输入相结合。
在里面 文本文本 属性,指定
Push Button为用户输入声明一个程序变量,为后续操作声明一个计数器变量。
PROGRAM PLC_PRG VAR xTap: BOOL := FALSE; iCntTaps : INT := 0; END_VAR在里面 输入配置, 轻敲, 多变的 属性,指定输入变量。
PLC_PRG.xTap该按钮具有用户输入并被配置为点击。
在里面 输入配置鼠标点击 属性,点击 配置.
这 输入配置 对话框打开。
选择 执行 ST 代码 从后续操作列表中,然后单击
 .
.在编辑器中输入以下代码:
PLC_PRG.iCntTaps := PLC_PRG.iCntTaps + 1;
该按钮具有后续操作。计数器已实现。
在里面 颜色变量, 切换颜色 属性,指定 <切换/点击变量> 占位符。
该属性通过占位符与用户输入耦合。一旦检测到用户输入,因此
PLC_PRG.xTap是TRUE,按钮的颜色发生变化。按钮配置为:

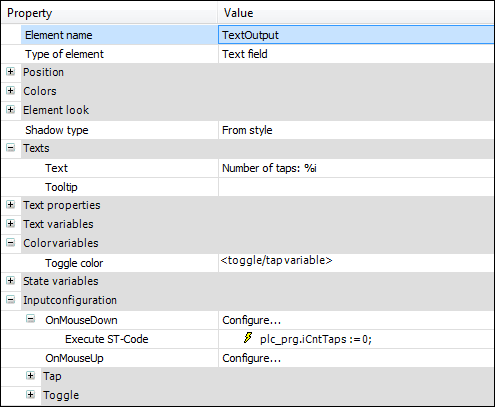
拖动一个 文本域 元素到编辑器。
在里面 文本文本 属性,指定
Number of taps: %i.输出文本包含一个整数变量的占位符。
在里面 文本变量文本变量 属性,指定
PLC_PRG.iCntTaps.在运行时,会设置占位符并显示变量值。

在里面 输入配置鼠标点击 属性,点击 配置.
这 输入配置 对话框打开。
选择 执行 ST 代码 从后续操作列表中,然后单击
 .
.输入以下代码:
PLC_PRG.iCntTaps := 0;
计数器的复位作为后续动作实现。
文本字段已配置。